Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang)
So verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang)
- 不言nach vorne
- 2018-10-08 16:41:141835Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Realisierung der Animation von Baolu Mint Candy (mit Quellcode). Ich hoffe, dass dies der Fall ist hilfreich sein.
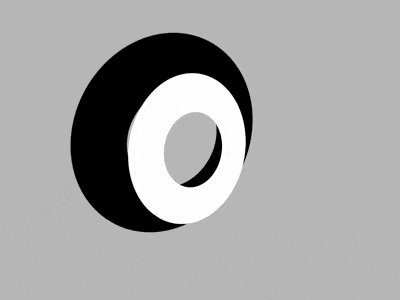
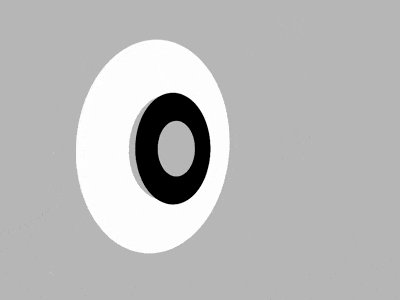
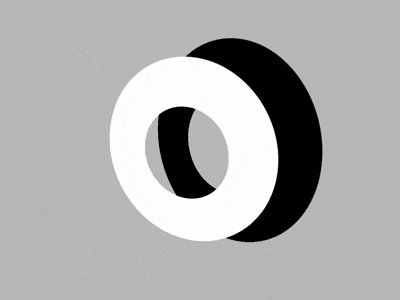
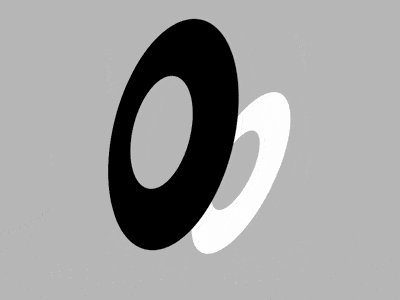
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, nur 1 Element:
<div></div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: silver;
}
Containergröße definieren:
.spinner {
width: 50vmin;
height: 50vmin;
position: relative;
}
Verwenden Sie das Pseudoelement before, um einen schwarzen Ring wie Bollo Mints zu zeichnen:
.spinner::before {
content: '';
position: absolute;
box-sizing: border-box;
width: inherit;
height: inherit;
border: 12.5vmin solid;
border-radius: 50%;
}
Als nächstes erstellen Sie den Animationseffekt.
Stellen Sie die perspektivische Schärfentiefe ein:
body {
perspective: 400px;
}
Lassen Sie den Ring auf der Z-Achse bewegen:
.spinner::before {
animation: spin 1.5s ease-in-out infinite both reverse;
}
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin);
}
60% {
transform: translateZ(-10vmin);
}
}
Lassen Sie den Ring leicht neigen, wenn der Z-Achsen-Abstand groß ist:
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
60% {
transform: translateZ(-10vmin);
}
}
Skalierungseffekt hinzufügen:
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
33% {
transform: translateZ(-10vmin) scale(0.4);
}
60% {
transform: translateZ(-10vmin);
}
}
Verwenden Sie das after-Pseudoelement, um einen weißen Ring zu zeichnen und seine Animation um die Hälfte der gesamten Animationslänge zu verzögern:
.spinner::before,
.spinner::after {
/*略*/
animation: spin 1.5s ease-in-out infinite both reverse;
}
.spinner::after {
border-color: white;
animation-delay: -0.75s;
}
Erstellen Sie als Nächstes den Container Animationseffekte. Um nicht von der Animation untergeordneter Elemente beeinträchtigt zu werden, blockieren Sie vorübergehend die Animationseffekte von Pseudoelementen.
.spinner::before,
.spinner::after {
/* animation: spin 1.5s ease-in-out infinite both reverse; */
}
Fügt den Animationseffekt der Drehung des Containers entlang der x-Achse hinzu. Die Animationszeit ist doppelt so hoch wie die Animationszeit des untergeordneten Elements:
.spinner {
animation: wobble 3s ease-in-out infinite;
}
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg);
}
50% {
transform: rotateX(60deg);
}
}
Fügt den Animationseffekt der Drehung des Containers entlang hinzu die y-Achse:
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg);
}
}
Erhöhen Sie den Animationseffekt der Gesamtdrehung des Containers:
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg) rotate(180deg);
}
}
Aktivieren Sie den Animationseffekt des untergeordneten Elements, sodass der Animationseffekt des untergeordneten Elements erhalten bleibt und der Animationseffekt des Containers werden überlagert:
.spinner::before,
.spinner::after {
animation: spin 1.5s ease-in-out infinite both reverse;
}
Schließlich erstellen Sie das untergeordnete Element in Bewegung im 3D-Raum:
.spinner {
transform-style: preserve-3d;
}
Fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie reines CSS, um beim Umschalten der Schaltflächen den Hover-Animationseffekt des Hintergrunds zu erzielen
- So verwenden Sie reines CSS, um einen pulsierenden Loader zu implementieren (Quellcode beigefügt)
- So verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Hover-Effekt von Schaltflächen zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Hover-Effekt von Schiebeelementen auf beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)

