Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit reinem CSS den Effekt einer Punktillusion (Quellcode im Anhang)
So erzielen Sie mit reinem CSS den Effekt einer Punktillusion (Quellcode im Anhang)
- 不言nach vorne
- 2018-10-09 14:54:222253Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Effekt der Punktillusion zu erzielen. Ich hoffe, dass dies der Fall ist nützlich für Sie.
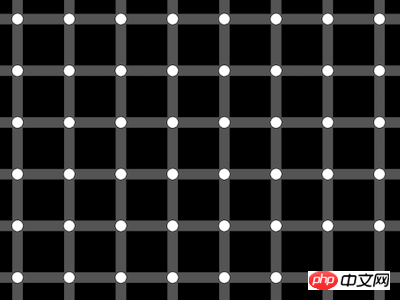
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dieses Projekt hat keine benutzerdefinierten Dom-Elemente und verwendet das Systemstandardelement als Container.
Definieren Sie die Seitengröße und stellen Sie den Hintergrund auf Schwarz ein:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
}
Verwenden Sie einen linearen Farbverlauf, um zwei dünne graue Linien zu zeichnen, eine horizontale und eine vertikale:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}
Verwenden Sie a Radialer Farbverlauf oben links. Zeichnen Sie einen weißen Punkt in die Ecke:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}
Kacheln Sie den Hintergrund:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
}
Um zu vermeiden, dass der Punkt links und oben hängen bleibt, fügen Sie einen kleinen Versatz zum Hintergrund hinzu :
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
background-position: 5vmin 5vmin;
} Wenn Sie nun Ihren Blick über die Seite bewegen, werden Sie kleine schwarze Punkte sehen, was eigentlich eine Illusion ist.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Effekt einer Punktillusion (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit reinem CSS den Effekt einer Kaffeemaschine
- So erzielen Sie mit reinem CSS den Effekt eines Saturns
- So verwenden Sie reines CSS, um den Hover-Effekt von Schiebeelementen auf beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
- So verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang)
- So verwenden Sie reines CSS, um das Bild von Dabai zu erreichen (Quellcode beigefügt)

