Heim >Web-Frontend >CSS-Tutorial >Einführung in Beispiele für die Positionierung von Hintergrundbildern mithilfe von CSS
Einführung in Beispiele für die Positionierung von Hintergrundbildern mithilfe von CSS
- 高洛峰Original
- 2017-03-27 18:17:352019Durchsuche
Ein weiteres Beispiel:

Diese kleinen Bilder sind die Teile, nachdem das gesamte Bild geteilt wurde, anstatt separat gespeichert zu werden Der Zweck von Bildern besteht darin, die Anzahl der HTTP-Anfragen zu reduzieren und Zeit und Bandbreite zu sparen.
Wie kann man also nur einen Teil eines Bildes an verschiedenen Stellen anzeigen? Dazu gehört die Positionierung des Hintergrundbilds, über die wir heute sprechen werden. Ich glaube, dass viele Menschen über dieses Problem deprimiert sind, und Freunde fragen mich oft, deshalb werde ich es heute systematisch erklären:
Wir wissen, dass bei Verwendung eines Bildes als Hintergrund das CSS so geschrieben werden sollte: Nehmen Sie als Beispiel den div-Container, er kann auch der Hintergrund von body, td, p usw. sein, das Prinzip ist das gleiche.
Code:
div{ Hintergrund:#FFF url(image) no-repeat behoben x y;}
Die Attributwerte des Hintergrunds hier sind nacheinander Für:
#FFF Hintergrundfarbe: (Farbwert, der Bereich, der nicht vom Hintergrundbild abgedeckt wird, oder die Hintergrundfarbe, wenn kein Hintergrundbild vorhanden ist)
Bild Hintergrundbild: (Hier ist die Adresse des Bildes)
no-repeat Ob wiederholt werden soll: (Wenn das Bild kleiner als die Größe des Containers ist, wird das Bild standardmäßig wiederholt angeordnet, um den Container auszufüllen. no-repeat bedeutet keine Wiederholung. Nur zu diesem Zeitpunkt sind die nachfolgenden Positionierungskoordinaten nützlich.)
Festgelegt, ob der Hintergrund zufällig ist Container-Scrollen: (Es gibt zwei optionale Werte, Scrollen, Scrollen, fest, scrollt nicht, der Standardwert ist Scrollen)
x y Positionierung des Hintergrundbilds : (Beachten Sie, dass die Positionierung nur unter No-Repeat sinnvoll ist. Dies ist der heutige Schwerpunkt)
Wir müssen einige Punkte bei der Positionierung des Hintergrundbilds klären:
1. Der erste der beiden Werte ist die horizontale Positionierung, die wir als x-Achsen-Position bezeichnen. Letzterer Wert ist die Längspositionierung, die wir Y-Achsenpositionierung nennen. Wenn nur ein Wert vorhanden ist, ist der Standardwert die Richtung der x-Achse. Zu diesem Zeitpunkt wird die Richtung der y-Achse standardmäßig nach oben und unten ausgerichtet, also in der Mitte.
2. Der Ursprung der Koordinatenachse ist der linke Scheitelpunkt des entsprechenden Containers.
3. Der y-Achsenpfeil dieser Koordinate zeigt nach unten, das heißt, die Werte von x und y in der unteren rechten Ecke (im Container) sind alle positiv.
4. Die x- und y-Werte repräsentieren jeweils den Wert des linken Scheitelpunkts des Hintergrundbilds relativ zum Koordinatenursprung (d. h. dem linken Scheitelpunkt des Containers).
5. Der Wert von x y kann in Prozent oder px ausgedrückt werden.
6. x y kann auch mit den fünf Ausrichtungsmethoden „links, rechts, oben, unten, Mitte“ ausgerichtet werden " Darstellung, aber beachten Sie: Bei der Darstellung mit „links, rechts, oben, unten, Mitte“ werden die Ausrichtungsregeln angewendet, nicht die Koordinatenregeln. Wenn x links ist, bedeutet dies, dass die linke Seite des Bildes an der linken Seite des Containers ausgerichtet ist. Wenn es rechts ist, bedeutet dies, dass die rechte Seite des Bildes an der rechten Seite des Containers ausgerichtet ist , bedeutet dies, dass die Oberseite des Bildes an der Oberseite des Containers ausgerichtet ist. Wenn es unten ist, bedeutet dies, dass die Oberseite des Bildes an der Unterseite des Containers ausgerichtet ist. es bedeutet zentrierte Ausrichtung.
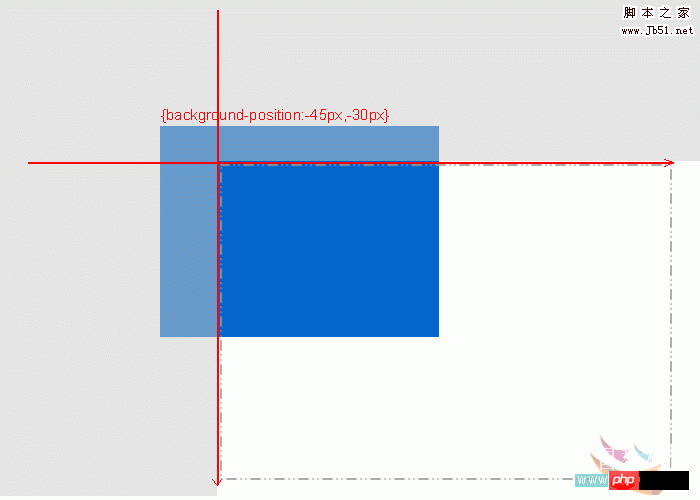
7. Wenn x y in Prozent oder px ausgedrückt wird, kann sein Wert eine negative Zahl sein. Wir können die Bedeutung negativer Zahlen leicht verstehen, indem wir die Koordinatenregeln anwenden. Wenn x eine negative Zahl ist, bedeutet dies, dass sich der linke Scheitelpunkt des Bildes links vom linken Scheitelpunkt des Containers befindet. Dies bedeutet, dass der linke Scheitelpunkt des Bildes über dem linken Fixpunkt des Containers liegt. Das heißt, nach links und oben über den Umfang des Containers hinaus.
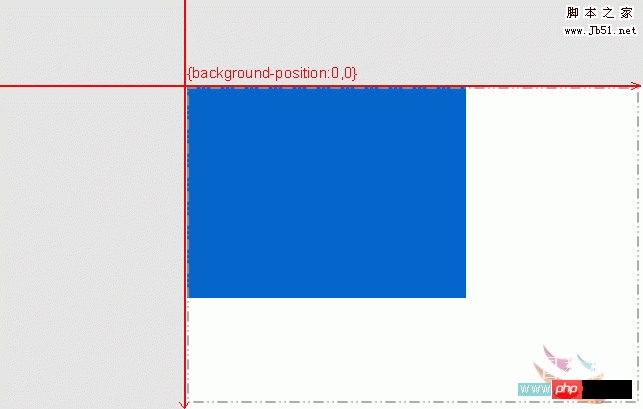
Im Folgenden werde ich einige Abbildungen verwenden, um verschiedene Situationen zu veranschaulichen. Der blaue Block stellt das Bild dar, und das gepunktete Feld stellt den Container dar (es kann div, td oder direkt body sein). Um sichtbar zu sein, verwende ich Weiß, um den sichtbaren Teil darzustellen, und was außerhalb des Bereichs des Containers liegt, ist unsichtbar, daher verwende ich Grau, um ihn darzustellen. Die Koordinaten des linken Fixpunkts des Containers sind (0, 0).

