Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit reinem CSS die Illusion einer Schachbrettanimation (Quellcode im Anhang)
So erzielen Sie mit reinem CSS die Illusion einer Schachbrettanimation (Quellcode im Anhang)
- 不言nach vorne
- 2018-10-17 14:16:173182Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Realisierung der Illusionsanimation des Schachbretts (Quellcode beigefügt). Ich hoffe, dass er hilfreich ist Du.
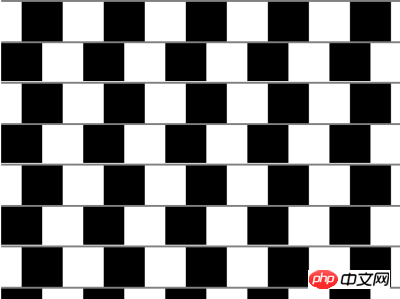
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
Dom definieren, der Container enthält 10 Unterelemente, jedes Unterelement stellt eine Zeile dar:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
Definieren Sie die Containergröße in vmin Einheiten und ordnen Sie die untergeordneten Elemente vertikal an:
.container {
width: 100vmin;
height: 100vmin;
display: flex;
flex-direction: column;
}
Legen Sie das Hintergrundmuster der untergeordneten Elemente auf beabstandete schwarze und weiße Blöcke mit einer dünnen Linie oben fest:
.container span {
width: inherit;
height: 10vmin;
background:
linear-gradient(
gray, gray 0.5vmin,
transparent 0.5vmin, transparent
),
repeating-linear-gradient(
to right,
black, black 10vmin,
transparent 10vmin, transparent 20vmin
)
} Fügen Sie eine dünne Linie am unteren Rand des Containers hinzu:
.container {
border-bottom: 0.5vmin solid gray;
}
Fügen Sie einen Animationseffekt hinzu, um den Hintergrund der ungeraden Zeilen nach dem Verschieben um einen halben Farbblock nach rechts zu verschieben , sieht es so aus, als wären die Reihen mit den ungeraden Nummern rechts breiter und links schmaler. Das ist eine Illusion:
.container span:nth-child(odd) {
animation: move 5s linear infinite;
}
@keyframes move {
0%, 55%, 100% {
background-position: 0 0;
}
5%, 50% {
background-position: 5vmin 0;
}
}
Lassen Sie den Hintergrund Auch die geraden Reihen verschieben sich, um die Illusion der entgegengesetzten Richtung zu erzeugen:
.container span:nth-child(even) {
animation: move 5s linear infinite reverse;
}
Du bist fertig!
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS die Illusion einer Schachbrettanimation (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie reines CSS zur Implementierung der Netzschaltersteuerung (Quellcode beigefügt)
- So verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang)
- So verwenden Sie reines CSS, um das Bild von Dabai zu erreichen (Quellcode beigefügt)
- So erzielen Sie mit reinem CSS den Effekt eines Heißluftballons (Quellcode im Anhang)
- So verwenden Sie reines CSS, um eine Umschaltsteuerung im Flugzeug-Bullaugen-Stil zu implementieren

