Heim >Web-Frontend >CSS-Tutorial >Wie positioniere ich HTML-Elemente mit CSS? (mit Beispielen)
Wie positioniere ich HTML-Elemente mit CSS? (mit Beispielen)
- 不言Original
- 2018-11-05 10:02:414455Durchsuche
Beim Positionieren von Inhalten auf einer Seite gibt es eine Handvoll Eigenschaften, die Sie verwenden können, um die Position von Elementen zu manipulieren. Dieser Artikel zeigt Ihnen einige Beispiele für die Verwendung der CSS-Positionseigenschaft, um verschiedene positionierte Elementtypen einzuschließen.
Um die Positionierung für ein Element zu verwenden, müssen Sie zunächst dessen Positionseigenschaft deklarieren, die den Typ der für das Element verwendeten Positionierungsmethode angibt. Positionieren Sie das Element mithilfe des Positionsattributwerts mithilfe der Attribute oben, unten, links und rechts. Ihre Position hängt auch von ihrem Positionswert ab. (Empfohlener Kurs: CSS-Video-Tutorial)
Es gibt fünf Arten von Positionierungswerten: statisch (statisch), relativ (relativ), fest (fest), absolut (absolut), klebrig ( sticky)
statisch (statisch)
Standardmäßig werden HTML-Elemente statisch positioniert und Elemente werden entsprechend dem normalen Fluss des Dokuments positioniert statische Positionierung Das Element wird von den Eigenschaften oben, unten, links und rechts nicht beeinflusst. Ein mit position: static positioniertes Element verfügt über keine anderen speziellen Positionierungsmethoden.
Das CSS zum Festlegen der Position auf statisch lautet:
position: static;
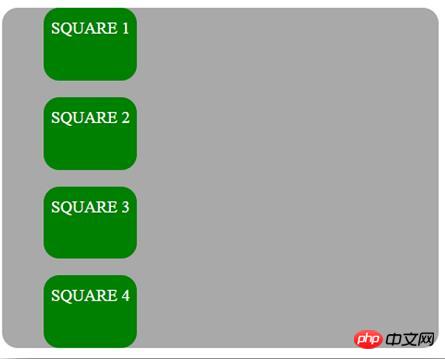
Als nächstes folgt ein Beispiel für die Verwendung eines statischen Positionswerts:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: WHITE;
font: Helvetica;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
position: static;
background: Green;
height: 70px;
line-height: 40px;
text-align: center;
width: 90px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>Der Effekt ist wie folgt:

relativ
Das Element wird entsprechend dem normalen Fluss des Dokuments relativ zu seiner normalen Position positioniert und dann relativ versetzt Auf sich selbst basierend auf den oberen, rechten, unteren und linken Werten. Der Versatz hat keinen Einfluss auf die Position anderer Elemente. Daher ist der Platz, der dem Element im Seitenlayout eingeräumt wird, derselbe, als ob die Position statisch wäre. Das Festlegen der Eigenschaften „oben“, „rechts“, „unten“ und „links“ eines relativ positionierten Elements führt dazu, dass es sich von seiner normalen Position weg anpasst. Andere Inhalte werden nicht an den vom Element hinterlassenen Leerraum angepasst.
Das zum Festlegen der Position auf relativ verwendete CSS lautet:
position: relative;
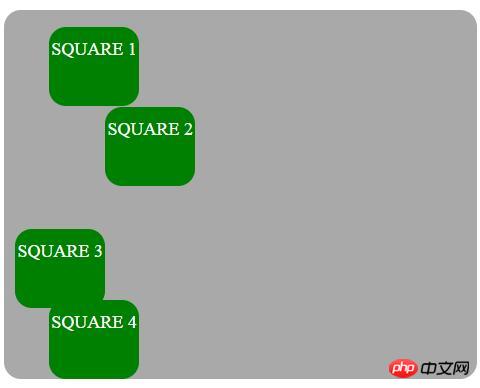
Das folgende Beispiel verwendet einen relativen Positionswert:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: white;
font: Helvetica ;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
background: green;
height: 70px;
line-height: 40px;
position: relative;
text-align: center;
width: 80px;
}
.square-1 {
top: 15px;
}
.square-2 {
left: 50px;
}
.square-3 {
bottom: -23px;
right: 30px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>Der Effekt ist:

absolut
Das Element wird aus dem normalen Dokumentfluss entfernt und es wird kein Platz für das Element im Seitenlayout geschaffen. Das Element wird relativ zu seinem zuletzt positionierten Vorfahren positioniert, andernfalls wird es relativ zum anfänglichen enthaltenden Block platziert, wobei seine endgültige Position durch die Werte von oben, rechts, unten und links bestimmt wird.
Das CSS zum Festlegen der Position auf „absolut“ lautet:
position: absolute;
Position haben: absolut; Ein Element wird relativ zu seinem nächsten Vorfahren positioniert. Wenn ein absolut positioniertes Element keinen positionierten Vorfahren hat, verwendet es den Dokumentkörper und bewegt sich mit dem Scrollen der Seite. Ein „positioniertes“ Element ist ein Element, dessen statische Position
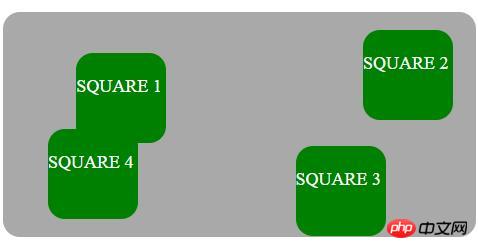
Das folgende Beispiel betont die absolute Position des Elements:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: WHITE;
background: darkgrey;
height: 200px;
position: relative;
border-radius: 15px;
font: Helvetica ;
width: 420px;
}
.square {
background: green;
height: 80px;
position: absolute;
width: 80px;
border-radius: 15px;
line-height: 60px;
}
.square-1 {
top: 10%;
left: 6%;
}
.square-2 {
top: 5;
right: -20px;
}
.square-3 {
bottom: -15px;
right: 40px;
}
.square-4 {
bottom: 0;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>Der Effekt ist wie folgt:

