Bitte sagen Sie mirHintergrundposition: left -29px; Was bedeutet das? ? Auf den ersten Blick dachte ich, es wären -29 Pixel nach links verschoben, aber als ich es getestet habe, war das nicht der Fall. Fragen Sie die Experten
wird verwendet, um die Position des Bildes zu lokalisieren.
Es wird hauptsächlich verwendet, wenn sich mehrere Logos oder Icos auf einem PNG befinden. Zu diesem Zeitpunkt wird die Hintergrundposition verwendet: x y x ist gleich der parallelen Achse und y ist gleich der vertikalen Achse .
Der Wert von x y kann eine positive oder eine negative Zahl sein
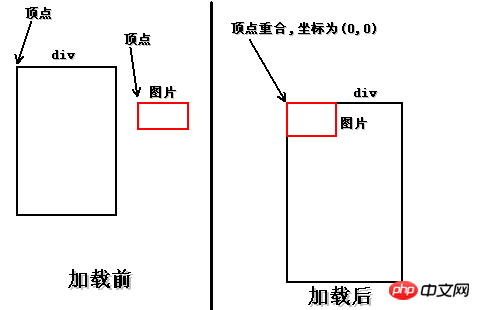
div kann als rechteckiges Feld verstanden werden, dessen obere linke Ecke der Scheitelpunkt ist und der Scheitelpunkt des Hintergrundbilds auch der obere ist Linke Ecke: Wenn das Div das Hintergrundbild lädt, überlappen sich die beiden Scheitelpunkte und die Koordinaten der Scheitelpunkte sind (0,0). Wenn Sie es nicht verstehen, schauen Sie sich das Bild an, es ist sehr einfach. . .

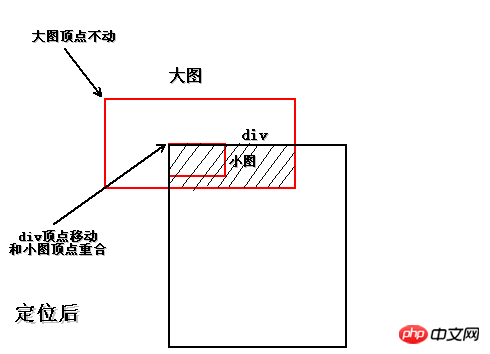
Das kleine Bild +1 wird in das große Bild eingemischt. Wenn Sie es extrahieren möchten, müssen Sie das Attribut „Hintergrundposition“ verwenden Das große Bild bleibt unverändert und die Scheitelpunkte des Div werden verschoben. Bewegen Sie sich zur Scheitelpunktposition des kleinen Zielbilds, wie unten gezeigt:

Auf diese Weise wird angezeigt, was im div ist das kleine Bild, aber was angezeigt wird, ist nicht nur ein kleines Bild, sondern der schattierte Teil des Bildes. Was soll ich tun? Stellen Sie die Breite und Höhe des Div so ein, dass sie mit der Breite und Höhe des kleinen Bildes übereinstimmen! !
Werfen wir einen Blick auf das Attribut „Hintergrundposition“. Es hat zwei Parameter, nämlich die in horizontaler Richtung verschobenen Pixel und die in vertikaler Richtung verschobenen Pixel, beide ausgedrückt als negative Zahlen. Wenn sich das große Bild nicht bewegt und das Div sich bewegt, kann es sich nur nach rechts oder nach unten bewegen. Denken Sie daran, dass Pixel, die sich in diese beiden Richtungen bewegen, durch negative Zahlen dargestellt werden!
Finden Sie daher einfach die horizontalen Bewegungspixel und vertikalen Bewegungspixel des kleinen Bildes relativ zum Scheitelpunkt der oberen linken Ecke des großen Bildes. Für Xiaocai sind keine professionellen Werkzeuge erforderlich. Beginnen Sie mit der Aufnahme von Screenshots in der oberen linken Ecke des großen Bildes und hören Sie am Scheitelpunkt des kleinen Bildes auf. Dann können Sie debuggen und debuggen, und im Grunde ist es erledigt.
In diesem Beispiel beträgt die Verschiebung von Kleinbild A: -25px -374px und die Größe von Kleinbild A beträgt: 24px 16px. Daher ist der CSS-Stil wie folgt:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}Der Effekt ist wie folgt:

Auf diese Weise wird das kleine Bild ausgeschnitten! Halten Sie es einfach! !
Lassen Sie mich zunächst das Problem erklären. Auf dem Bild steht eine +1, und auf den Hyperlink habe ich eine +1 geschrieben. Dies liegt daran, dass der Textinhalt oft nicht auf dem Bild steht unflexibel. Um allen eine vollständige Demonstration zu geben, hat Xiaocai noch eine +1 geschrieben und wird sich als nächstes damit befassen!
Die erste Zentrierung ist in horizontale Zentrierung und vertikale Zentrierung unterteilt.
Hyperlink erfordert die Einstellung text-align:center gilt für untergeordnete Knoten; für einen Hyperlink in einem vertikal zentrierten Div müssen Sie nur das Attribut line-height des a-Tags auf die gleiche Höhe wie das Div festlegen. Der Stil ist wie folgt:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}Der Effekt ist wie folgt:

Diese Technik hat Vor- und Nachteile. Der Vorteil liegt darin, dass die Bilder werden alle zusammengefügt, nur bei der Anforderung Es ist notwendig, ein Bild anzufordern, was die Anzahl der Interaktionen mit dem Server verringert und auch das Problem des verzögerten Ladens durch Schweben lösen kann. Der Nachteil besteht darin, dass es schwer zu kontrollieren ist und die Skalierbarkeit nicht sehr gut ist. Wenn es in Zukunft Änderungen gibt, kann man sagen, dass es sich auf den gesamten Körper auswirkt und es aufgrund unterschiedlicher Bildschirmauflösungen manchmal zu Hintergrundunterbrechungen kommt.
Das obige ist der detaillierte Inhalt vonVerwendung der CSS-Eigenschaft „Hintergrundposition'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!