Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des CSS-Box-Modells
Detaillierte Erläuterung des CSS-Box-Modells
- 不言Original
- 2018-11-05 15:47:203161Durchsuche
Das CSS-Box-Modell besteht darin, dass nach der CSS-Erstellung jedes Element durch eine rechteckige Box definiert wird, die das Element umgibt. Das Verständnis der Funktionsweise des Box-Modells ist der Schlüssel zum Verständnis von CSS und zur besseren Kontrolle über Layout und Präsentation. Lassen Sie uns ohne weitere Umschweife direkt darauf eingehen, was das CSS-Box-Modell ist, wie sich eine Box auf die Boxen um sie herum auswirkt und auf einige häufige Browserprobleme.
Kurz gesagt beschreibt das Box-Modell in CSS die für HTML-Elemente generierten Boxen. In diesem Artikel unten erfahren Sie Beispiele und Tipps zum CSS-Box-Modell, um das Beste aus Ihrer CSS-Entwicklung herauszuholen.
Was ist das CSS-Box-Modell?
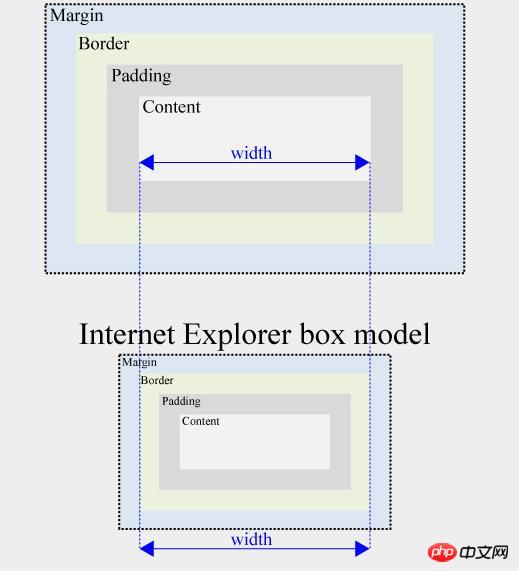
Jedes Element im Dokumentbaum wird durch ein rechteckiges Feld definiert. Das CSS-Boxmodell beschreibt diese Boxen und definiert die Eigenschaften, die jede einzelne hat. Der einfachste Weg, die Funktionsweise des Box-Modells zu verstehen, ist die Verwendung eines einfachen Bildes.

Die Breite und Höhe jedes Elements sind mit seinem Inhaltsbereich verknüpft. Jedes Element verfügt dann über einen Füllbereich, der den Inhalt umgibt, und einen Rahmen, der den Füll- und Inhaltsbereich enthält. Schließlich hat jedes Element einen Rand außerhalb seiner Grenzen. Es gibt Werte für oben, rechts, unten und links für Innenabstand, Rand und Rand.
Wenn Sie möchten, dass die Kante eines Elements dessen Rand ist, steuert die Auffüllung den Abstand innerhalb des Elements und der Rand den Abstand außerhalb des Elements und zwischen benachbarten Elementen. Beachten Sie, dass die Elementrahmenerweiterung keine Hintergrundeigenschaften eines Elements einschließt, wenn Sie eine Hintergrunderweiterung in Betracht ziehen.
Unterschied zwischen Blockelementen und Inline-Elementen
Wenn Sie mit der CSS-Anzeigeeigenschaft vertraut sind, bedeutet dies, dass sie die Werte Block, Inline und Keine hat. Block und Inline sind zwei verschiedene Arten von Boxen. Beide folgen dem Box-Modell, mit einem wesentlichen Unterschied in der Anordnung auf der Seite.
Boxen auf Blockebene werden vertikal hintereinander angeordnet. Wenn Sie in Ihrem HTML-Code zwei Boxen auf Blockebene nebeneinander haben, befindet sich das zweite unter dem ersten. Inline-Boxen hingegen sind horizontal angeordnet. Vorausgesetzt, dass innerhalb des enthaltenden Elements genügend Platz vorhanden ist, wird eine Inline-Box immer rechts von der Box davor positioniert.
Inline-Elemente werden immer umbrochen. Sie beginnen rechts vom vorherigen Feld und füllen den verbleibenden horizontalen Raum aus. Sie springen dann zur nächsten Zeile und bewegen sich erneut, um den horizontalen Raum auszufüllen. Das Feld auf Blockebene springt automatisch in die nächste Zeile, bevor Leerzeichen gefüllt werden.
Block und Inline überschreiben beide Anzeigeeigenschaften. Der dritte Wert bedeutet, dass kein Block vorhanden ist. Wenn Sie einer CSS-Box den Wert none zuweisen, wird die Box vollständig aus dem normalen Dokumentenfluss entfernt. Wenn Sie umgekehrt die Sichtbarkeit der CSS-Eigenschaft auf „Ausgeblendet“ setzen, füllt die Box weiterhin den Raum gemäß den Regeln des CSS-Boxmodells aus. Man sieht es nicht, aber es nimmt Platz ein.
Floating, Positionierung und normaler Dokumentenfluss
Bei der obigen Diskussion über Blöcke und Inline-Boxen wird davon ausgegangen, dass sich diese jeweils im normalen Dokumentenfluss befinden. Schwebende und positionierte Elemente sind immer noch Kästchen, sie werden jedoch auf unterschiedliche Weise aus dem normalen Dokumentenfluss entfernt. Beides verändert die Art und Weise, wie andere Elemente auf die Box reagieren.
