Heim >Web-Frontend >CSS-Tutorial >Beispiel einer Lösung für die IE8-Kompatibilität mit Hintergrundgröße
Beispiel einer Lösung für die IE8-Kompatibilität mit Hintergrundgröße
- 高洛峰Original
- 2017-03-21 14:58:143618Durchsuche
Laut canius (http://caniuse.com/#search=background-size) ist die Kompatibilität der Hintergrundgröße mit Browsern ab IE9 und höher gewährleistet, wie in der Abbildung unten dargestellt.

Beispielcode:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>background-size 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
border: 1px solid red;
background: url(img/aaa.jpg) no-repeat center center;
background-size: 100% 100%;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>Effekt:
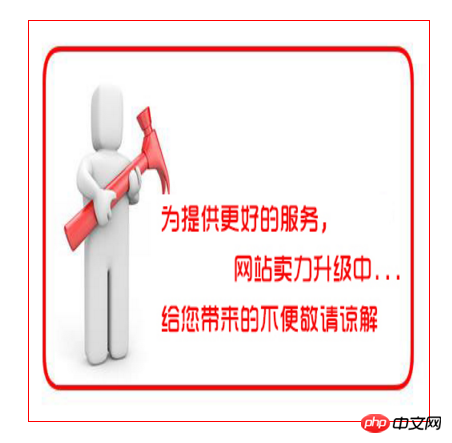
(1) Chrome-Browser:

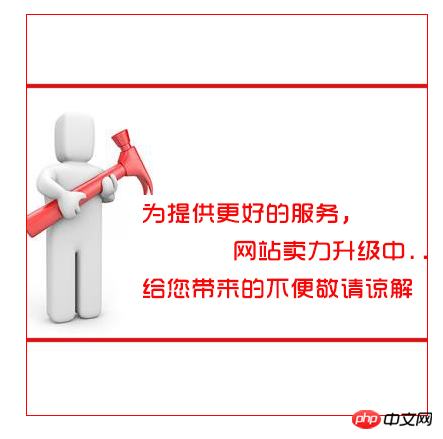
(2) IE8-Browser:

Kompatibilitätslösung:
Filterattribut verwenden:
.parent {
width: 400px;
height: 400px;
margin: 100px;
border: 1px solid red;
background: url(img/aaa.jpg) no-repeat center center;
background-size: 100% 100%;
/*下一行为关键设置*/
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='img/aaa.jpg', sizingMethod='scale');
}IE8-Browsereffekt:

Prinzip:
Filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (enabled=bEnabled, sizingMethod=sSize , src=sURL )
aktiviert: Optional. Boolescher Wert. Legt fest oder ruft ab, ob der Filter aktiv ist. true: Standardwert. Filter aktiviert. false: Filter ist deaktiviert.
Größenbestimmungsmethode: Optional. Zeichenfolge. Legt fest oder ruft ab, wie das Bild des gefilterten Objekts innerhalb der Grenzen des Objektcontainers angezeigt wird. Zuschneiden: Bild zuschneiden, um es an die Objektgröße anzupassen. Bild: Standardwert. Erhöhen oder verkleinern Sie die Größengrenzen des Objekts, um es an die Abmessungen des Bildes anzupassen. Skalieren: Skalieren Sie das Bild so, dass es in die Größengrenzen des Objekts passt .
src: Erforderlich. Zeichenfolge. Geben Sie das Hintergrundbild mit einer absoluten oder relativen URL-Adresse an. Wenn dieser Parameter weggelassen wird, hat der Filter keine Wirkung.
Das obige ist der detaillierte Inhalt vonBeispiel einer Lösung für die IE8-Kompatibilität mit Hintergrundgröße. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- HTML5 -Formulare: Eingangstypen (Teil 1) - SitePoint
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Bootstrap vs. Pure CSS Grid: Ein Vergleichsleitfaden
- Code-Komplettlösung zum Üben von CSS3-Selektoren
- Wie können Sie einen „div'-Container von öffentlichen CSS-Stilen isolieren und verhindern, dass seine untergeordneten Elemente globale Stile erben?

