Heim >Web-Frontend >CSS-Tutorial >Analyse des CSS-Hintergrunds und der Hintergrundposition
Analyse des CSS-Hintergrunds und der Hintergrundposition
- 不言Original
- 2018-06-11 15:06:171705Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von CSS-Hintergrund und Hintergrundposition vorgestellt. Freunde, die es benötigen, können darauf verweisen.
Hintergrund ist ein wichtiger Teil von CSS und auch das, was Sie über CSS wissen müssen . Eines der Grundkenntnisse. In diesem Artikel wird die grundlegende Verwendung des CSS-Hintergrunds (Hintergrund) behandelt, einschließlich Attributen wie Hintergrundanhang usw. Außerdem werden einige gängige Techniken zum Hintergrund (Hintergrund) sowie zum Hintergrund (Hintergrund) in CSS3 (einschließlich 4) vorgestellt neu die Hintergrundeigenschaft).
Hintergrund in CSS2
Übersicht
Es gibt 5 Haupthintergrundeigenschaften in CSS2, sie sind:
* Hintergrundfarbe: Gibt die Farbe an, mit der der Hintergrund gefüllt werden soll.
*Hintergrundbild: Referenzbild als Hintergrund.
* Hintergrundposition: Geben Sie die Position des Hintergrundbilds des Elements an.
*Hintergrundwiederholung: Bestimmen Sie, ob das Hintergrundbild wiederholt werden soll.
*Hintergrundanhang: Legt fest, ob das Hintergrundbild mit der Seite scrollt.
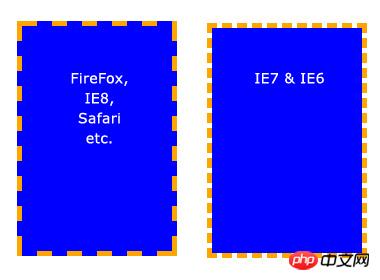
Diese Eigenschaften können alle zu einer abgekürzten Eigenschaft zusammengefasst werden: Hintergrund. Ein wichtiger zu beachtender Punkt ist, dass der Hintergrund den gesamten Inhaltsbereich des Elements einnimmt, einschließlich Abstand und Rand, jedoch nicht den Rand des Elements. Es funktioniert gut in Firefox, Safari, Opera und IE8, aber in IE6 und IE7 enthält der Hintergrund keinen Rahmen.