Normaler Fluss – In CSS 2.1 umfasst der normale Fluss die Blockformatierung von Blockboxen, die Inline-Formatierung von Inline-Boxen, die relative Positionierung von Blöcken oder Inline-Boxen und die Positionierung von Importboxen.
Float - Beim Float-Modell wird die Box zunächst entsprechend der normalen Strömung angeordnet, dann aus der Strömung genommen und so weit wie möglich nach links oder rechts verschoben. Der Inhalt kann an einer Seite des Schwimmkörpers entlang fließen.
Absolute Positionierung (absolut) – Im absoluten Positionierungsmodell wird eine Box vollständig aus dem normalen Fluss entfernt (sie hat keine Auswirkungen auf nachfolgende Geschwisterelemente) und dem entsprechenden enthaltenden Block wird eine Position zugewiesen.
Relativ – Beim relativen Positionierungsmodell wird eine Box relativ zu ihrer Position im normalen Dokumentenfluss verschoben. Andere Elemente bleiben davon unberührt und werden ohne Positionierung positioniert.
Boxen umfließen schwebende Elemente, sie verhalten sich so, als ob absolut positionierte Elemente nicht vorhanden wären, und sie behandeln relativ positionierte Elemente so, als ob überhaupt keine Positionierung angewendet worden wäre.
Breite und Höhe der Box berechnen
Beim Festlegen der Breite oder Höhe in CSS legen Sie nur die Breite oder Höhe des Inhaltsbereichs der Box fest . Die Breite und Höhe des enthaltenden Blocks (Box) sind wie folgt definiert:
包含块的宽度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含块的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “
Beachten Sie, dass die Breite und Höhe des Blocks den linken und rechten Rand und die Polsterung sowie die Rahmenbreite umfassen.
Wenn einer der Werte nicht angegeben ist, wird der Browser-Standard verwendet. Ein Problem bei der browserübergreifenden Entwicklung besteht darin, dass verschiedene Browser möglicherweise unterschiedliche Standardwerte für die Eigenschaften verwenden, die eine Box definieren. Der Grund für die Verwendung von CSS-Reset-Dateien besteht darin, sicherzustellen, dass alle Standardeinstellungen im Browser gleich sind.
Problem mit IE6 und Box-Modell
Ältere Versionen von Internet Explorer (einschließlich IE6 (der nicht über den richtigen Dokumenttyp verfügt)) weisen einen Box-Modell-Fehler auf und tun dies nicht Berechnen Sie das Breitenattribut genau.
Breite sollte sich nur auf die Breite des Inhaltsbereichs beziehen. Ältere Versionen von IE und IE6 im Quirks-Modus berechnen die Breite als Breite des Inhaltsbereichs + linker und rechter Abstand + Breite der linken und rechten Ränder.
Ebenso werden Abstand und Ränder bei der Berechnung der Höheneigenschaft berücksichtigt.

Solange Sie den richtigen Doctype verwenden, sollten Sie sich in den meisten Fällen nicht mehr mit diesem Problem herumschlagen müssen. Beachten Sie, dass IE6 zwar immer noch verwendet wird, aber wenn Sie keinen Dokumenttyp angeben, IE6 in den Quirks-Modus zurückkehrt und Breite und Höhe ungenau berechnet, wie in diesem Abschnitt beschrieben.
Zusammenfassung
Das CSS-Boxmodell ist die Grundlage für den Rest von CSS. Denken Sie daran, dass jedes Element im Dokumentbaum durch eine rechteckige Box definiert wird, die durch dieses Boxmodell beschrieben wird, und dass es sich bei Boxen um einen von zwei Typen handelt. Block und Inline, jeder Typ hat seine eigenen Regeln hinsichtlich der Platzierung und der Elemente nach der Platzierung.
Wenn die Box über „display: none“ eingestellt ist, wird der von der Box eingenommene Platz ausgeblendet.
Wenn die Box über Sichtbarkeit: ausgeblendet eingestellt ist, ist sie nicht sichtbar, behält aber trotzdem ihren Platz.
Schwebende und positionierte Elemente nehmen ihre Boxen aus dem normalen Dokumentfluss heraus und beeinflussen, wo sie sich befinden und wo sich die Elemente um sie herum befinden.
Ältere Versionen von Internet Explorer haben die Breite des sichtbaren Inhaltsbereichs der Box und damit der Box selbst falsch berechnet. Dies ist eine Frage, mit der Sie häufig konfrontiert werden, die jedoch dennoch Aufmerksamkeit erfordert. Ich hoffe, dieser Artikel hat Ihnen geholfen, die Funktionsweise des Box-Modells besser zu verstehen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des CSS-Box-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung des CSS-Boxmodells sowie der Block- und Inline-Elemente
- Detaillierte Erläuterung des CSS-BOX-Typs und des Anzeigeattributs
- Einführung in das CSS-Box-Modell
- Einführung in die Verwendung von CSS-Boxgrößenattributen (Boxmodell)
- Wissen Sie, wie man den Rahmen des CSS-Boxmodells verwendet? Hier finden Sie eine Einführung in die Zusammensetzung des CSS-Box-Modells
- Was ist das CSS-Box-Modell? Eine kurze Einführung in das CSS-Box-Modell
- Sprechen Sie kurz über das Verständnis des CSS-Box-Modells? Einführung in das CSS-Boxmodell

