Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um den Hover-Effekt von Schiebeelementen auf beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
So verwenden Sie reines CSS, um den Hover-Effekt von Schiebeelementen auf beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
- 不言nach vorne
- 2018-10-08 16:38:032361Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Hover-Effekt von gleitenden Elementen auf beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang), auf den sich Freunde in Not beziehen können Ich hoffe, es hilft dir.
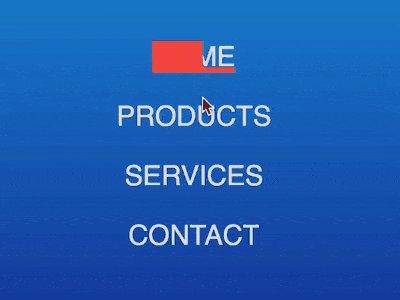
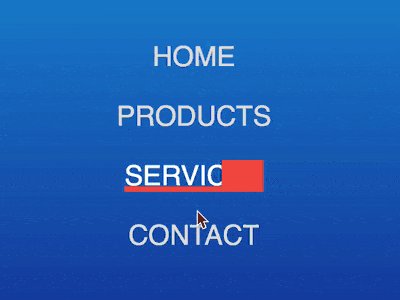
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
Dom definieren, der Container ist eine ungeordnete Liste und die Listenelemente stellen Schaltflächen dar:
- home
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
} Entfernen Sie das Symbol vor dem Listenelement:
ul {
padding: 0;
list-style-type: none;
}
Legen Sie den Textstil der Schaltfläche fest:
ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}
Verwenden Sie ein Pseudoelement, um links neben der Schaltfläche ein Feld hinzuzufügen:
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}
Pseudoelement verwenden Fügen Sie rechts neben der Schaltfläche eine Unterstreichung hinzu:
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
}
Richten Sie als Nächstes den Mouseover-Effekt ein.
Wenn Sie mit der Maus darüber fahren, bewegt sich das Quadrat auf der linken Seite an die Position des Texts:
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
}
Die Unterstreichung auf der rechten Seite bewegt sich an die Position des Texts und ihre Animationszeit wird bis zum verzögert Die Animation des Quadrats endet kurz vor dem Start:
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}
Erhöhen Sie gleichzeitig die Helligkeit des Textes:
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}
Verstecken Sie den Teil außerhalb der Schaltfläche, sodass die Quadrate und Unterstreichungen sind standardmäßig unsichtbar. Sie ändern sich nur von beiden Seiten, wenn die Maus darüber schwebt:
ul li {
overflow: hidden;
}
Fügen Sie zum Schluss noch ein paar Schaltflächen zum Dom hinzu:
- home
- products
- services
- contact
Legen Sie mehrere Schaltflächen an :
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
}Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um den Hover-Effekt von Schiebeelementen auf beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie reines CSS, um einen Animationseffekt zum Einblenden von Text zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS zur Implementierung der Netzschaltersteuerung (Quellcode beigefügt)
- So verwenden Sie reines CSS, um einen pulsierenden Loader zu implementieren (Quellcode beigefügt)
- So verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Hover-Effekt von Schaltflächen zu erzielen (Quellcode im Anhang)