Grundlegende Attribute
Hintergrundfarbe)
Hintergrund- Die Farbeigenschaft Füllt den Hintergrund mit einer Volltonfarbe. Es gibt viele Möglichkeiten, diese Farbe anzugeben. Die folgenden Methoden liefern alle das gleiche Ergebnis.
background-color: blue; background-color: rgb(0, 0, 255); background-color: #0000ff;
Hintergrundfarbe kann auch auf transparent gesetzt werden, wodurch darunter liegende Elemente sichtbar werden.
Hintergrundbild
Das Attribut „Hintergrundbild“ ermöglicht die Angabe eines Bildes, das im Hintergrund angezeigt werden soll. Kann in Verbindung mit Hintergrundfarbe verwendet werden. Wenn sich das Bild also nicht wiederholt, werden die nicht vom Bild abgedeckten Bereiche mit der Hintergrundfarbe gefüllt. Der Code ist sehr einfach. Denken Sie daran, dass der Pfad relativ zum Stylesheet ist. Im folgenden Code befinden sich das Bild und das Stylesheet daher im selben Verzeichnis.
background-image: url(image.jpg);
Aber wenn sich das Bild in einem Unterverzeichnis mit dem Namen „images“ befindet, sollte es lauten:
background-image: url(images/image.jpg);
Tangbantomatoes: Verwenden Sie ../, um das Verzeichnis der oberen Ebene darzustellen, z. B. „Hintergrundbild: URL“. (../images/image.jpg); bedeutet, dass sich das Bild im Unterverzeichnis images im übergeordneten Verzeichnis des Stylesheets befindet. Es ist etwas kompliziert, aber das sollte jeder bereits wissen, deshalb werde ich nicht näher darauf eingehen.
Hintergrundwiederholung
Beim Festlegen eines Hintergrundbilds wird das Bild standardmäßig horizontal und vertikal gekachelt, um das gesamte Element abzudecken. Das ist vielleicht das, was Sie brauchen, aber manchmal möchten Sie, dass das Bild nur einmal erscheint oder nur in eine Richtung gekachelt wird. Im Folgenden sind die möglichen Einstellungswerte und Ergebnisse aufgeführt:
background-repeat: repeat; /* 默认值,在水平和垂直方向平铺 */ background-repeat: no-repeat; /* 不平铺。图片只展示一次。 */ background-repeat: repeat-x; /* 水平方向平铺(沿 x 轴) */ background-repeat: repeat-y; /* 垂直方向平铺(沿 y 轴) */ background-repeat: inherit; /* 继承父元素的 background-repeat 属性*/
[Wichtige Punkte]Hintergrundpositionierung (background-position)
Der Hintergrund Das Attribut -position wird verwendet. Steuert die Position des Hintergrundbilds innerhalb des Elements. Der Trick besteht darin, dass Sie tatsächlich die Position der oberen linken Ecke des Bildes relativ zur oberen linken Ecke des Elements angeben.
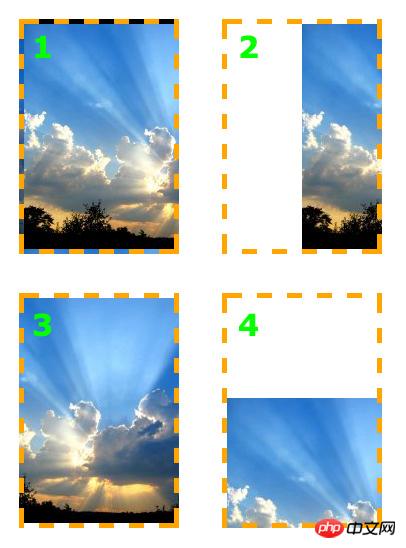
Im folgenden Beispiel wird ein Hintergrundbild festgelegt und die Eigenschaft „Hintergrundposition“ wird verwendet, um seine Position zu steuern. Außerdem wird „Hintergrundwiederholung“ auf „Keine Wiederholung“ gesetzt. Die Maßeinheit ist Pixel. Die erste Zahl stellt die Position der x-Achse (horizontal) dar, die zweite die Position der y-Achse (vertikal).
/* 例 1: 默认值 */ background-position: 0 0; /* 元素的左上角 */ /* 例 2: 把图片向右移动 */ background-position: 75px 0; /* 例 3: 把图片向左移动 */ background-position: -75px 0; /* 例 4: 把图片向下移动 */ background-position: 0 100px;

