Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung gängiger Methoden zum Positionieren von Hintergrundbildern mithilfe von CSS
Zusammenfassung gängiger Methoden zum Positionieren von Hintergrundbildern mithilfe von CSS
- 巴扎黑Original
- 2017-03-30 14:39:091678Durchsuche
Vorwort
Eine der häufigsten Lösungen im Internet besteht darin, im übergeordneten Element relativ und dann im untergeordneten Element absolut zu sein. Diese Lösung ist sicherlich gut, aber ein Nachteil besteht darin, dass sie die hierarchische Beziehung der Elemente verändert. Wenn sie an mehreren Stellen verwendet wird, wird eine solche kaskadierende und verschachtelte Beziehung sehr verwirrend sein. In diesem Artikel wird diese Lösung vorübergehend aufgegeben und Ihnen mehrere Lösungen zur Positionierung von CSS-Hintergrundbildern vorgestellt.
1. Absolute Positionierung ohne Abhängigkeit
Im Internet gibt es ein Missverständnis über die absolute Positionierung. Es wird angenommen, dass die absolute Positionierung relativ sein muss Positionierung des übergeordneten Elements relativ. Dieses Verständnis kann nicht als falsch angesehen werden, es kann nur gesagt werden, dass die Definition nicht vollständig verstanden ist. „Absolut“ ist im W3C-Dokument wie folgt definiert:
generiert ein absolut positioniertes Element, das im Gegensatz zur statischen Positionierung relativ zum ersten übergeordneten Element positioniert wird. Die Position des Elements wird durch die Attribute „left“, „right“, „bottom“ und „top“ angegeben.
Das Verständnis dieses Satzes sollte wie folgt sein (L: links, R: rechts, B: unten, T: oben)
a: Nach dem Setzen von position:absolute auf ein Element, wenn Wenn das übergeordnete Element position: relative nicht festlegt, wird das Element entsprechend der oberen linken Ecke des visuellen Fensterbereichs über LRBT positioniert. Wenn das übergeordnete Element position: relative festlegt, wird das Element entsprechend der oberen linken Ecke positioniert übergeordneter Elementcontainer über LRBT.
b: Verwenden Sie beim Generieren absolut positionierter Elemente unabhängig davon, ob das übergeordnete Element auf position:relative eingestellt ist, zwei nicht entgegengesetzte Richtungen: Rand oben, Rand links, Rand rechts und Rand unten Die Positionierung ähnelt einer relativen Positionierung und basiert auf der eigenen Position. Der einzige Unterschied zwischen der Verwendung der Randpositionierung und der relativen Positionierung besteht jedoch darin, dass die absolute Positionierung vom Dokumentfluss getrennt ist und der ursprüngliche physische Raum verschwunden ist, während die relative Positionierung nicht vom Dokumentenfluss getrennt ist und der ursprüngliche physische Raum weiterhin belegt ist.
Sie können also die relative freie Absolutheit für die Positionierung verwenden, jedoch nicht LRBT.
Der Code lautet wie folgt:
<p class="keith">
<p class="main"></p>
<p> </p>
</p>.keith {
margin: 2em;
width: 5em;
height: 5em;
background: lightgreen;
}</p>
<p>.keith .main {
position: absolute;
background: url("../images/my-icons/Loginicon.png") scroll no-repeat 0 0;
width: 21px;
height: 21px;
margin-left: calc(5em - 25px);
margin-top: calc(5em - 25px);
}
Im obigen Code verwenden Sie margin-left, margin-top und position:absolute Positioniert das Bild. Verwenden Sie calc() in CSS3, um den Wert zu berechnen, der positioniert werden muss.
Das Beispielbild sieht wie folgt aus: 
2.background-position erweiterte Syntax
im CSS3-Hintergrund und border wurde die Eigenschaft „background-position“ erweitert, sodass wir den Versatz des Hintergrundbilds von jeder Ecke aus angeben können, sofern wir das Schlüsselwort vor dem Versatz angeben.
Der Code lautet wie folgt:
<p class="keith"></p>
.keith{
margin:2em;
width:5em;
height:5em;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat ;
background-position:right 5px bottom 5px;
};
Im obigen Code kann die Hintergrundpositionserweiterungssyntax verwendet werden um einen Abstand von 5 Pixeln von der unteren rechten Ecke zu erreichen.
3.Hintergrundursprungspositionierung
Hintergrundursprung ist ein neues Attribut in CSS3 Es wird hauptsächlich zur Bestimmung des Referenzursprungs des Hintergrundpositionsattributs verwendet. Das heißt, den Hintergrund für die Bildpositionierung zu bestimmen. Standardmäßig positioniert das Attribut „background-position“ des Hintergrundbilds das Hintergrundbild immer basierend auf der oberen linken Ecke des Elements.
Background-origin hat drei Attributwerte: content-box, padding-box (Standardwert) und border-box.
Sehen Sie sich an, wie Sie dieses Attribut verwenden, um das Hintergrundbild bei 5 Pixel in der unteren rechten Ecke zu positionieren. Der Code lautet wie folgt.
<p class="keith"></p>
.keith {
margin: 2em;
width: 5em;
height: 5em;
padding: .5em;
background: lightgreen url("../images/my-icons/Loginicon.png") scroll no-repeat;
background-position: right bottom;
-moz-background-origin: content;
-o-background-origin: content-box;
-webkit-background-origin: content;
background-origin: content-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
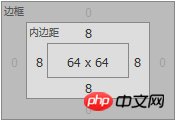
Im obigen Code wird der Füllwert für das Feld festgelegt. Verwenden Sie das Box-Sizing-Attribut, um das Box-Modell von p unter dem Browser an das IE-Box-Modell anzupassen. Border-Box bedeutet Gesamtbreite = Inhaltsbereich + Innenabstand + Rand. Die Content-Box ist hier für das Attribut „background-origin“ festgelegt. Möglicherweise verstehen Sie nicht, warum es sich nicht um „padding-box“ handelt. Schauen Sie sich einen Screenshot unter Firefox an. 

Im obigen Bild ist der gelbe Bereich der Rand, der violette Bereich der Abstand und der hellblaue Bereich der Inhaltsbereich . Wenn padding-box für das Element festgelegt ist, wird das Bild in der unteren rechten Ecke ohne Abstand von der unteren rechten Ecke positioniert. Daher sollte zu diesem Zeitpunkt die Content-Box zur Positionierung verwendet werden. Der Endeffekt ist wie folgt. 
4.calc() Positionierung
Wenn wir die Breite und Höhe des Containers durch den Inhalt erweitern möchten, ohne Wenn Sie die Höhe und Breite festlegen, müssen Sie das Attribut „calc“ + das Attribut „background-position“ in Kombination verwenden, um das Bild zu positionieren. Da Höhe und Breite des Containers derzeit nicht bekannt sind, können für die Berechnung nur 100 % herangezogen werden.
<p class="keith">
这是一段文字,用于撑开容器。
</p>.keith{
margin:2em;
padding:2em;
display:inline-block;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat;
background-position:calc(100% - 5px) calc(100% - 5px);
}</p>
<p>
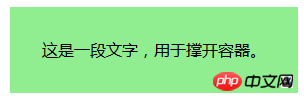
Beispielbilder sind wie folgt: 
Das obige ist der detaillierte Inhalt vonZusammenfassung gängiger Methoden zum Positionieren von Hintergrundbildern mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

