Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit CSS und D3 den Effekt, dass sich Lichtpunkte und Partikel gegenseitig ergänzen (Quellcode beigefügt)
So erzielen Sie mit CSS und D3 den Effekt, dass sich Lichtpunkte und Partikel gegenseitig ergänzen (Quellcode beigefügt)
- 不言Original
- 2018-09-20 16:28:543361Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS und D3, um den Effekt von Spot-Partikeln zu erzielen, die sich gegenseitig ergänzen (Quellcode ist beigefügt). Ich hoffe, es wird Ihnen nützlich sein.
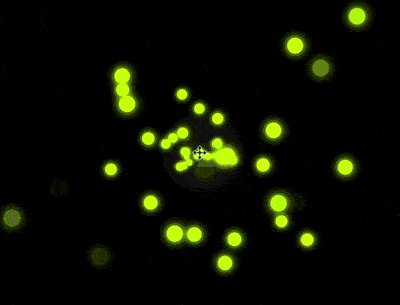
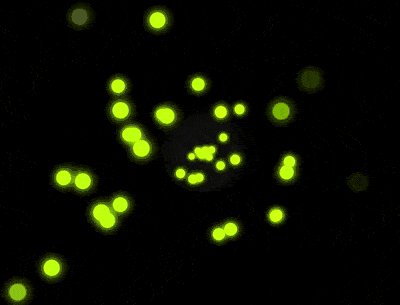
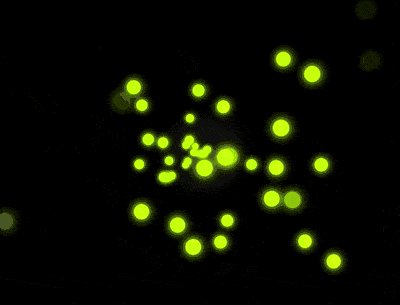
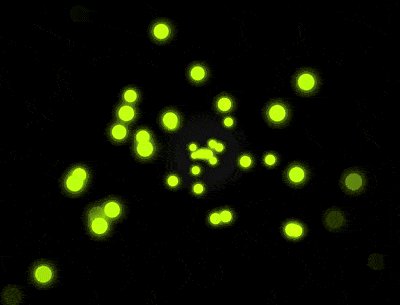
Effektvorschau

Quellcode-Download
Alle Quellcodes des täglichen Frontends Praktische Serie Bitte von Github herunterladen:
https://github.com/comehope/front-end-daily-challenges
Code-Interpretation
Dom definieren, der Container enthält 3 untergeordnete Elemente:
<div> <span></span> <span></span> <span></span> </div>
Legen Sie den Seitenhintergrund fest:
body {
margin: 0;
width: 100vw;
height: 100vh;
background: radial-gradient(circle at center, #222, black 20%);
}
Definieren Sie die Containergröße:
.container {
width: 100%;
height: 100%;
}
Legen Sie den Stil des Lichtpunkts fest, der zwei Farbvariablen heller definiert und dunklere Farben:
.container {
position: relative;
}
.container span {
--bright-color: #d4ff00;
--dark-color: #e1ff4d;
position: absolute;
width: 30px;
height: 30px;
margin-left: -15px;
margin-top: -15px;
background: radial-gradient(var(--bright-color), var(--dark-color));
border-radius: 50%;
box-shadow: 0 0 25px 3px var(--dark-color);
}
Positionieren Sie den Lichtfleck in der Mitte der Seite:
.container span {
transform: translateX(50vw) translateY(50vh);
}
Erhöhen Sie den Animationseffekt, bei dem sich der Lichtfleck von der Mitte zur Umgebung hin ausdehnt und verkleinert:
.container span {
animation: animate 1.5s infinite alternate;
animation-delay: calc(var(--n) * 0.015s);
}
@keyframes animate {
80% {
filter: opacity(1);
}
100% {
transform: translateX(calc(var(--x) * 1vw)) translateY(calc(var(--y) * 1vh));
filter: opacity(0);
}
}
Definieren Sie die in der Animation verwendeten Variablen--x, --y und --n:
.container span:nth-child(1) {
--x: 20;
--y: 30;
--n: 1;
}
.container span:nth-child(2) {
--x: 60;
--y: 80;
--n: 2;
}
.container span:nth-child(3) {
--x: 10;
--y: 90;
--n: 3;
}
Legen Sie die Schärfentiefe des Containers fest, damit sich die Bewegung des Lichtflecks so anfühlt, wie sie ist Von fern nach nah:
.container {
perspective: 500px;
}
.container span {
transform: translateX(50vw) translateY(50vh) translateZ(-1000px);
}
An diesem Punkt ist der Animationseffekt einer kleinen Anzahl von Elementen abgeschlossen. Als nächstes erstellen Sie mit d3 stapelweise Dom-Elemente und CSS-Variablen.
Führen Sie die d3-Bibliothek ein und löschen Sie die Unterelemente in der HTML-Datei und die Unterelementvariablen in der CSS-Datei:
<script></script>
Definieren Sie die Anzahl der Punktpartikel:
const COUNT = 3;
Erstellen dom-Elemente in Stapeln:
d3.select('.container')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span');
legt die Werte von --x, --y und --n für das dom-Element fest, wobei --x und --y Zufallszahlen von 1 bis sind 99:
d3.select('.container')
/* 略 */
.style('--x', () => d3.randomUniform(1, 99)())
.style('--y', () => d3.randomUniform(1, 99)())
.style('--n', d => d);
und dann für das Dom-Element die Werte von --bright-color und --dark-color festlegen:
d3.select('.container')
/* 略 */
.style('--dark-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`))
.style('--bright-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`).brighter(0.15));
Zuletzt stellen Sie die Anzahl der Spotpartikel auf 200 ein:
const COUNT = 200;
Du bist fertig!
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS und D3 den Effekt, dass sich Lichtpunkte und Partikel gegenseitig ergänzen (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit CSS und D3 den Effekt eines endlosen sechseckigen Raums
- So erzielen Sie mit CSS und D3 einen herzförmigen Animationseffekt aus Text (mit Code)
- So verwenden Sie CSS und D3, um eine Reihe von Laternen zu implementieren (mit Code)
- So verwenden Sie CSS und D3, um interaktive Animationen zum Schwimmen kleiner Fische zu implementieren (mit Code)
- So verwenden Sie CSS, D3 und GSAP, um einen horizontalen Balkenlader zu implementieren (Quellcode beigefügt)

