Heim >Web-Frontend >CSS-Tutorial >Detaillierte Code-Erklärung von CSS unter Verwendung des Attributs „Hintergrundposition', um das Sprite-Bild zu vervollständigen
Detaillierte Code-Erklärung von CSS unter Verwendung des Attributs „Hintergrundposition', um das Sprite-Bild zu vervollständigen
- 黄舟Original
- 2017-05-25 10:11:152484Durchsuche
Was ist ein Sprite?
Ein Sprite ist ein CSS-Sprite. Es ist Zusammenführen eines CSS-Bildes Die Technik besteht darin, mehrere kleine Symbole zu einem Bild zusammenzuführen und dann die Hintergrundposition von CSS zu verwenden, um den Teil anzuzeigen, der angezeigt werden muss.
Warum Sprite-Bilder verwenden?
kann das Laden reduzieren Die Anzahl der Anfragen an den Server für Webseitenbilder wird erhöht, die Seitenladegeschwindigkeit wird verbessert und das Phänomen, dass IE6 beim Bewegen der Maus weiß blinkt, wurde behoben.
Was sind die Nachteile der Verwendung von Sprite-Bildern?
Ich persönlich denke, dass Ihr Sprite-Bild nicht sehr gut ist groß, es wird nicht zu groß sein. Es hat im Grunde keine Nachteile, kompliziert zu sein. Wenn Ihr Sprite groß und komplex ist, treten verschiedene Probleme auf, z. B. die Überprüfung des CSS-Codes und die Tatsache, dass die Webseite viel Speicher beansprucht.
Instanz


Das Obige ist eine SchaltflächeDie zweite ist, wie sie aussieht, wenn die Maus darüber fährt
 Dies ist ein Sprite-Bild, das aus zwei kleinen Symbolen umgewandelt wurde
Dies ist ein Sprite-Bild, das aus zwei kleinen Symbolen umgewandelt wurde
个人中心
Das Obige ist der implementierte Code, bitte ignorieren Sie diesen Übergang.
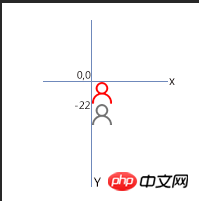
Einige Personen können den Standort des Bildes möglicherweise zunächst nicht bestimmen. Es ist eigentlich ganz einfach, Sie müssen sich nur daran erinnern, dass das Bild in der oberen linken Ecke (0,0) beginnt.
 Ich weiß nicht, ob ich das so verstehen kann
Ich weiß nicht, ob ich das so verstehen kann
Das obige ist der detaillierte Inhalt vonDetaillierte Code-Erklärung von CSS unter Verwendung des Attributs „Hintergrundposition', um das Sprite-Bild zu vervollständigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

