Heim >Web-Frontend >CSS-Tutorial >Vergleichende Einführung in die relative und absolute Positionierung von CSS
Vergleichende Einführung in die relative und absolute Positionierung von CSS
- 不言Original
- 2018-11-05 15:02:542354Durchsuche
CSS-Positionierung: Wie der Name schon sagt, definiert das CSS-Positionsattribut, wie Elemente auf der Webseite positioniert werden.
Es gibt also verschiedene Arten der Positionierung: statisch, relativ, absolut, fest, klebrig, initial und vererbt. Lassen Sie uns zunächst erklären, was alle diese Typen bedeuten.
statisch – Dies ist der Standardwert und alle Elemente werden nacheinander im Dokument angezeigt.
relativ – Das Element wird relativ zu seiner normalen Position positioniert.
absolut – Das Element wird absolut zu seinem ersten positionierten übergeordneten Element positioniert.
behoben – Das Element ist relativ zum Browserfenster.
Sticky – Das Element wird basierend auf der Scrollposition des Benutzers positioniert.
Nachdem wir nun die Grundlagen erklärt haben, werden wir mehr über die beiden am häufigsten verwendeten Positionswerte diskutieren – relativ und absolut.
Was ist relative Positionierung?
Wenn Sie die Position relativ zum Element festlegen, passiert nichts, ohne weitere Positionierungseigenschaften (oben, unten, rechts, links) hinzuzufügen. Wenn Sie eine andere Position als die relative Position hinzufügen, beispielsweise left:20px, wird das Element von seiner normalen Position um 20 Pixel nach rechts verschoben. Hier sehen Sie, wie sich dieses Element auf sich selbst bezieht. Wenn ein Element verschoben wird, sind keine anderen Elemente im Layout betroffen.
Was beim Festlegen der Position zu beachten ist – Begrenzung des Bereichs absolut positionierter untergeordneter Elemente relativ zum Element. Dies bedeutet, dass jedes Element, das ein Kind dieses Elements ist, innerhalb dieses Blocks absolut positioniert werden kann.
Nach dieser kurzen Erklärung müssen wir sie durch ein Beispiel untermauern.
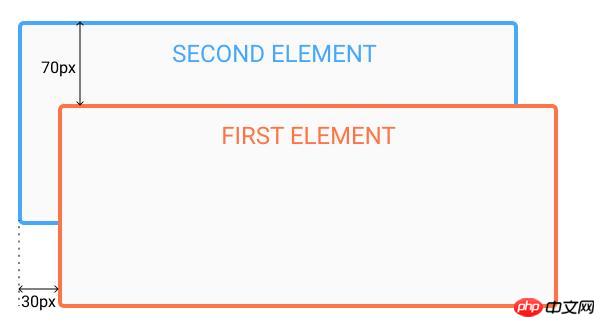
In diesem Beispiel sehen Sie, wie sich ein relativ positioniertes Element bewegt, wenn sich seine Eigenschaften ändern. Das erste Element bewegt sich von seiner normalen Position nach links und oben, während das zweite Element an derselben Position bleibt, da keine weiteren Positionierungseigenschaften geändert werden.
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
Was ist absolute Positionierung?
Durch die absolute Positionierung können Sie Elemente genau dort platzieren, wo Sie sie haben möchten.
Die absolute Positionierung erfolgt relativ zum ersten relativ (oder absolut) positionierten übergeordneten Element. Ohne ein positioniertes übergeordnetes Element wird ein Element, dessen Position auf „absolut“ festgelegt ist, direkt mit dem HTML-Element (der Seite selbst) verknüpft.
Bei der Verwendung der absoluten Positionierung ist es wichtig, darauf zu achten, dass sie nicht überbeansprucht wird, da dies sonst zu Wartungsschwierigkeiten führt.
Als nächstes zeigen wir ein Beispiel für absolute Positionierung.
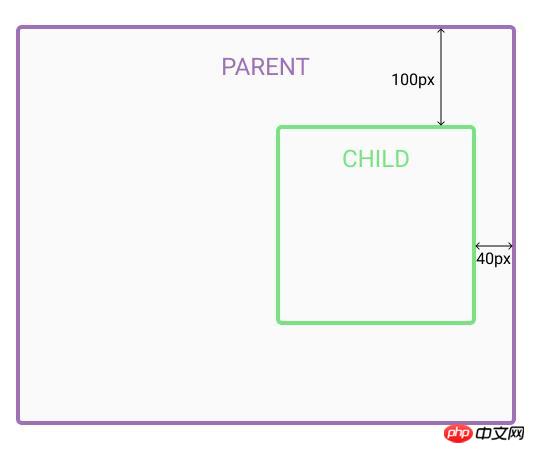
Im Beispiel ist die Position des übergeordneten Elements auf relativ gesetzt. Wenn Sie nun die Position eines untergeordneten Elements auf „absolut“ festlegen, erfolgt jede andere Positionierung relativ zum übergeordneten Element. Das untergeordnete Element wird um 100 Pixel relativ zum oberen Rand des übergeordneten Elements verschoben, und das übergeordnete Element wird um 40 Pixel nach rechts verschoben.
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
Anhand dieser Beispiele haben Sie den Unterschied zwischen absolut und relativ positionierten Elementen gesehen. Wir hoffen, dass dieser Artikel Ihnen helfen kann, einige Fragen im Zusammenhang mit der absoluten und relativen Positionierung zu verstehen, und dass er Ihnen beim Lernen hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonVergleichende Einführung in die relative und absolute Positionierung von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in Beispiele für die Positionierung von Hintergrundbildern mithilfe von CSS
- Zusammenfassung gängiger Methoden zum Positionieren von Hintergrundbildern mithilfe von CSS
- CSS-Positionierung und Anwendungsszenarioanalyse
- Einige Untersuchungen zu Positoin, absolut und relativ bei der CSS-Positionierung
- CSS-Positionierungsbeispiele erklärt
- Wie verwende ich die CSS-Positionierung? So verwenden Sie die CSS-Positionierung
- Wie positioniere ich HTML-Elemente mit CSS? (mit Beispielen)

