Heim > Artikel > Web-Frontend > Wie stelle ich ein, ob der schwebende Rahmen das Scrollen mit der Bildlaufleiste anzeigt?
Wie stelle ich ein, ob der schwebende Rahmen das Scrollen mit der Bildlaufleiste anzeigt?
- 云罗郡主Original
- 2018-11-07 14:38:484966Durchsuche
Im vorherigen Artikel haben wir erfahren, Was bedeutet Iframe? Ausführliche Erklärung des Floating-Frame-Iframes , aber viele Leute wissen nicht, wie sie festlegen sollen, ob der Floating-Frame die Bildlaufleiste anzeigt? Lassen Sie uns das Scroll-Attribut erklären?
1: Was ist das Scroll-Attribut?
Ob das Scroll-Attribut Bildlaufleisten im Frame anzeigt, aber im Allgemeinen, wenn unser Inhalt in einem Iframe erscheint, unser Im Rahmen werden Bildlaufleisten angezeigt.
Scroll-Syntax:
Im Allgemeinen gibt es drei Scroll-Attributwerte: Auto, Ja und Nein. Auto bedeutet, dass die Bildlaufleiste angezeigt werden muss. , und ja und nein, die Bildlaufleiste muss nicht angezeigt werden und wird nie angezeigt. Im Allgemeinen ist die Standardeinstellung für schwebende Frames „Auto“.
2: So legen Sie fest, ob der schwebende Rahmen das Scrollen der Bildlaufleiste anzeigt
Codebeispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="main">
<h3>php中文网</h3>
<iframe src="http://www.php.cn/" width="400px" height="300px" scrolling="no"></iframe>
</div>
</body>
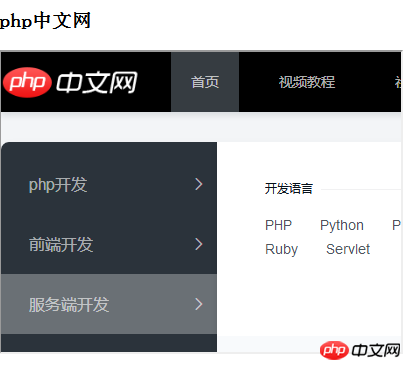
</html>Der Anzeigeeffekt ist wie folgt:

Analyse: Im obigen Anzeigeeffekt haben wir den schwebenden Rahmen nicht gesehen. Gerade weil Scrollen gleich „Nein“ ist, wird er nicht angezeigt Wenn Sie auf „Automatisch“ scrollen, wird der Gleiteffekt angezeigt.
Dies sind nun die Attribute von Floating Frames. Tatsächlich müssen wir die meisten dieser Attribute nicht im CSS-Stil lernen Bei Bedarf können wir es direkt im CSS-Stil ändern.
Oben finden Sie eine detaillierte Erklärung, wie Sie festlegen, ob der schwebende Rahmen das Scrollen mit der Bildlaufleiste anzeigt. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie stelle ich ein, ob der schwebende Rahmen das Scrollen mit der Bildlaufleiste anzeigt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

