Heim >Entwicklungswerkzeuge >atom >Wie verwende ich Atom? Einführung und Verwendung von Atom
Wie verwende ich Atom? Einführung und Verwendung von Atom
- 青灯夜游Original
- 2018-09-26 17:21:0631020Durchsuche
In diesem Kapitel wird die Verwendung von Atom vorgestellt und jeder weiß, was Atom ist und wie Atom verwendet wird. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Einführung in Atom
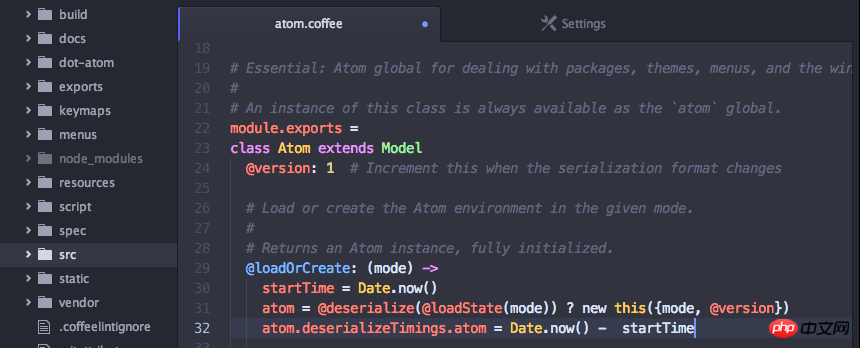
Atom ist der Open-Source-Texteditor von Github, der vollständig mit Web-Technologie erstellt wurde (basierend auf Node. Webkit). Es hat eine schnelle Startgeschwindigkeit und bietet viele Plug-Ins und Themes mit häufig verwendeten Funktionen. Man kann sagen, dass Atom ausreicht, um eine „halbe IDE“ zu sein.

Ich persönlich habe das Gefühl, dass es die folgenden Vorteile hat:
(1) Unterstützung mehrerer Plattformen (Windows, Mac, Linux)
(2) Die Benutzeroberfläche ist schön, modern und komfortabel zu bedienen
(3) Mehrere Dateiverwaltung (Atom bietet die Funktion der Dateibaumliste)
(4) Die Einstellungsverwaltung ist sehr praktisch , es ist nicht nötig, es manuell wie bei Sublime zu tun. Installieren Sie das Verwaltungs-Plug-in eines Drittanbieters
(5) Gebaut von GitHub, aktive Community, kostenlos zu verwenden
(6) Unterstützt Code-Hervorhebung und Code Vervollständigung in verschiedenen Programmiersprachen (einige erfordern Plug-in-Unterstützung)
(7) Native Git-Unterstützung
(8) Native Markdown-Unterstützung (Echtzeitvorschau, Code-Hervorhebung, viel besser als der Code-Hervorhebungseffekt von Mou)
(9) Theme-Plug-ins werden immer häufiger verwendet
2. Installation und Verwendung von Atom
1. Gehen Sie für die Installationseinstellungen direkt auf die offizielle Atom-Website, um sie herunterzuladen und zu installieren. Ja, Adresse: https://atom.io
Der Atom-Text Der Editor unterstützt die drei wichtigsten Desktop-Plattformen Windows, Mac und Linux. Er ist völlig kostenlos und wurde auf GitHub geöffnet. Funktionseinstellungen und Plug-in-Installation können direkt in den Einstellungsoptionen vorgenommen werden. Viele der Standardeinstellungsoptionen sind bereits sehr gut und müssen nicht allzu sehr geändert werden.
Auch die Installation des Theme-Plugins ist sehr einfach. Klicken Sie im oberen Menü auf „Datei“ -> „Einstellungen“. Geben Sie in der unten gezeigten Installationsoberfläche einen Teil des Namens des Themes oder Plug-Ins ein, das Sie installieren müssen, damit es mit der Suche übereinstimmt. Klicken Sie auf „INSTALLIEREN“, um es erfolgreich zu installieren und zu verwenden (das Theme muss auf die Registerkarte „Themen“ umgestellt werden).