Die Eigenschaft „background-position“ kann mit anderen Werten, Schlüsselwörtern und Prozentsätzen angegeben werden, was insbesondere dann nützlich ist, wenn die Elementgröße nicht in Pixel festgelegt ist.
Schlüsselwörter bedürfen keiner Erklärung. Auf der x-Achse:
* left* center* right
Auf der y-Achse:
* top* center* bottom
Die Reihenfolge ist fast die gleiche wie bei der Verwendung von Pixelwerten, zuerst die x-Achse, dann die y-Achse, so:
background-position: right top;
Bei der Verwendung von Prozentsätzen ist es ähnlich. Es ist wichtig zu beachten, dass der Browser bei der Verwendung von Prozentsätzen die Position des Bildes basierend auf dem Prozentwert des Elements festlegt. Es ist leichter zu verstehen, wenn man sich Beispiele ansieht. Gehen Sie davon aus, dass die Einstellungen wie folgt lauten:
background-position: 100% 50%;
Dies geht zu 100 % über das Bild (d. h. den äußersten rechten Rand) und zu 100 % über das Element (denken Sie daran, den Anfang Der Punkt ist immer die obere linke Ecke, und die beiden richten sich dort nach oben aus. Anschließend verlaufen sie zu 50 % nach unten im Bild und zu 50 % nach unten am Element. Das Ergebnis ist, dass das Bild dort ausgerichtet ist rechts vom Element und genau auf halber Höhe.
Zucker mit Tomaten: Mir fiel keine passende Übersetzung für diesen Absatz ein, also behalte den Originaltext und übersetze ihn frei.
update: 感谢天涯的指教,这段搞明白了。使用百分数定位时,其实是将背景图片的百分比指定的位置和元素的百分比位置对齐。也就是说,百分数定位是改变了背景图和元素的对齐基点。不再像使用像素和关键词定位时,使用背景图和元素的左上角为对齐基点。例如上例的 background-position: 100% 50%; 就是将背景图片的 100%(right) 50%(center) 这个点,和元素的 100%(right) 50%(center) 这个点对齐。
这再一次说明了,我们一直认为已经掌握的简单的东西,其实还有我们有限的认知之外的知识。
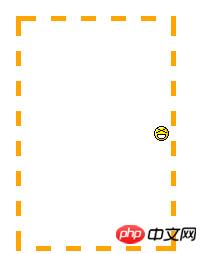
注意原点总是左上角,最终的效果是笑脸图片被定位在元素的最右边,离元素顶部是元素的一半,效果和 background-position: right center; 一样。

背景附着
background-attachment 属性决定用户滚动页面时图片的状态。三个可用属性为 scroll(滚动),fixed(固定) 和 inherit(继承)。inherit 单纯地指定元素继承他的父元素的 background-attachment 属性。
为了正确地理解 background-attachment,首先需要明白页面(page)和视口(view port)是如何协作地。视口(view port)是浏览器显示网页的部分(就是去掉工具栏的浏览器)。视口(view port)的位置固定,不变动。
当向下滚动网页时,视口(view port)是不动的,而页面的内容向上滚动。看起来貌似视口(view port)向页面下方滚动了。如果设置 background-attachment: scroll,就设置了当元素滚动时,元素背景也必需随着滚动。简而言之,背景是紧贴元素的。这是 background-attachment 默认值。
用一个例子来更清楚地描述下:
background-image: url(test-image.jpg); background-position: 0 0; background-repeat: no-repeat; background-attachment: scroll;

当向下滚动页面时,背景向上滚动直至消失。
但是当设置 background-attachment 为 fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。也就是不随元素滚动。
用另一个例子描述下:
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

页面已经向下滚动了,但是图像仍然保持可见。
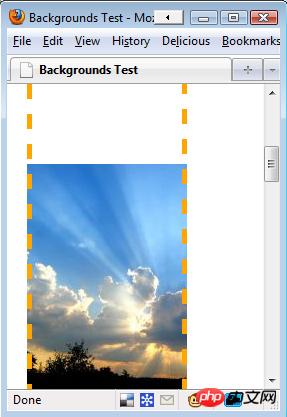
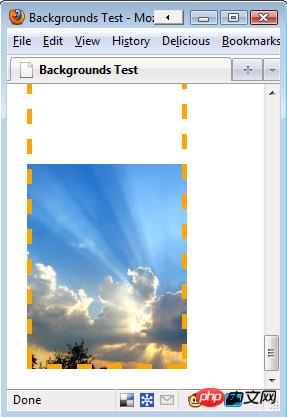
需要重视的一点是背景图只能出现在它父元素能达到的区域。即使图片是相对于视口(view port)定位地,如果它的父元素不可见,图片就会消失。参见下面的例子。此例中,图片位于视口(view port)的左下方,但是只有元素内的图片部分是可见的。
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

因为图片开始在元素之外,一部分图片被切除了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonAnalyse des CSS-Hintergrunds und der Hintergrundposition. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

