Heim >Web-Frontend >CSS-Tutorial >Illustration der Schritte zum Festlegen des Bildlaufleistenstils in CSS
Illustration der Schritte zum Festlegen des Bildlaufleistenstils in CSS
- 高洛峰Original
- 2017-03-21 14:54:282595Durchsuche
Da die jüngsten Projekte des Unternehmens die Verwendung von Bildlaufleisten erfordern (das Projekt läuft unter der Webkit-Plattform), habe ich das CSS der Bildlaufleiste studiert.
Die Standard-Bildlaufleiste des Browsers sieht zu albern aus, also müssen Sie es selbst tun. Ich erinnere mich, dass der IE-Browser mehrere Stile zum Festlegen von Bildlaufleisten hat, diese sind jedoch relativ nutzlos. Sie können nur Farben und dergleichen festlegen und werden vom Webkit nicht unterstützt. Ich habe zufällig gesehen, dass die Bildlaufleiste des NetEase-Postfachs sehr gut aussieht. Zuerst dachte ich, sie sei mit div simuliert, aber nachdem ich sie mir angesehen hatte, war sie genau das, was ich wollte. Sie war mit CSS eingerichtet und es war ein Webkit-Browser.

Sie müssen diese Attribute sorgfältig studieren, bevor Sie sie selbst ändern können.
Webkit-Browser-CSS-Einstellungs-Bildlaufleiste
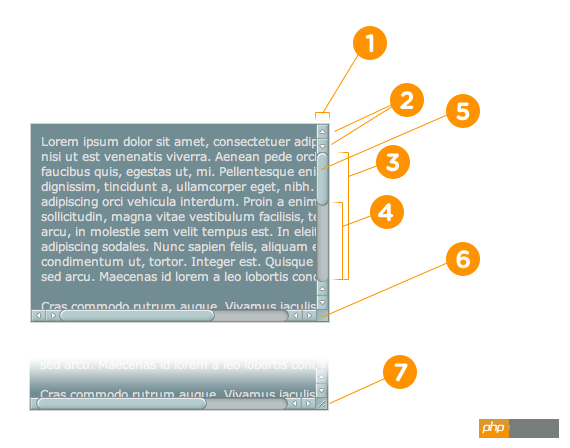
hat hauptsächlich die folgenden 7 Attribute
::-webkit-scrollbar Der gesamte Teil der Bildlaufleiste kann Breite eingestellt werden
::-webkit-scrollbar-button Schaltflächen an beiden Enden der Bildlaufleiste
::-webkit-scrollbar- Spur Äußere Schicht Spur
::-webkit-scrollbar-track-piece Innere Scrollrille
::-webkit-scrollbar-thumb Scrollen Folienblock
::-webkit-scrollbar-corner Ecke
::-webkit-resizer Definieren Sie den Stil des Drag-Blocks im untere rechte Ecke
Spezifischer Verweis auf die Legende

Das Obige sind die Haupteinstellungseigenschaften der Bildlaufleiste sowie Detailliertere CSS-Eigenschaften
:horizontale horizontale Bildlaufleiste
:vertikale vertikale Bildlaufleiste
:Dekrement wird auf Schaltflächen und innere Spurteile angewendet. Es wird verwendet, um anzugeben, ob die Schaltfläche oder die innere Spur die Position des Fensters verkleinert (z. B. über der vertikalen Bildlaufleiste, links von der horizontalen Bildlaufleiste).
:Inkrementieren Dekrementieren ist ähnlich, Wird verwendet, um die Schaltfläche oder die innere Spur anzugeben. Ob die Spur die Position des Ansichtsfensters erhöht (z. B. unterhalb der vertikalen Bildlaufleiste und rechts von der horizontalen Bildlaufleiste).
:starte auch Pseudoklasse Gilt für Schaltflächen und Schieberegler. Hiermit wird definiert, ob das Objekt vor dem Slider platziert wird.
:end ähnelt der Start-Pseudoklasse und gibt an, ob das Objekt hinter dem Schieberegler platziert ist.
:double-button Diese Pseudoklasse wird für Schaltflächen und innere Spuren verwendet. Wird verwendet, um zu bestimmen, ob eine Schaltfläche zu einem Schaltflächenpaar gehört, das sich am selben Ende der Bildlaufleiste befindet. Bei Innenschienen gibt dies an, ob sich die Innenschiene neben einem Tastenpaar befindet.
:single-button ähnelt der Double-button-Pseudoklasse. Bei Schaltflächen wird damit ermittelt, ob sich eine Schaltfläche unabhängig in einem Abschnitt der Bildlaufleiste befindet. Bei Innenspuren gibt es an, ob sich die Innenspur neben einer Einzeltaste befindet.
:no-button wird für die innere Spur verwendet und gibt an, ob die innere Spur bis zum Ende der Bildlaufleiste scrollen soll, beispielsweise wenn an beiden Enden der Bildlaufleiste keine Schaltflächen vorhanden sind.
:corner-present wird für alle Bildlaufleistenspuren verwendet und gibt an, ob die abgerundeten Ecken der Bildlaufleiste angezeigt werden.
:window-inactive wird für alle Bildlaufleistenspuren verwendet und gibt an, ob ein Seitencontainer (Element), auf den die Bildlaufleiste angewendet wird, derzeit aktiviert ist. (In neueren Versionen von Webkit kann diese Pseudoklasse auch für das Pseudoelement ::selection verwendet werden. Das Webkit-Team plant, sie zu erweitern und zu einer Standard-Pseudoklasse zu machen.)
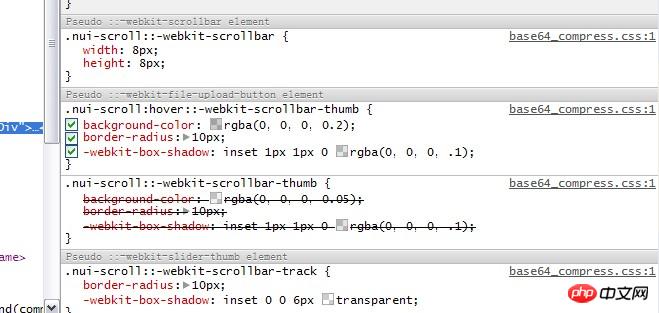
Schreiben Sie eine Beispieldemo (bitte im Webkit-Browser ansehen), man kann nicht einfach reden, ohne zu üben. CSS ist auch sehr einfach.
/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}CSS-Bildlaufleisteneinstellung unter IE
Unter IE ist es relativ einfach, es gibt weniger benutzerdefinierte Elemente, alle sind Farben.
scrollbar-arrow-color: color; /*Die Farbe des dreieckigen Pfeils*/
scrollbar-face-color: color; /* Die Farbe der dreidimensionalen Bildlaufleiste (einschließlich der Hintergrundfarbe des Pfeilteils)*/
scrollbar-3dlight-color: color; /*Die Farbe des hellen Rand der dreidimensionalen Bildlaufleiste*/
scrollbar-highlight-color: color; /*Bildlaufleisten-Hervorhebungsfarbe (linker Schatten?)*/
scrollbar-shadow-color: color ; /*Farbe des Schattens der dreidimensionalen Scrollbar*/
scrollbar-darkshadow-color: color /*; Farbe des äußeren Schattens der dreidimensionalen Bildlaufleiste*/
scrollbar-track-color: color; /*Hintergrundfarbe der dreidimensionalen Bildlaufleiste*/
scrollbar-base-color:color; /*Scrollbar-Basisfarbe*/
Das obige ist der detaillierte Inhalt vonIllustration der Schritte zum Festlegen des Bildlaufleistenstils in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