2. Natives Markdown-Schreiben und Vorschau
Markdown? ist eine leichte „Markup-Sprache“, die viele Vorteile hat und derzeit übertroffen wird. Es wird von immer mehr Schreibbegeisterten und Textern verwendet. Wenn Sie dies sehen, lassen Sie sich bitte nicht von „Markierungen“ und „Sprache“ verwirren. Die Syntax von Markdown ist sehr einfach. Es gibt nicht mehr als zehn häufig verwendete Markup-Symbole. Markdown ist sehr leichtgewichtig und erfordert keine großen Lernkosten. Sobald Sie mit dieser Grammatikregel vertraut sind, werden Sie ein für alle Mal Ergebnisse erzielen.
Atom unterstützt das Markdown-Schreiben und die Vorschau, was besser ist als die Notwendigkeit, ein Markdown-Plug-in eines Drittanbieters zu installieren, um es verwenden zu können. Da es von Github erstellt wurde, ist die Markdown-Syntax natürlich vollständig die gleiche wie Github-Syntax.
Verwenden Sie die Tastenkombination Strg + Umschalt + M, um die Markdown-Vorschauoberfläche zu öffnen.

Die offizielle Darstellung der Markdown-Vorschau von Atom lautet wie folgt:

3. Native Git-Unterstützung
Als Programmierer ist Git zweifellos ein Artefakt der Versionskontrolle. Wenn Sie den von GitHub gezogenen Code bearbeiten, können Sie den Status Ihres bearbeiteten Codes in der unteren rechten Ecke des Editors oder im Menübaum intuitiv sehen, und natürlich gibt es viele weitere Funktionen. Jeder kann dies auf eigene Faust erkunden.
3. Häufig verwendete Tastenkombinationen
Atom-Einstellungen-Tastenkombinationen listet eine ziemlich lange Liste von Tastenkombinationen auf. Sie können auch Passen Sie die Konfigurationsdatei der Tastenkombinationen an. Wenn dieselben Tastenkombinationen vorhanden sind, werden die ursprünglichen Tastenkombinationen überschrieben und die von Ihnen festgelegten Tastenkombinationen verwendet. Im Folgenden sind einige häufig verwendete Tastenkombinationen aufgeführt:
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
Viertens einige häufig verwendete Plug-Ins
Die gängigen Plug-Ins von Atom sind grundsätzlich aktiviert Sie finden es auf der Atom-Pakete-Homepage. Es ist im Grunde die richtige Wahl, die beliebtesten mit mehr Downloads auszuwählen, die Ihren Anforderungen entsprechen:
1 🎜>
minimap ist ein Plug-in, das eine Vorschau des gesamten Codes anzeigt und ihn einfach an einen bestimmten Dateispeicherort verschieben kann.
2. Atom-verschönern
atom-beautify ist ein Codeformatierungs-Plug-in, das HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, SQL und andere Sprachen unterstützt.
Nach der Installation können Sie zum Formatieren die Tastenkombination Strg + Alt + B verwenden.
Sie können zum Formatieren auch auf das Menü „Pakete“ -> „Atom Beautify“ -> „Verschönern“ klicken.
3. emmet
emmet ist ein Tool zum schnellen Schreiben von HTML und CSS. Informationen zur spezifischen Verwendung finden Sie auf der offiziellen Website von emmet.
4. Autocomplete-*-Serie
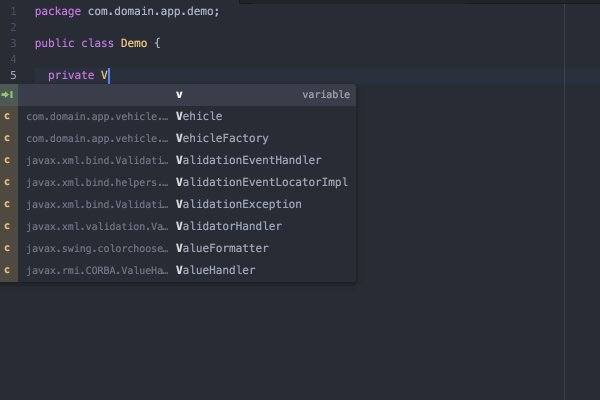
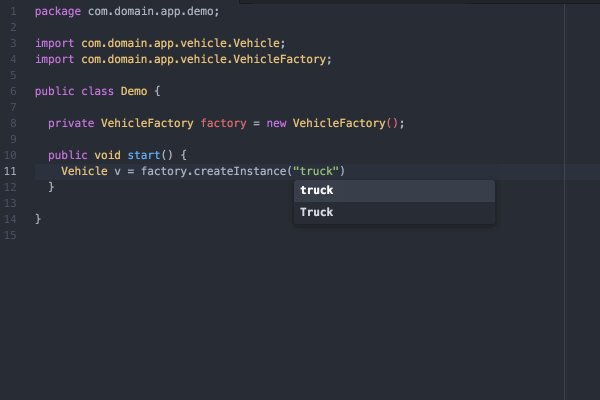
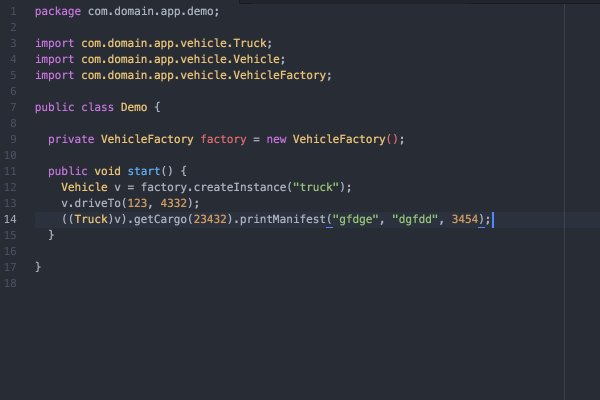
Autocomplete-*-Serie enthält automatische Code-Vervollständigungsfunktionen in verschiedenen Sprachen. Sie können den sprachbezogenen Code in jeder gewünschten Sprache herunterladen . Einfach einstecken.
autocomplete-paths: Beim Ausfüllen des Pfads wird eine Sug-Eingabeaufforderung angezeigt
autocomplete-php: Vervollständigung der PHP-Code-Eingabeaufforderung
autocomplete-java: Vervollständigung der Java-Code-Eingabeaufforderung


