Heim >Web-Frontend >CSS-Tutorial >Wie erreicht man den konkaven und konvexen Effekt von Schriftarten in CSS3? (mit Code)
Wie erreicht man den konkaven und konvexen Effekt von Schriftarten in CSS3? (mit Code)
- 藏色散人Original
- 2018-09-29 16:38:098023Durchsuche
In diesem Artikel wird hauptsächlich die Implementierungsmethode zur Verwendung von css3 vorgestellt, um den konkaven oder konvexen Effekt der Schriftart zu erzielen.
Wenn wir Webseiten entwerfen, müssen wir oft die Benutzererfahrung berücksichtigen, damit eine Webseite, die schön genug ist, Benutzer anziehen kann. Um den Inhalt der Webseite reicher und schöner zu machen, können wir PS verwenden, um viele Spezialeffekte zu erstellen. Tatsächlich können zusätzlich zu PS auch CSS3-Attribute verwendet werden, um verschiedene schöne Spezialeffekte zu erstellen.
Jetzt stellen wir Ihnen eine CSS3-Spezialeffektmethode zur Realisierung konkaver und konvexer Schriftarten vor, die den Schriftarten einen dreidimensionalen Effekt verleihen soll.
Das Codebeispiel einer CSS-Schriftart zum Erzielen eines konkaven und konvexen oder dreidimensionalen Effekts lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3字体实现立体感</title>
<style>
body {
background: gray;
}
h1 {
font-size: 200px;
color: gray;
text-shadow: 3px 3px 2px black,
-3px -3px 2px white; }
h1:hover {
text-shadow: 3px 3px 2px white,
-3px -3px 2px black;
}
</style>
</head>
<body>
<div class="demo" >
</div>
<h1>
PHP中文网
</h1>
</body>
</html>Hier möchten wir den konkaven und konvexen Effekt für „PHP Chinese Website“ erzielen Verwenden Sie den :hover-Selektor.
:Hover-Selektor bedeutet, dass er zum Auswählen des Elements verwendet wird, auf dem der Mauszeiger schwebt.
Der endgültige Effekt dieses Codes ist wie folgt:
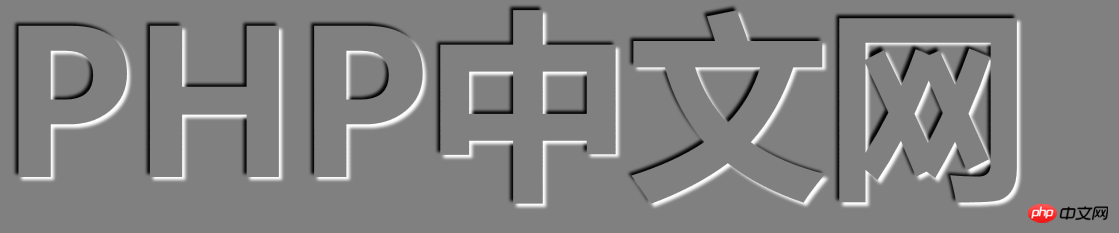
Wenn die Maus über den Text bewegt wird, ist der Effekt wie folgt und zeigt den Effekt der versunkenen Schriftart:

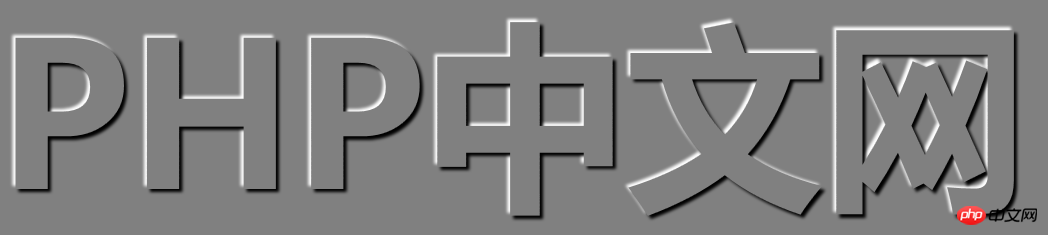
Wenn sich die Maus vom Text wegbewegt, ist der Effekt wie unten gezeigt und zeigt den Effekt des Hervortretens der Schrift:

Hier wird hauptsächlich das text-shadow-Attribut verwendet.
text-shadow-Attribut: Fügen Sie der Schriftart Schatten hinzu. Sie können einige erforderliche Schriftart-Schatteneffekte erzielen, indem Sie relevante Attributwerte für das text-shadow-Attribut festlegen und so die Verwendung reduzieren von Bildern.
Hinweis: Alle gängigen Browser unterstützen das Text-Shadow-Attribut. Allerdings unterstützen Internet Explorer 9 und frühere Browser das text-shadow-Attribut nicht.
Dann geht es in diesem Artikel um css3s Einführung in die Wirkung von Schriftkonkavität und -wölbung. Ich hoffe, dass es für Freunde in Not hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie erreicht man den konkaven und konvexen Effekt von Schriftarten in CSS3? (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

