Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit CSS3 einen einfachen Schatteneffekt auf Bildern (vollständiger Code im Anhang)
So erzielen Sie mit CSS3 einen einfachen Schatteneffekt auf Bildern (vollständiger Code im Anhang)
- 坏嘻嘻Original
- 2018-09-29 17:48:137009Durchsuche
Der vorherige Artikel zeigte Ihnen, wie Sie mit CSS3 den Schatteneffekt von Texten erzielen. In diesem Artikel erfahren Sie, wie Sie den Schatteneffekt von Bildern erzielen, der zwei Spezialeffekte umfasst: gekrümmte Oberflächen-/Ellipsenprojektionseffekte und Schweben Projektionseffekt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Das Prinzip der Verwendung von CSS3, um den Schatteneffekt von Bildern zu erzielen
Eine Grafik muss eine Hauptprojektion haben, und eine andere Grafik muss eine haben Im Bogenmaß können Sie auch Ihren eigenen Schatteneffekt verwenden, um die beiden Grafiken zu überlappen, ihre Farben konsistent zu machen und dann den Bogenschatten freizulegen, sodass Sie den Effekt eines gekrümmten Schattens sehen können.
Textschatten-Eigenschaftseinstellung
Horizontaler Versatz, positiver Wert nach rechts, negativer Wert nach links.
Vertikaler Versatz, positiver Wert sinkt, negativer Wert steigt.
Unscharf, kann nicht negativ sein.
Die Farbe des Schattens.
Verwenden Sie CSS3, um einen gekrümmten/elliptischen Projektionseffekt zu erzielen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>曲面/椭圆投影效果</title>
<style>
.shadow_wrap{
width: 100%;background:#E6EEF6;max-width: 600px;margin: auto;overflow: hidden;
}
.shadow1{
background-color: #9ecf68;
}
.shadow2{
background-color: #00bcd4;
}
.shadow1,.shadow2{
position:relative;
width:40%;
height:200px;
float:left;
margin:5% 15px;
border-radius:5px;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 20px rgba(0, 0, 0, 0.1) inset;
}
.shadow_wrap h3{
width:87%;
height:100px;
margin-left:6%;
text-align:center;
padding-top:60px;
color:#fff;
}
/**styling shadows**/
.shadow1:before, .shadow1:after{
position:absolute;
content:"";
bottom:12px;left:15px;top:80%;
width:45%;
background:#9B7468;
z-index:-1;
-webkit-box-shadow: 0 20px 15px #9B7468;
-moz-box-shadow: 0 20px 15px #9B7468;
box-shadow: 0 20px 15px #9B7468;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow1:after{
-webkit-transform: rotate(6deg);
-moz-transform: rotate(6deg);
transform: rotate(6deg);
right: 15px;left: auto;
}
.shadow2:before, .shadow2:after{
position:absolute;
content:"";
top:100px;bottom:5px;left:30px;right:30px;
z-index:-1;
box-shadow:0 0 40px 13px #486685;
border-radius:100px/20px;
}
</style>
</head>
<body>
<div class="shadow_wrap">
<div class="shadow1">
<h3>椭圆投影1</h3>
</div>
<div class="shadow2">
<h3>椭圆投影2</h3>
</div>
</div>
</body>
</html>Der Effekt ist wie im gezeigt Bild

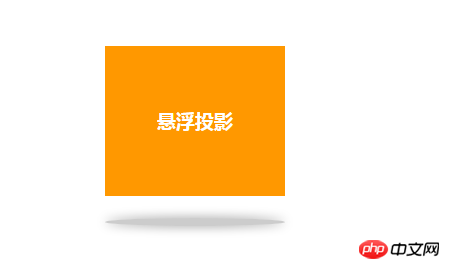
Verwenden Sie CSS3, um den schwebenden Projektionseffekt zu erzielen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>悬浮投影</title>
<style>
.shadow_wrap{
margin-top: 50px; margin-bottom: 10px;
}
.floating {
width:60%;max-width: 180px; height: 150px;line-height: 150px; background: #ff9800;
color:#fff;text-align: center;cursor: pointer;
position: relative;transform: translateY(0);transition: transform 1s;
}
.floating:after {
content: "";
display: block;
position: absolute;
bottom: -30px;
left: 50%;
height: 8px;
width: 100%;
box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.4);
border-radius: 50%;
background-color: rgba(0, 0, 0, 0.2);
transform: translate(-50%, 0);
transition: transform 1s;
}
/*鼠标移上去的效果*/
.floating:hover {
transform: translateY(-40px);
transition: transform 1s;
}
.floating:hover:after {
transform: translate(-50%, 40px) scale(0.75);
transition: transform 1s;
}
</style>
<body>
<div class="shadow_wrap">
<div class="floating">
<h3>悬浮投影</h3>
</div>
</div
</body>
</html>Erzielen Sie den Effekt wie folgt: Wie im Bild gezeigt

Zusammenfassung
Verwendung box-shadow direkt: 5px 5px 10px black Legen Sie einfach den Stil mit dem Attribut inset fest. Die ersten beiden Werte (5px 5px) sind die horizontalen und vertikalen Versätze. Positive Werte versetzen den Schatten nach links und unten, und der dritte Wert (10px) bewirkt das Gegenteil der Unschärfeabstand; Schwarz ist die Schattenfarbe; der letzte Einschub dient zum Erzeugen eines Schattens innerhalb des Elements, das Löschen des Einschubs dient zum Festlegen des äußeren Schattens.
Dies ist ein Effekt, der mit reinem CSS erzielt wird. Das Hinzufügen eines Schatteneffekts zum Bereichsrand der DIV-Ebene sieht sehr lebendig aus, ist aber nicht allzu schwierig zu implementieren. Der CSS-Code ist relativ einfach und es lohnt sich, ihn zu erlernen .
Links zu verwandten Inhalten finden Sie im Video-Tutorial im CSS3-Bereich dieser Website:
http://www.php.cn/course/list/14.html
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS3 einen einfachen Schatteneffekt auf Bildern (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