Das erste ist, dass das Hintergrundbild oben links am Inhalt ausgerichtet ist, 0px 0px. Es kann auch als links oben geschrieben werden

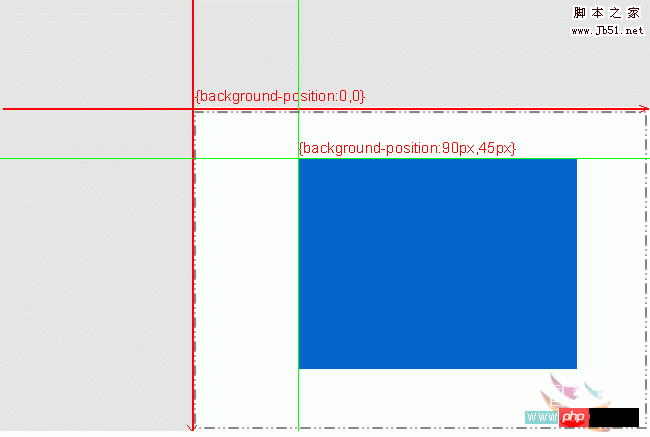
Nein. Das Hintergrundbild befindet sich in der Mitte des Containers und die Festpunktkoordinaten sind positive Werte

Das dritte Bild, das Hintergrundbild befindet sich oben links im Container und die Festpunktkoordinaten sind negative Werte
----- ----------- ------------------------- ----------- ---------
An diesem Punkt verstehen wir möglicherweise, wie wir den Positionierungswert im Hintergrund verwenden, um ein Hintergrundbild genau zu positionieren Schauen Sie sich die beiden am Anfang vorgestellten Bilder an. Wir können diese beiden Eigenschaften verwenden: Hintergrundpositionierung und nur innerhalb des Containers sichtbar, um einen bestimmten Teil des gesamten Bildes frei aufzurufen.
Um das Aufrufen zu erleichtern, müssen wir beim Anordnen dieser kleinen Bilder jedoch einige Regeln beachten. Beispielsweise entspricht der Abstand zwischen kleinen Bildern normalerweise der Größe des Containers, in dem die kleinen Bilder aufgerufen werden Der Abstand ist größer, sodass Bilder vermieden werden können, die wir nicht im Container anzeigen möchten!
Noch etwas: Wenn die Positionierung Prozentsätze verwendet, ist der Algorithmus etwas ganz Besonderes. Lassen Sie mich Ihnen ein Beispiel geben:
Code:
Hintergrund:#FFF url(image) no-repeat behoben 50% -30%;
Zu diesem Zeitpunkt das Bild Welche Position sollte sich im Container befinden? Die Algorithmusformel lautet wie folgt:
Die Koordinatenposition des linken Scheitelpunkts des Bildes vom linken Scheitelpunkt des Containers beträgt
x: (Breite des Containers - Breite des Bildes) x50%
y: (Höhe des Containers – Höhe des Bildes) Wenn die Differenz negativ ist und der Prozentsatz negativ ist, ist das Ergebnis positiv. Alles in allem ist dies hier die kombinierte Operationsregel
Operator . Indem Sie das Ergebnis der Operation in die Koordinatenregel einbringen, können Sie die Position des Bildes ermitteln. Zum Beispiel: Der Container ist
Breite: 600px; und das Bild ist breit: 200px; Wir verwenden den oben genannten Stil Holen Sie sich das Bild. Die Position ist: x: (600px-200px)*50% y: (600px-200px)*(-30%)
Wie unten gezeigt:
Das obige ist der detaillierte Inhalt vonEinführung in Beispiele für die Positionierung von Hintergrundbildern mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

