Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie einen radialen Verlaufseffekt in CSS3
So erzielen Sie einen radialen Verlaufseffekt in CSS3
- 藏色散人Original
- 2018-11-29 15:11:205647Durchsuche
So implementieren Sie den radialen Farbverlaufseffekt in CSS3: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann ein Div im Körper. Implementieren Sie schließlich den radialen Farbverlaufseffekt über „background:radial-gradient(#4b6c9c,#5ac4ed );" Stil In Richtung des Verlaufseffekts.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Die Verwendung von CSS3 zur Erzielung des Hintergrundverlaufseffekts kann den Inhalt unserer Webseiten bereichern und die visuellen Effekte des Benutzers verbessern. Noch wichtiger ist natürlich, die Benutzererfahrung zu verbessern! Wir können das Attribut radial-gradient in CSS3 verwenden, um einen radialen Gradienteneffekt zu erzielen.
Dann haben wir Ihnen im vorherigen Artikel CSS3 vorgestellt, um einen linearen Verlaufseffekt zu erzielen.
Im Folgenden werden wir Ihnen weiterhin anhand einfacher Beispiele den Effekt des radialen Farbverlaufs mit CSS3 vorstellen.
Die sogenannten radialen Gradienten werden von ihren Mittelpunkten aus definiert.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.radial{
background:radial-gradient(#4b6c9c,#5ac4ed);
}
</style>
</head>
<body>
<div class="container">
<div class="radial">Radial径向渐变</div>
</div>
</body>
</html>Der Verlaufseffekt ist wie folgt:

Der Verlaufseffekt im Bild ist Folgendes Die Farbe wechselt von der Mitte #4b6c9c zum Übergang zur Farbe #5ac4ed.

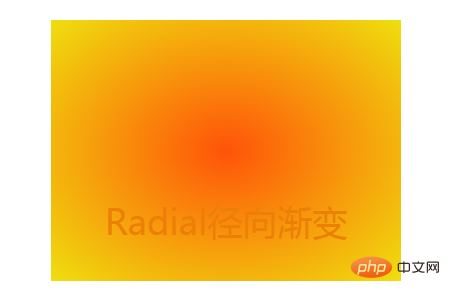
Das Bild oben ist der Übergang von der Farbe #ff5309 zu #efdf0e.
Syntax des Radial-Gradient-Attributs:
background: radial-gradient(center, shape size, start-color, ..., last-color);
Standardmäßig ist die Radial-Gradientenmethode so, dass die Farbknoten gleichmäßig verteilt sind und die Form des Farbverlaufs festgelegt ist ist eine Ellipse.
Um einen radialen Farbverlauf zu implementieren, müssen Sie mindestens zwei verschiedene Farben einstellen. Natürlich können Sie die Mitte und Form des Farbverlaufs anpassen.
Hinweis:
Der Mittelpunkt des Farbverlaufs ist die Mitte, was bedeutet, dass er sich im Mittelpunkt befindet
Die Form des Farbverlaufs ist Ellipse, was Ellipse bedeutet; Die Größe des Farbverlaufs ist die am weitesten entfernte Ecke, also bis zur äußersten Ecke. In diesem Artikel geht es um CSS3s Einführung in die Methode zur Erzielung eines radialen GradienteneffektsEs ist auch sehr einfach und leicht zu verstehen Freunde, die es brauchen! Empfohlene Referenzstudie: „CSS3-Tutorial“
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen radialen Verlaufseffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

