Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um das Bild von Dabai zu erreichen (Quellcode beigefügt)
So verwenden Sie reines CSS, um das Bild von Dabai zu erreichen (Quellcode beigefügt)
- 不言nach vorne
- 2018-10-08 16:53:053129Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um das Bild von Dabai zu realisieren (Quellcode im Anhang). Ich hoffe, dass er hilfreich ist zu dir. .
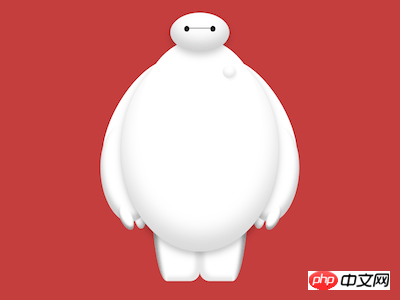
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Code-Interpretation
Der gesamte Charakter ist in drei Teile unterteilt: Kopf, Körper und Beine. Zeichnen Sie zuerst den Kopf.
Dom definieren, Container .baymax stellt Dabai dar, head stellt Kopf dar:
<div> <div> <div></div> </div> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(176, 0, 0, 0.75);
}
Containergröße und Unterelementausrichtung definieren:
.baymax {
width: 30em;
height: 41em;
font-size: 10px;
display: flex;
justify-content: center;
position: relative;
}
Zeichne den Umriss des Kopfes:
.head {
position: absolute;
width: 9em;
height: 6em;
background-color: white;
border-radius: 50%;
box-shadow:
inset 0 -1.5em 3em rgba(0, 0, 0, 0.2),
0 0.5em 1.5em rgba(0, 0, 0, 0.2);
}
Zeichne die Linie zwischen den Augen:
.head .eyes {
position: absolute;
width: 4.8em;
height: 0.1em;
background-color: #222;
top: 2.3em;
left: calc((9em - 4.8em) / 2);
}
Zeichne die Augen:
.head .eyes::before,
.head .eyes::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.9em;
background-color: #222;
border-radius: 50%;
top: -0.3em;
}
.head .eyes::after {
right: 0;
}
Zeichne als nächstes den Körper.
Fügen Sie das Dom-Element des Körpers zur HTML-Datei hinzu:
<div> <div> <!-- 略 --> </div> <div> <div> <span></span> </div> <div></div> <div> <div></div> </div> <div> <div></div> </div> </div> </div>
Definieren Sie die Breite des Körpers:
.body {
position: absolute;
width: inherit;
}
Zeichnen Sie die Brust:
.body .chest {
position: absolute;
width: 19em;
height: 26em;
background-color: white;
top: 4em;
left: calc((100% - 19em) / 2);
border-radius: 50%;
z-index: -1;
}
Zeichnen Sie den Knopf auf der Brust:
.body .chest .button {
position: absolute;
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
top: 4em;
right: 4em;
box-shadow:
inset 0 -0.5em 0.8em rgba(0, 0, 0, 0.15),
0.2em 0.3em 0.2em rgba(0, 0, 0, 0.05);
filter: opacity(0.75);
}
Zeichne den Bauch:
.body .belly {
position: absolute;
width: 24em;
height: 31em;
background-color: white;
top: 5.5em;
left: calc((100% - 24em) / 2);
border-radius: 50%;
z-index: -2;
box-shadow:
inset 0 -2.5em 4em rgba(0, 0, 0, 0.15),
0 0.5em 1.5em rgba(0, 0, 0, 0.25);
}
Definiere den Startpunkt der Höhe des Arms:
.body .arm {
position: absolute;
top: 7.5em;
}
Der Arm wird in den Teil oberhalb des Ellenbogens unterteilt und der Teil unterhalb des Ellenbogens.
Entwerfen Sie zunächst die gemeinsamen Attribute dieser beiden Abschnitte:
.body .arm::before,
.body .arm::after {
content: '';
position: absolute;
background-color: white;
border-radius: 50%;
transform-origin: top;
z-index: -3;
}
Zeichnen Sie dann mithilfe von Pseudoelementen diese beiden Teile:
.body .arm::before {
width: 9em;
height: 20em;
left: 7em;
transform: rotate(30deg);
}
.body .arm::after {
width: 8em;
height: 15em;
left: -0.8em;
top: 9.5em;
transform: rotate(-5deg);
box-shadow: inset 0.4em -1em 1em rgba(0, 0, 0, 0.2);
}
Definieren Sie die gemeinsamen Attribute der beiden Finger:
.body .arm .fingers::before,
.body .arm .fingers::after {
content: '';
position: absolute;
width: 1.8em;
height: 4em;
background-color: white;
border-radius: 50%;
transform-origin: top;
}
Verwenden Sie Pseudoelemente, um jeweils zwei Finger zu zeichnen:
.body .arm .fingers::before {
top: 22em;
left: 2em;
transform: rotate(-25deg);
box-shadow: inset 0.2em -0.4em 0.4em rgba(0, 0, 0, 0.4);
}
.body .arm .fingers::after {
top: 21.5em;
left: 4.8em;
transform: rotate(-5deg);
box-shadow: inset -0.2em -0.4em 0.8em rgba(0, 0, 0, 0.3);
z-index: -3;
}
An diesem Punkt ist der rechte Arm fertig. Duplizieren Sie den rechten Arm und drehen Sie ihn horizontal, um den linken Arm zu erhalten:
.body .arm.left {
transform: scaleX(-1);
right: 0;
z-index: -3;
}
Als nächstes zeichnen Sie die Beine.
Fügen Sie das Dom-Element des Beins zur HTML-Datei hinzu:
<div> <div> <!-- 略 --> </div> <div> <!-- 略 --> </div> <div></div> <div></div> </div>
Zeichnen Sie die Innenseite des Beins:
.leg {
position: absolute;
width: 5em;
height: 16em;
bottom: 0;
background-color: white;
border-bottom-right-radius: 1.5em;
left: 10em;
box-shadow: inset -0.7em -0.6em 0.7em rgba(0, 0, 0, 0.1);
z-index: -3;
}
Zeichnen Sie die Außenseite des Beins:
.leg::before {
content: '';
position: absolute;
width: 2.5em;
height: inherit;
background-color: white;
border-bottom-left-radius: 100%;
left: -2.5em;
box-shadow: inset 0.7em 1.5em 0.7em rgba(0, 0, 0, 0.4);
}
Jetzt ist es fertig, rechtes Bein. Kopieren Sie das rechte Bein und drehen Sie es horizontal, um das linke Bein zu erhalten:
.leg.left {
transform-origin: right;
transform: scaleX(-1);
}
Fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um das Bild von Dabai zu erreichen (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit reinem CSS einen rautenförmigen Loader-Effekt (Quellcode im Anhang)
- So verwenden Sie reines CSS, um einen Animationseffekt zum Einblenden von Text zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Hover-Effekt von Schaltflächen zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Hover-Effekt von Schiebeelementen auf beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang)

