Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie mit CSS und D3 ein tanzendes Bild (Quellcode im Anhang)
So erstellen Sie mit CSS und D3 ein tanzendes Bild (Quellcode im Anhang)
- 不言nach vorne
- 2018-10-08 16:48:022247Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS und D3 zum Realisieren eines Tanzbildes (Quellcode im Anhang). Ich hoffe, dass er für Freunde hilfreich ist dir geholfen.
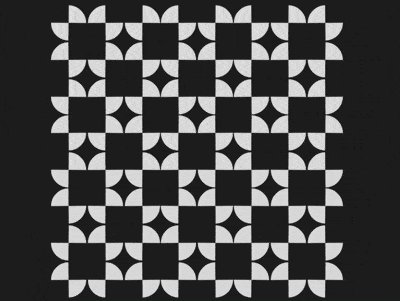
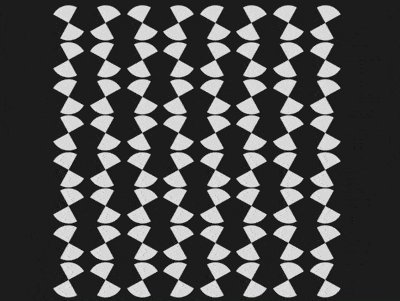
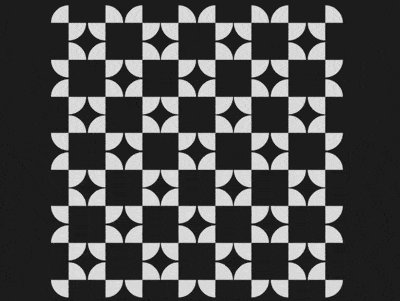
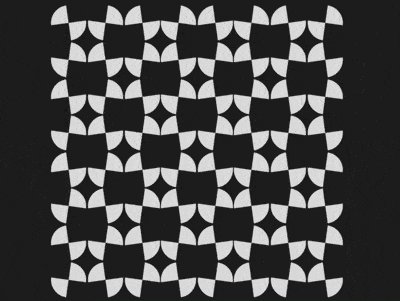
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
definiert dom, der Container enthält 1 .square Untercontainer, der Untercontainer enthält 4 <span></span>, jedes <span></span> stellt eine Diagonale dar Sektor:
<figure> <div> <span></span> <span></span> <span></span> <span></span> </div> </figure>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #222;
}
Legen Sie die Größeneinheit des Containers fest, 1em entspricht 8px:
.container {
font-size: 8px;
}
4 der Untercontainer <span></span> Keine Breite und Höhe, nur Ränder, der 1. und 4. <span></span> übernehmen nur den linken und rechten Rand, der 2. und 3. <span></span> übernehmen nur den oberen und unteren Rand:
.square span {
display: block;
border: 2.5em solid transparent;
color: #ddd;
}
.square span:nth-child(1),
.square span:nth-child(4) {
border-left-color: currentColor;
border-right-color: currentColor;
}
.square span:nth-child(2),
.square span:nth-child(3) {
border-top-color: currentColor;
border-bottom-color: currentColor;
}
übernehmen die Ränder Ändern zum Bogen:
.square span {
border-radius: 50%;
}
Verwenden Sie das Rasterlayout im Untercontainer, um 4 <span></span> auf ein 2 * 2-Raster festzulegen:
.square {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 0.2em;
padding: 0.1em;
}
Drehen Sie 4 <span></span> so, dass sie ein Quadrat bilden Das Ergebnis der Formel ist 45 Grad, um mit der Form der Formel für die folgende Animation übereinzustimmen:
.square span {
transform: rotate(calc(45deg + 90deg * 0));
}
fügt eine Animation zum Drehen hinzu <span></span> . Der gesamte Animationsprozess dreht sich viermal um jeweils 90 Grad und kehrt nach vier Umdrehungen in die ursprüngliche Position zurück:
.square span {
animation: rotation 2s ease-in-out infinite;
}
@keyframes rotation {
0% { transform: rotate(calc(45deg + 90deg * 0)); }
25% { transform: rotate(calc(45deg + 90deg * 1)); }
50% { transform: rotate(calc(45deg + 90deg * 2)); }
75% { transform: rotate(calc(45deg + 90deg * 3)); }
100% { transform: rotate(calc(45deg + 90deg * 4)); }
}
Führen Sie zwei der <span></span> Bewegungen in die entgegengesetzte Richtung aus:
.square span:nth-child(2),
.square span:nth-child(3) {
animation-direction: reverse;
}
Bisher wurde die Animation eines .square-Untercontainers abgeschlossen und als nächstes werden 4 Animationen von .square erstellt.
Fügen Sie 3 weitere Gruppen von .square Untercontainern im Dom hinzu:
<figure> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> </figure>
Verwenden Sie das Rasterlayout, um die 4 .square in eine Rasterform zu bringen. Die Variable --columns ist die Seitenlänge von Das Raster, das heißt, es gibt 2 .square Untercontainer auf jeder Seite:
.container {
display: grid;
--columns: 2;
grid-template-columns: repeat(var(--columns), 1fr);
}
Jetzt sieht es so aus, als würden sich mehrere kleine schwarze Quadrate ständig bewegen. Wenn es mehr Dom-Elemente gibt, sieht der Animationseffekt stärker aus spektakulär, genau wie ein Gruppentanz, je mehr Leute da sind, desto kraftvoller wird er. Als nächstes verwenden Sie d3, um dom-Elemente stapelweise hinzuzufügen.
Stellen Sie die d3-Bibliothek vor:
<script></script>
Deklarieren Sie eine COLUMNS-Konstante, die die Seitenlänge des Rasters angibt:
const COLUMNS = 2;
Löschen Sie das Unterelement .square in der HTML-Datei und Verwenden Sie die dynamische D3-Erstellung:
d3.select('.container')
.selectAll('p')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('p')
.attr('class', 'square');
Verwenden Sie weiterhin die Verkettungssyntax, um <span></span>-Unterelemente hinzuzufügen:
d3.select('.container')
.selectAll('p')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('p')
.attr('class', 'square')
.selectAll('span')
.data(d3.range(4))
.enter()
.append('span');
Löschen Sie die Variablendeklaration --columns in der CSS-Datei und verwenden Sie stattdessen die dynamische D3-Deklaration :
d3.select('.container')
.style('--columns', COLUMNS)
/*略*/
Ändern Sie abschließend die Seitenlänge auf 4, das heißt, lassen Sie 16 .square zusammen animieren:
const COLUMNS = 4;
Fertig!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit CSS und D3 ein tanzendes Bild (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit CSS und D3 den Effekt eines endlosen sechseckigen Raums
- So verwenden Sie CSS und D3, um überlappende Schwarz-Weiß-Animationseffekte zu erzielen
- So erzielen Sie mit CSS und D3 einen herzförmigen Animationseffekt aus Text (mit Code)
- So verwenden Sie CSS und D3, um eine Reihe von Laternen zu implementieren (mit Code)
- So verwenden Sie CSS und D3, um interaktive Animationen zum Schwimmen kleiner Fische zu implementieren (mit Code)
- So erzielen Sie mit CSS und D3 den Effekt, dass sich Lichtpunkte und Partikel gegenseitig ergänzen (Quellcode beigefügt)