behoben
Es entfernt ein Element aus dem normalen Dokumentfluss und schafft keinen Platz für das Element im Seitenlayout. Das Element wird relativ zum anfänglichen enthaltenden Block positioniert, der durch das Ansichtsfenster festgelegt wird, wobei seine endgültige Position durch die Werte oben, rechts, unten und links bestimmt wird. Dieser Wert erstellt immer einen neuen Stapelkontext.
Das CSS, das zum Festlegen der Position verwendet wird, sieht folgendermaßen aus:
position: fixed;
Das Element position: Fixed ist relativ zum Ansichtsfenster positioniert, was bedeutet, dass es immer an derselben Position bleibt, auch wenn Die Seite scrollt Standort. Die Attribute „oben“, „rechts“, „unten“ und „links“ werden zur Positionierung von Elementen verwendet.
klebrig
Dieses Element wird entsprechend dem normalen Fluss des Dokuments und dann relativ zu seinem Wert basierend auf den oberen, rechten, unteren und linken Werten positioniert Offset der nächstgelegenen aufsteigenden Blockebene (einschließlich tabellenbezogener Elemente). Der Versatz hat keinen Einfluss auf die Position anderer Elemente.
Dieser Wert erstellt immer einen neuen Stapelkontext. Beachten Sie, dass ein Sticky-Element an seinem nächsten Vorgänger „klebt“, der über einen „Scroll-Mechanismus“ verfügt, auch wenn dieser Vorgänger nicht der nächstgelegene tatsächliche Scroll-Vorfahre ist.
Das CSS zum Festlegen der Position auf „Sticky“ lautet:
position: sticky;
position: sticky; Positioniert das Element basierend auf der Scroll-Position des Benutzers und wechselt zwischen der relativen Position und der festen Position basierend auf der Scroll-Position.
Überlappende Elemente
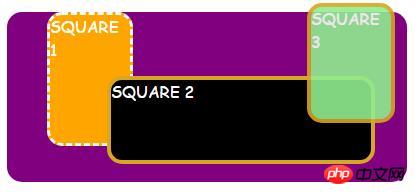
网页上的重叠元素非常有用,可以突出显示,推广和关注我们网页上的重要内容。在您的网站上制作元素叠加是非常有用且非常有价值的功能设计实践。当元素被定位时,它们可以与其他元素重叠,因此为了指定顺序(应该在其他元素的前面或后面放置哪个元素),我们应该使用z-index属性。堆栈顺序较大的元素始终位于堆栈顺序较低的元素前面。作为通知,z-index属性仅适用于定位元素(position:absolute,position:relative或position:fixed)。
以下示例显示了z-index属性如何在不同的方块上工作:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: white;
background: purple;
height: 170px;
position: relative;
border-radius: 15px;
font: Helvetica;
width: 400px;
}
.square {
background: orange;
border: 4px solid goldenrod;
position: absolute;
border-radius: 15px;
height: 80px;
width: 80px;
}
.square-1 {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.square-2 {
position: absolute;
z-index: 2;
background: black;
width: 65%;
left: 60px;
top: 3em;
}
.square-3 {
position: absolute;
z-index: 3;
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
</div>
</body>
</html>效果如下:

在图像上定位文本
下面的示例使用上述CSS定位值在图像上覆盖一些文本:
<!DOCTYPE html>
<html>
<head>
<style>
.module{
background:
linear-gradient{
rgba(0, 4, 5, 0.6),
rgba(2, 0, 3, 0.6)
),
url(http://www.holtz.org/Library/Images/Slideshows/Gallery/Landscapes/43098-DSC_64xx_landscape-keltern-1_wall.jpg);
background-size: cover;
width: 600px;
height: 400px;
margin: 10px 0 0 10px;
position: relative;
float: left;
}
.mid h3 {
font-family: Helvetica;
font-weight: 900;
color: white;
text-transform: uppercase;
margin: 0;
position: absolute;
top: 30%;
left: 50%;
font-size: 3rem;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="module mid">
<h3>Wild nature</h3>
</div>
</body>
</html>效果如下:

最后
在本文中,我们已经描述并给出了CSS定位类型的示例,并描述了如何重叠元素并在图像上添加一些文本。
Das obige ist der detaillierte Inhalt vonWie positioniere ich HTML-Elemente mit CSS? (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS-Positionierung und Anwendungsszenarioanalyse
- Einige Untersuchungen zu Positoin, absolut und relativ bei der CSS-Positionierung
- Was ist die Positionierung von CSS? Zusammenfassung der CSS-Positionierung
- Verschiedene Möglichkeiten zur Positionierung von CSS und die Unterschiede zwischen ihnen
- Wie verwende ich die CSS-Positionierung? So verwenden Sie die CSS-Positionierung

