1. CSS-Boxmodell
Übersicht über das Boxmodell
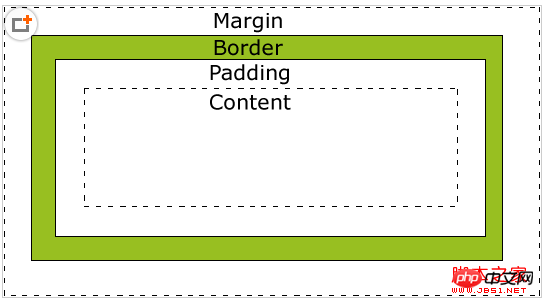
Das Boxmodell ist einer der Kernwissenspunkte von CSS. Es legt fest, wie Elemente angezeigt werden und wie sie miteinander interagieren. Jedes Element auf der Seite wird als rechteckiges Feld angezeigt, das aus dem Inhalt, der Füllung, den Rändern und Rändern des Elements besteht. Wie unten gezeigt:

Um den Inhaltsbereich herum wird ein Innenabstand angezeigt. Wenn Sie einem Element einen Hintergrund hinzufügen, wird der Hintergrund auf den Bereich angewendet, der aus dem Inhalt und der Polsterung des Elements besteht. Mithilfe von Polsterungen können Sie also eine Barriere um Ihren Inhalt herum erstellen, sodass er nicht mit dem Hintergrund verschmilzt. Durch das Hinzufügen eines Rahmens wird eine Linie außerhalb des Füllbereichs hinzugefügt. Diese Linien können unterschiedliche Stile und Breiten haben, z. B. durchgezogen, gestrichelt, gepunktet und gestrichelt. Außerhalb des Randes befindet sich der Rand, der transparent ist und im Allgemeinen zur Steuerung des Abstands zwischen Elementen verwendet wird.
Abstände, Ränder und Ränder können auf alle Seiten eines Elements oder auf einzelne Seiten angewendet werden, wie zum Beispiel:
padding-top:20px; //Legen Sie die obere Polsterung separat für das Element fest padding:15px; //Alle Polsterungen des Elements sind 15pxpadding:1px 2px 3px 4px; //Legen Sie die Polsterung für jede Seite separat fest, die Reihenfolge ist oben , rechts, unten, links/*Die Verwendung des äußeren Rands margin ist die gleiche wie der innere Rand padding*/ border-top:1px solid #ccc //Legen Sie den oberen Rand individuell für Elemente fest border:2px gestrichelt #000; Für alle Rahmen festlegen
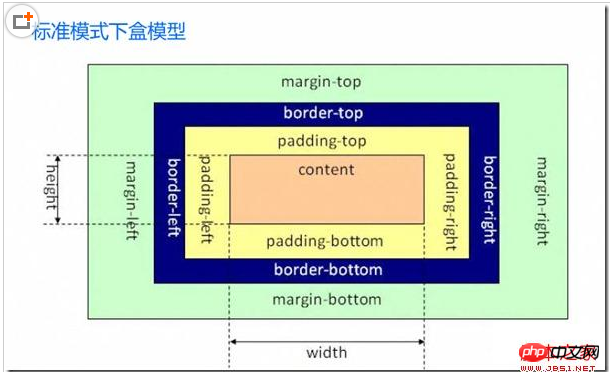
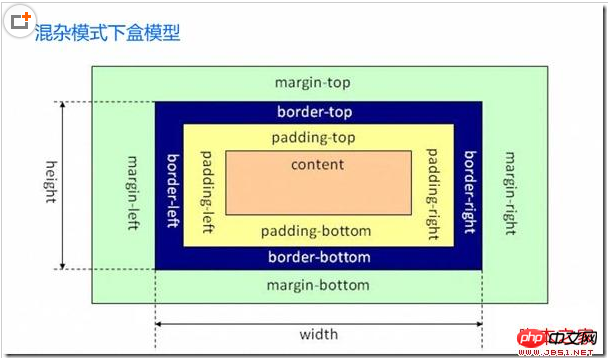
Box-Modell im Standardmodus und gemischten Modus
Was ist der Standardmodus und der gemischte Modus?
Als Browser-Anbieter begannen, standardkonforme Browser zu entwickeln, wollten sie die Abwärtskompatibilität sicherstellen. Um dies zu erreichen, haben sie zwei Rendering-Modi erstellt: Standard und Promiscuous. Im Standardmodus stellt der Browser die Seite gemäß der Spezifikation dar; im gemischten Modus wird die Seite weniger abwärtskompatibel angezeigt. Der gemischte Modus emuliert normalerweise das Verhalten älterer Browser, um zu verhindern, dass ältere Websites nicht funktionieren.
So unterscheidet man zwischen Standardmodus und gemischtem Modus
Der Browser wählt die zu verwendende Rendering-Methode basierend darauf aus, ob der DOCTYPE (Dokumentdeklaration) vorhanden ist und welche DTD verwendet wird . XHTML- und HTML-Dokumente werden im Allgemeinen im Standardmodus gerendert, wenn sie einen wohlgeformten DOCTYPE enthalten. Im Gegenteil, wenn der DOCTYPE des Dokuments nicht existiert oder falsch formatiert ist, führt dies dazu, dass HTML und XHTML im gemischten Modus gerendert werden.
Box-Modelle in zwei Modi

Die tatsächliche Breite der Box im Standardmodus beträgt:
Breite + padding-left + padding-right + border-left-width + border-right-width
Die tatsächliche Höhe ist:
heigth + padding-top +padding-bottom + border-top - Breite + Rand-Bottom-Breite

Die tatsächliche Breite der Box im gemischten Modus ist: der in CSS festgelegte Breitenwert und die Höhe ist der eingestellte Höhenwert. Wenn der Überlauf nicht festgelegt ist und der Wert des Boxinhalts, der Polsterung oder des Rahmens groß ist, wird die Box natürlich gestreckt und die tatsächliche Breite und Höhe ist größer als die eingestellten Werte.
2. Elemente auf Blockebene und Inline-Elemente
Beim Seitenlayout unterteilen wir HTML-Elemente im Allgemeinen in zwei Typen , nämlich Elemente auf Blockebene und Inline-Elemente.
Elemente auf Blockebene: Blockförmige Elemente schließen andere Elemente aus, die sich in derselben Zeile befinden. Sie können die Breite und Höhe der Elemente festlegen. Elemente auf Blockebene sind im Allgemeinen Container für andere Elemente . Sie können Elemente auf Blockebene und Inline-Elemente unterbringen. Zu den gängigen Elementen auf Blockebene gehören div, p, h1~h6 usw.
Inline-Elemente: Inline-Elemente können keine Breite und Höhe haben, aber sie können sich in derselben Zeile befinden wie andere Inline-Elemente im Allgemeinen keine Elemente auf Blockebene. Die Höhe eines Inline-Elements wird im Allgemeinen durch die Schriftgröße innerhalb des Elements bestimmt, und die Breite wird durch die Länge des Inhalts gesteuert. Zu den gängigen Inline-Elementen gehören a, em, strong usw.
Zum Beispiel: Wir können den folgenden Stil auf div oder p anwenden, aber der folgende Stil kann nicht auf das a-Tag angewendet werden.

Natürlich können wir den Anzeigemodus von Elementen auch über das Stilanzeigeattribut ändern. Wenn der Anzeigewert auf Block gesetzt ist, wird das Element auf Blockebene gerendert; wenn der Anzeigewert auf Inline gesetzt ist, wird das Element inline gerendert. Daher können wir die folgenden Stile auf das a-Tag anwenden:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des CSS-Boxmodells sowie der Block- und Inline-Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!