Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
So verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
- 不言nach vorne
- 2018-09-29 17:50:193039Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Hover-Effekt von verschiebbaren dekorativen Elementen von beiden Seiten der Schaltfläche zu realisieren (Quellcode beigefügt). Es hat einen gewissen Referenzwert Referenz, ich hoffe, es wird Ihnen hilfreich sein.
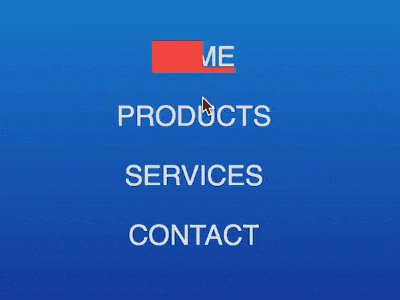
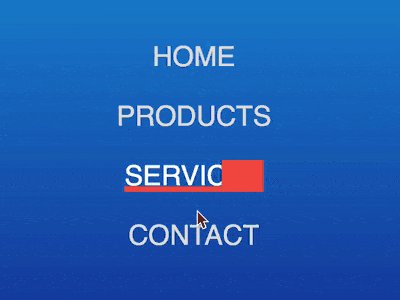
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
Dom definieren, der Container ist eine ungeordnete Liste und die Listenelemente stellen Schaltflächen dar:
- home
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
} Entfernen Sie das Symbol vor dem Listenelement:
ul {
padding: 0;
list-style-type: none;
}
Legen Sie den Textstil der Schaltfläche fest:
ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}
Verwenden Sie ein Pseudoelement, um links neben der Schaltfläche ein Feld hinzuzufügen:
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}
Pseudoelement verwenden Fügen Sie rechts neben der Schaltfläche eine Unterstreichung hinzu:
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
}
Richten Sie als Nächstes den Mouseover-Effekt ein.
Wenn die Maus schwebt, bewegt sich das Quadrat auf der linken Seite an die Position des Texts:
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
}
Die Unterstreichung auf der rechten Seite bewegt sich an die Position des Texts und ihre Animationszeit wird bis zum verschoben Die Animation des Quadrats endet kurz vor dem Start:
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}
Erhöhen Sie gleichzeitig die Helligkeit des Textes:
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}
Verstecken Sie den Teil außerhalb der Schaltfläche, sodass die Quadrate und Unterstreichungen sind standardmäßig unsichtbar, wenn die Maus darüber schwebt:
ul li {
overflow: hidden;
}
Fügen Sie zum Schluss noch ein paar Schaltflächen zum Dom hinzu:
- home
- products
- services
- contact
Layout mehrerer Schaltflächen:
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
}
Du bist fertig!
Weitere coole CSS3- und Javascript-Spezialeffektcodes finden Sie unter: Javascript-Spezialeffektsammlung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie man mit reinem CSS einen lächelnden und meditierenden kleinen Mönch realisiert
- So realisieren Sie mit reinem CSS einen Ball, der in einem Container springt (Quellcode beigefügt)
- So verwenden Sie reines CSS, um den brennenden Effekt von Moskitospulen zu erzielen (Quellcode beigefügt)
- So verwenden Sie reines CSS, um einen Animationseffekt zum Einblenden von Text zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS, um einen pulsierenden Loader zu implementieren (Quellcode beigefügt)