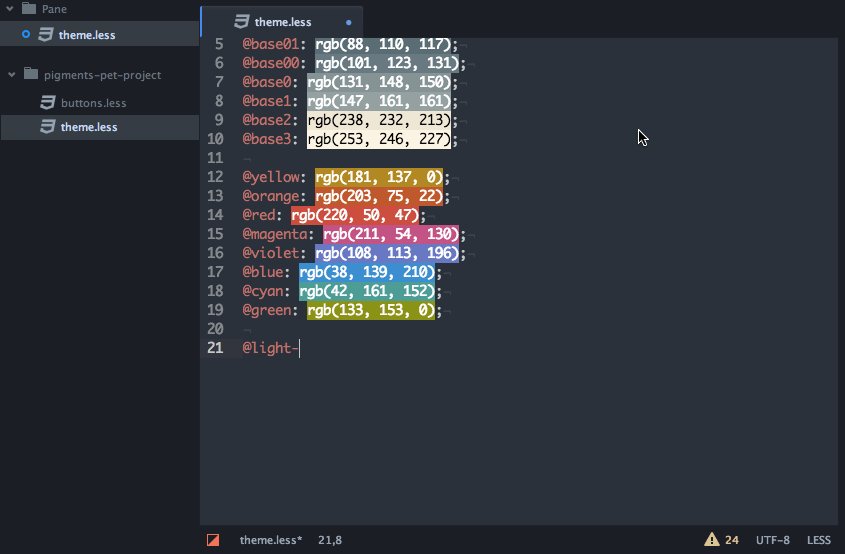
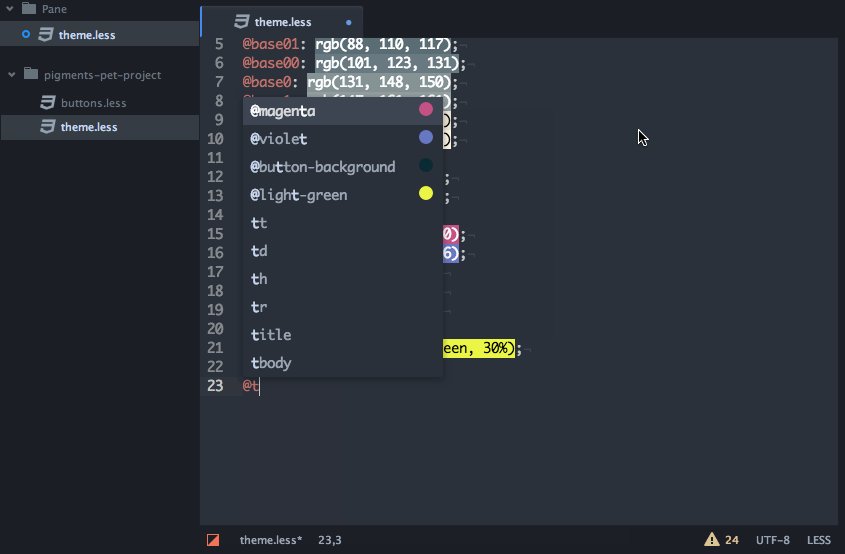
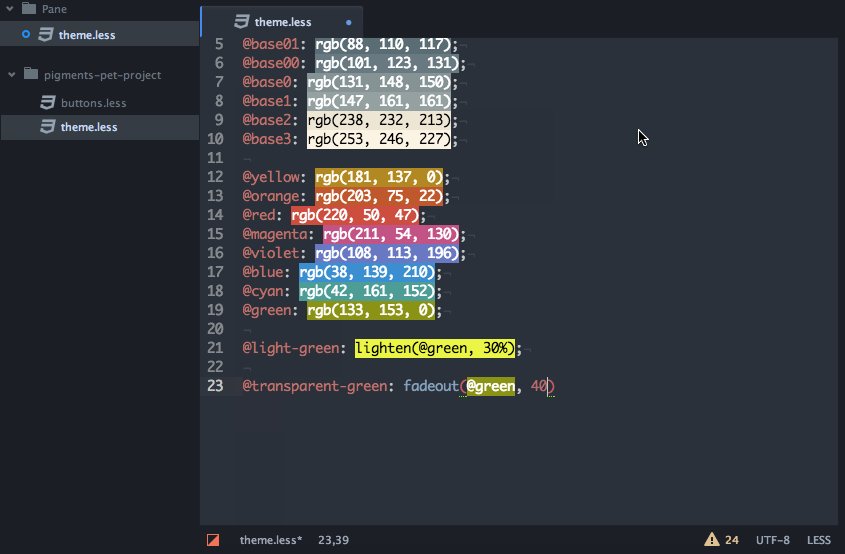
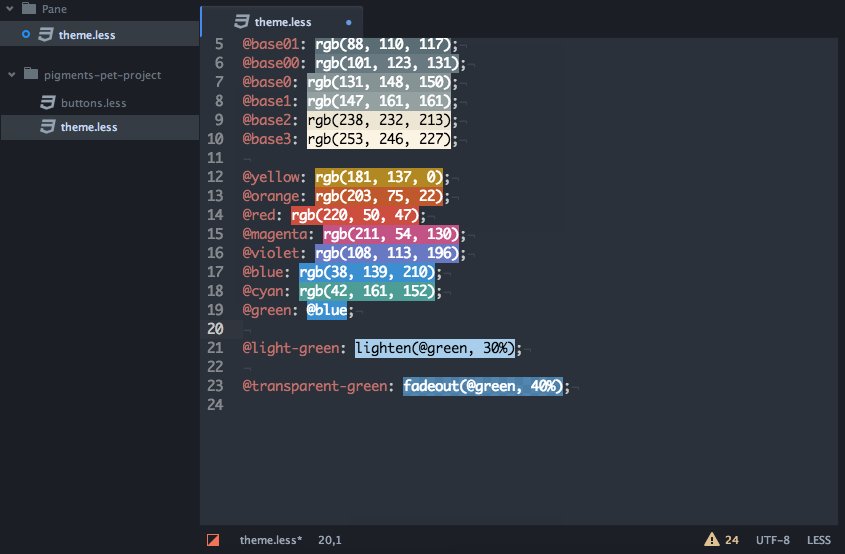
5. Pigmente
Pigmente ist ein Plug-in, das Stile in Farbe im Projekt anzeigt Dateien. Das Downloadvolumen in Atom ist recht hoch. Es ist immer noch ein sehr wichtiges Plug-In für Front-End-Mitarbeiter.

