Heim >Web-Frontend >CSS-Tutorial >Was sind die flexiblen mehrspaltigen Layouts? Einführung in vier mehrspaltige Layouts von Flex
Was sind die flexiblen mehrspaltigen Layouts? Einführung in vier mehrspaltige Layouts von Flex
- 不言nach vorne
- 2018-10-17 14:25:145559Durchsuche
In diesem Artikel erfahren Sie, was ein flexibles mehrspaltiges Layout ist. Die Einführung der vier mehrspaltigen Layouts von Flex hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
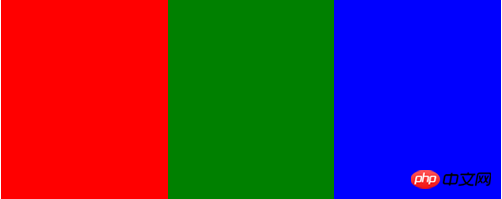
Grundlegendes dreispaltiges Layout
.container{
display: flex;
width: 500px;
height: 200px;
}
.left{
flex:1;
background: red;
}
.middle{
flex:1;
background: green;
}
.right{
flex:1;
background: blue;
}
<div>
<div></div>
<div></div>
<div></div>
</div>

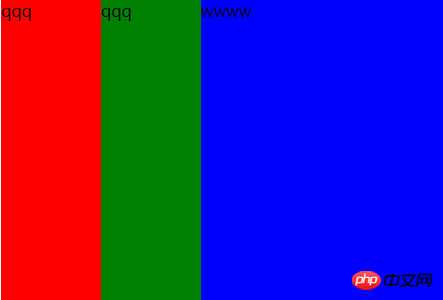
Drei Spalten links in der Mitte fixiert Breite rechte Seite adaptiv
.container{
display: flex;
height: 300px;
}
.left{
flex: 0 0 100px;
background-color: red;
}
.middle{
flex: 0 0 100px;
background-color: green;
}
.right{
flex:1;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

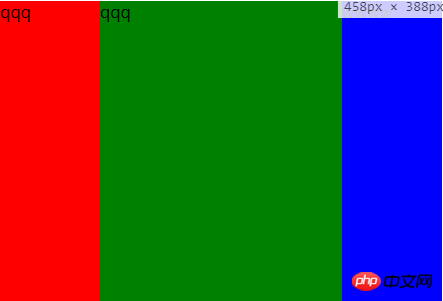
Nach Verkleinerung des Browserfensters

## Links und rechts fixiert, in der Mitte adaptiv ##
.container{
display: flex;
height: 300px;
}
.left{
width: 100px;
background-color: red;
}
.middle{
flex: 1;
background-color: green;
}
.right{
width: 100px;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

Nach dem Verkleinern des Browserfensters

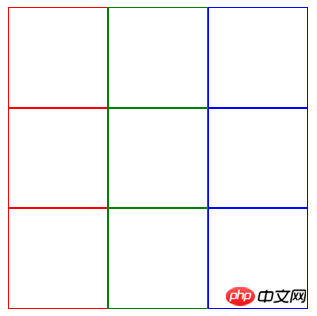
Neunquadratisches Rasterlayout
.container{
display: flex;
height: 300px;
width: 300px;
flex-direction: column;
}
.row{
display: flex;
height: 100px;
}
.left{
flex: 1;
height: 100px;
border: 1px solid red;
}
.middle{
flex: 1;
height: 100px;
border: 1px solid green;
}
.right{
flex: 1;
height: 100px;
border: 1px solid blue;
}
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>

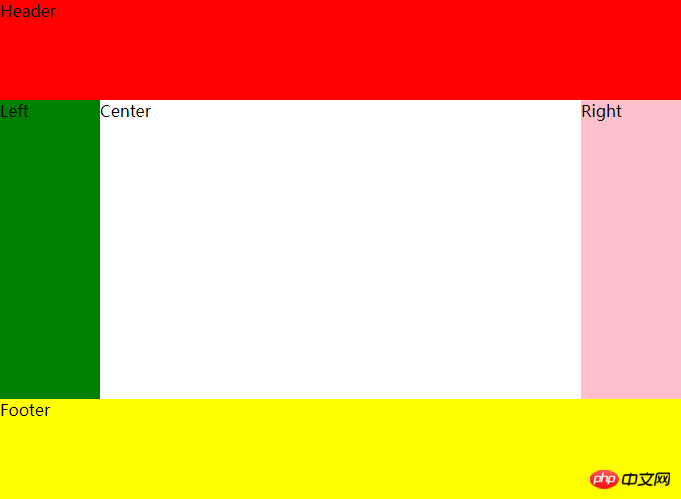
Holy Grail Layout
*{
margin:0;
padding:0;
}
.container{
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: space-between;
}
.header{
background: red;
flex: 0 0 100px;
}
.content{
display: flex;
flex:1;
}
.content-left{
flex: 0 0 100px;
background: green;
}
.content-right{
flex: 0 0 100px;
background: pink;
}
.content-middle{
flex:1;
}
.footer{
background: yellow;
flex: 0 0 100px;
}
<div>
<div>Header</div>
<div>
<div>Left</div>
<div>Center</div>
<div>Right</div>
</div>
<div>Footer</div>
</div>

Nach dem Verkleinern des Browserfensters

Das obige ist der detaillierte Inhalt vonWas sind die flexiblen mehrspaltigen Layouts? Einführung in vier mehrspaltige Layouts von Flex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Informationen zu den zugehörigen Eigenschaften von Spalten im mehrspaltigen Layout in CSS3
- Eine kurze Diskussion über die neuen Funktionen von CSS3: mehrspaltiges Layoutmodul
- Implementierungsmethode des mehrspaltigen Layouts in der Frontend-Entwicklung
- So implementieren Sie ein mehrzeiliges und mehrspaltiges Layout mithilfe von CSS
- Neue Eigenschaften in CSS3: Zusammenfassung der mehrspaltigen CSS3-Layouteigenschaften (mit Beispielen)

