Heim >Web-Frontend >CSS-Tutorial >So fügen Sie einen Schattenrahmen mit CSS hinzu (Codebeispiel)
So fügen Sie einen Schattenrahmen mit CSS hinzu (Codebeispiel)
- 云罗郡主Original
- 2018-11-29 15:21:536454Durchsuche
Wie stelle ich einen Randschatten in CSS ein? Viele Leute wissen nicht, wie sie mit dieser Art von Problem umgehen sollen. Tatsächlich ist es einfach, einen Rahmen mit CSS hinzuzufügen.

1: CSS-Schattenrand-Nutzungssyntax:
1. Schatten
2. Verwendung:
div{box-shadow:0 0 1px #000 inset;}3. Analyse der Verwendung von Schatten:
Die erste Null bedeutet, dass der Abstand von der linken Seite des Objekts beträgt 0 und der Schatten wird angezeigt. Zwei Nullen bedeuten, dass der Schatten angezeigt wird, wenn der Abstand des Objekts 0 ist. 1 Pixel bedeutet, dass der Schattenbereich 1 Pixel beträgt. #000 bedeutet die Farbe des Schattens, Einschub bedeutet, dass der Schatten innerhalb des Objekts liegt und kein Schatten außerhalb des Objekts gesetzt wird.
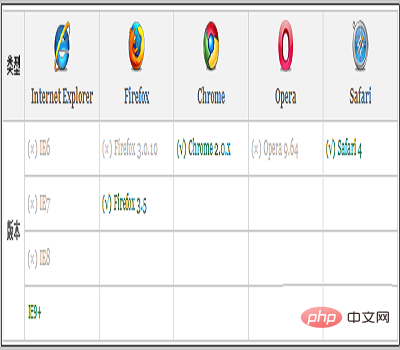
4. Kompatibilitätsprobleme
Sowohl Firefox Version 3.5 als auch Google können das Box-Shadow-Attribut unterstützen.

2: Wie füge ich einen Schattenrahmen in CSS hinzu?
Nachdem wir verstanden haben, was das Schattenattribut ist, sprechen wir darüber, wie man einen Schattenrahmen in CSS hinzufügt. Der folgende Code bedeutet, dass man dem Rahmen einen Schattenrahmen hinzufügt.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" / alt="So fügen Sie einen Schattenrahmen mit CSS hinzu (Codebeispiel)" ></div>
</body>
</html>Im obigen Code haben wir der Box das Box-Shadow-Attribut hinzugefügt, um den Schatteneffekt der Box zu erzielen.
Das Obige ist die vollständige Einführung zum Hinzufügen eines Schattenrahmens in CSS. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonSo fügen Sie einen Schattenrahmen mit CSS hinzu (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

