Heim >Web-Frontend >CSS-Tutorial >Einführung in die Verwendung der Hintergrundposition der Hintergrundbildposition in CSS3
Einführung in die Verwendung der Hintergrundposition der Hintergrundbildposition in CSS3
- 不言Original
- 2018-11-07 14:58:218198Durchsuche
Dieser Artikel teilt Ihnen die Verwendung von Hintergrundposition in CSS3 mit. Freunde in Not können darauf verweisen.
Wenn Sie die Hintergrundposition vor CSS3 festlegen, können Sie die Position von der oberen linken Ecke des Elements aus festlegen.
Zum Beispiel:
div{background-position:20px 40px;/*20px from left & 20px from top*/}Das Problem ist, dass die genaue Position nicht von einem anderen Punkt aus bestimmt werden kann, beispielsweise von unten/rechts, wir können nur von der oberen linken Ecke beginnen.
Wir können schreiben: Hintergrundposition: rechts unten; wir können auch schreiben: Hintergrundposition: 70 %/von links beginnend/80 %/von oben beginnend/;,
Aber wir können Beginnen Sie nicht damit, 20 Pixel von rechts und 20 Pixel von unten zu schreiben.
Werfen wir einen Blick auf die neue Eigenschaft background-position
Um dieses Problem zu lösen, bietet uns CSS3 die Möglichkeit, zu bestimmen, wo mit der Positionierung begonnen werden soll, und die 0 zu bestimmen ,0-Punkte-Optionen.
Wie erreichen wir das?
Wir können jetzt CSS3 verwenden, um den Anfang der horizontalen und vertikalen Position zu schreiben, wie den Wert der unteren rechten Ecke + den Startpunkt, anstatt nur 2 Werte zu schreiben (die horizontale und die vertikale Punkte der oberen linken Ecke).
Lassen Sie uns ein Beispiel erstellen:
Erstellen Sie zunächst ein leeres Div mit einigen Stilen:
HTML:
<div class="box"> </div>
CSS
.box{
width:300px;
height:300px;
background-color:#ddd;
padding:10px;
border:solid 3px #333;
border-radius:10px;
}Jetzt fügen wir ein Hintergrundbild mit fester Hintergrundgröße hinzu (neue Funktion in CSS3).
.box{
background:url(image/cup.jpg) no-repeat;
background-size:150px 150px;
}Zuletzt fügen wir die neue Hintergrundposition hinzu.
Zuerst legen wir den horizontalen Startpunkt fest, zum Beispiel: rechts und danach können wir den gewünschten Abstand einstellen, zum Beispiel 20px.
Zweitens legen wir den vertikalen Startpunkt fest, zum Beispiel: unten, und danach legen wir den Abstand fest, den wir von dieser Position benötigen, zum Beispiel 40 Pixel.
CSS neue Hintergrundposition
.box{ background-position :right 20px bottom 40px;}Der Effekt ist wie folgt:

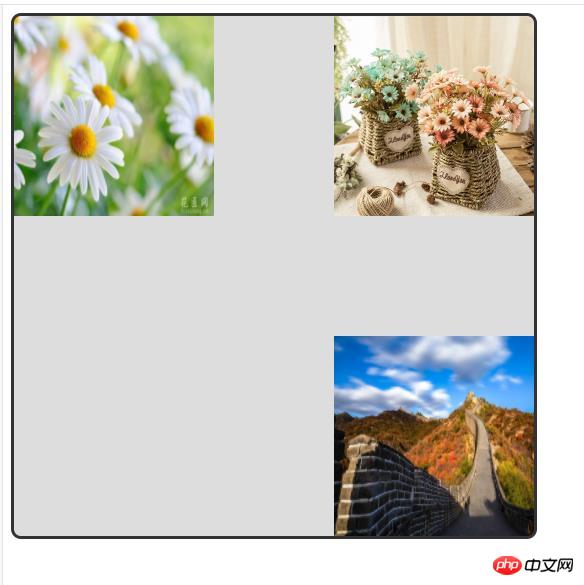
Diesen Effekt haben wir auch erreicht Um eine Box mit mehreren Hintergrundbildern zu implementieren, lautet der Code wie folgt:

Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der Hintergrundposition der Hintergrundbildposition in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Code-Erklärung von CSS unter Verwendung des Attributs „Hintergrundposition', um das Sprite-Bild zu vervollständigen
- Zusammenfassung der Verwendung des Hintergrundpositionsattributs in CSS
- Verwendung der CSS-Eigenschaft „Hintergrundposition'.
- Analyse des CSS-Hintergrunds und der Hintergrundposition
- Fragen und Antworten: Probleme mit dem Attribut „Hintergrundposition' von Hintergrundbildern in CSS
- So verwenden Sie die Hintergrundposition der Hintergrundbildposition in CSS