6. Javascript-Snippets
Lassen Sie uns beim Schreiben von js verschiedene Abkürzungen verwenden und den Code automatisch vervollständigen.

7. Dateisymbole
Lassen Sie ein Farbbild vor der Datei stehen, um den Dateityp klarer zu machen angenehmer zu sehen. (Wenn Sie das seti-ui-Thema verwenden, wird der Effekt nicht widergespiegelt)

5. Allgemeine Themen
Die Themen von Atom sind in UI-Themen und Syntax-Themen unterteilt. Standardmäßig stellt die Software mehrere Themensätze (sowohl dunkle als auch helle) zur Verfügung.
Sie können im Menü „Atom“->„Einstellungen“->Seite „Themen“ zwischen UI-Theme und Syntax-Theme wechseln.
Im Menü „Atom“ -> Auf der Seite „Einstellungen“-> „Installieren“ können verschiedene Themes gesucht und installiert werden.
Zusätzlich zu den Standardthemen werden hier einige hervorragende Themen empfohlen, die Sie selbst installieren können.
1, seti-ui + seti-syntax
Die Symbole vor jeder Datei sind das größte Highlight

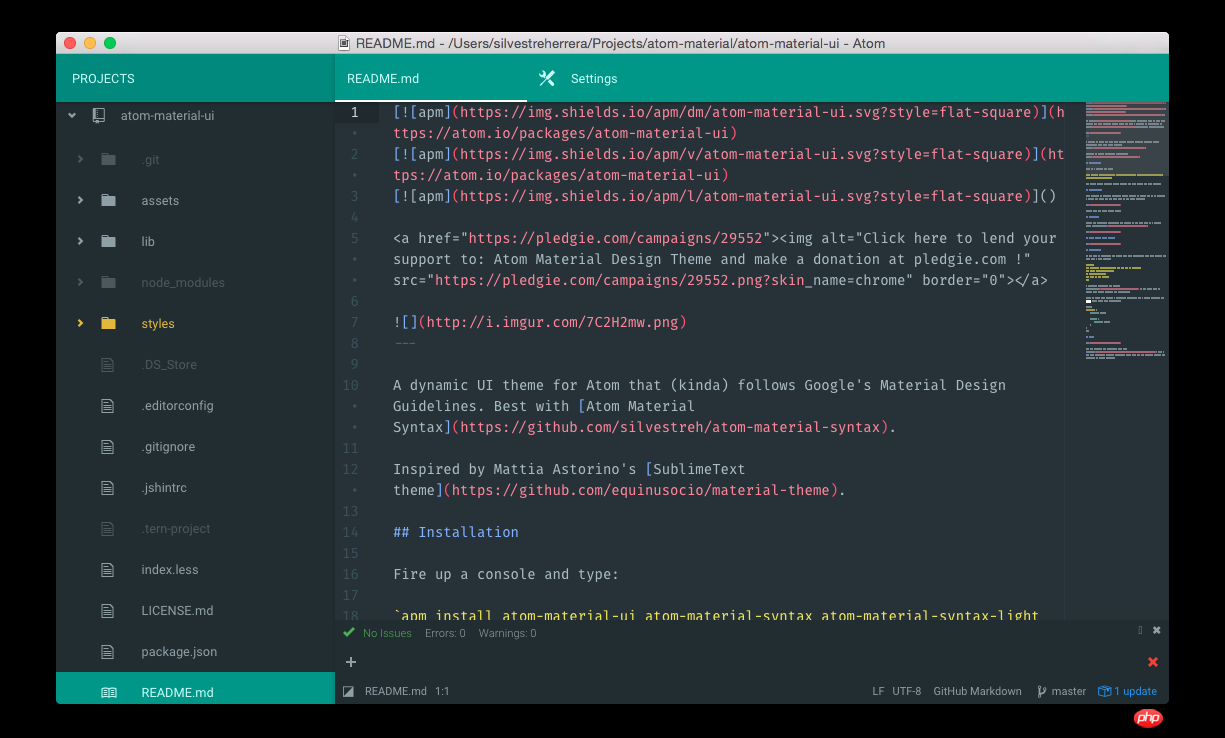
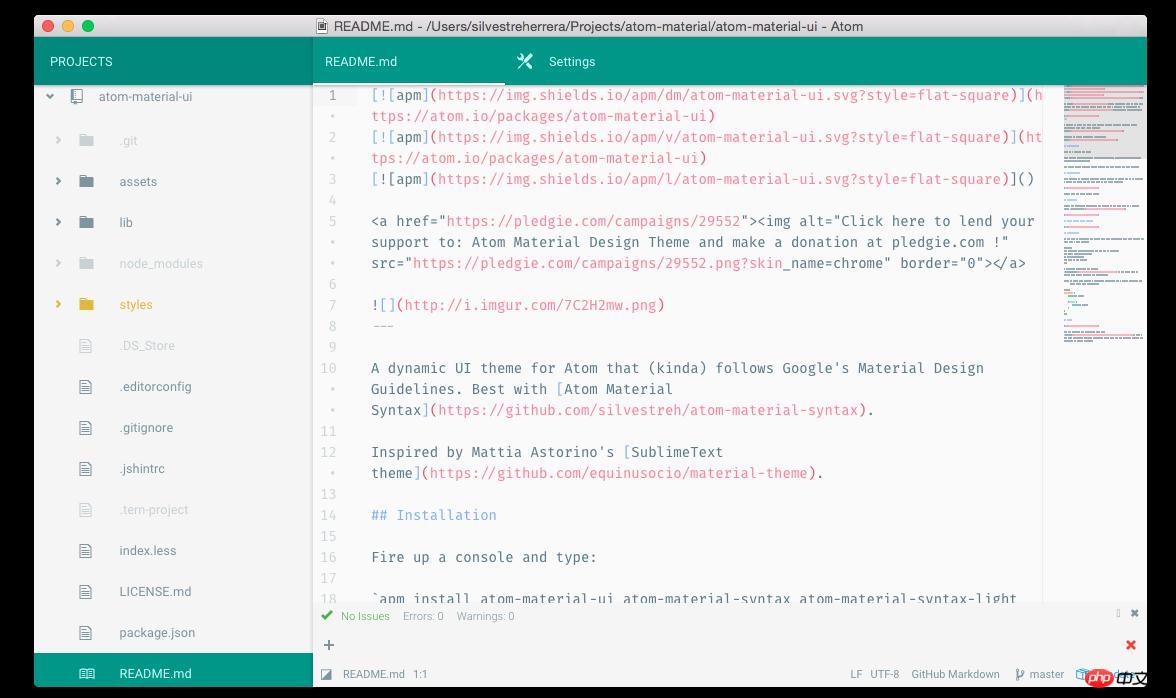
2, Atom-Material-UI + Atom-Material-Syntax
Farbe positiv
(1) Dunkler Ton

(2 ) Helle Farben

Zusammenfassung:
Kurz gesagt, Atom ist sehr komfortabel zu bedienen Mit einer schönen Benutzeroberfläche und nativer Unterstützung für viele häufig verwendete Funktionen müssen Sie nicht zu viel Zeit mit der Konfiguration vieler Theme-Plug-Ins verbringen und die Lernkosten sind gering.
Das obige ist der detaillierte Inhalt vonWie verwende ich Atom? Einführung und Verwendung von Atom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

