Heim >Entwicklungswerkzeuge >atom >Erfahrung mit dem ATOM-Editor (Zusammenfassung)
Erfahrung mit dem ATOM-Editor (Zusammenfassung)
- 青灯夜游Original
- 2018-09-26 16:50:067705Durchsuche
In diesem Kapitel erfahren Sie mehr über die Verwendung des ATOM-Editors (Zusammenfassung). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Einführung und Installation von ATOM
ATOM: ein Hacker-Texteditor im 21. Jahrhundert (Sie werden es nur wissen, wenn Sie es selbst ausprobiert haben)
Verbindungsadresse: https://atom.io/
Installationsschritte: Offizieller Download, gefolgt von einer .exe-Datei, die nach der Dekomprimierung sehr klein ist. Verwenden Sie C. Führen Sie die Diskette aus und verwenden Sie dann reines Englisch (das gefällt mir nicht, da mein Englisch sehr schlecht ist).
Benutzeranleitung (für Anfänger oder Einsteiger)
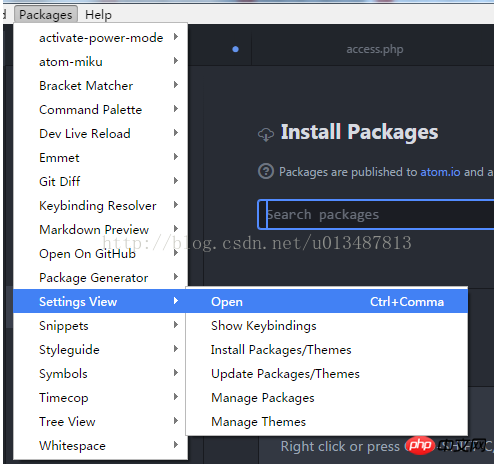
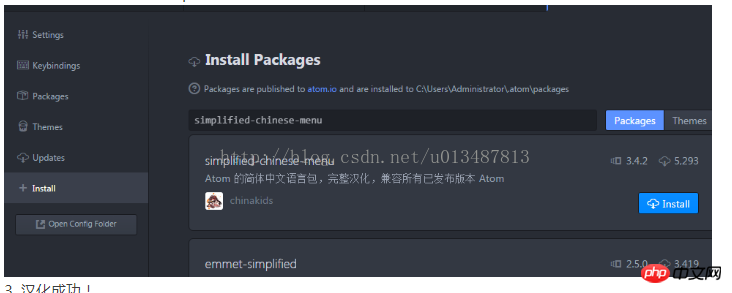
Chinesische Version : chinakids-Programmierer Ich habe ein chinesisches Paket mit dem Namen vereinfachtes-chinesisches-Menü geschrieben, Pakete öffnen –Ansichten festlegen–öffnen –installieren, nach vereinfachtem-chinesischem-Menü suchen und es installieren, um es chinesisch zu machen.


Klicken Sie dann auf „Installieren“ (rechts installieren). Ich möchte etwas zu dieser chinesischen Version sagen, obwohl ich weiß, dass dies der Fall ist Für andere nicht einfach, aber man muss zum Chinesisieren einfach alles chinesisch machen. Daher gibt es an anderen Orten immer noch spezielle Rechtsklick-Menüs auf Englisch.
 Plug-in-Einführung
Plug-in-Einführung
Für das Frontend werde ich das Plug-in vorstellen (es variiert von Person zu Person, Sie können andere installieren). Plug-Ins zum Ansehen)
Methode: Erweiterung – Schnittstelleneinstellungen – Plug-In/Theme installieren, Namen des Plug-Ins eingeben, installieren und neu starten
Plug-In-Einführung:
Eingabeaufforderung zum automatischen Vervollständigen des Dateipfads: autocomplete-paths

Vorschau der HTML-Seite: Atom-HTML-Vorschau
Eingabeaufforderung für den Bootstrap3-Code Plug-in: atom-bootstrap3
Dieses Plug-in kann auf ein Objekt abzielen. Die der Außenwelt bereitgestellten Attribute und Methoden können in Form von Vorschlägen abgefragt werden. Es gibt einen Auswahlprozess für die Schnittstelle Wird von einem Objekt für die Außenwelt bereitgestellt. Es wird als automatische Eingabeaufforderung von js-Code verstanden: atom-ternjs
html-Tag wird automatisch zur Unterscheidung verwendet: autoclose-html
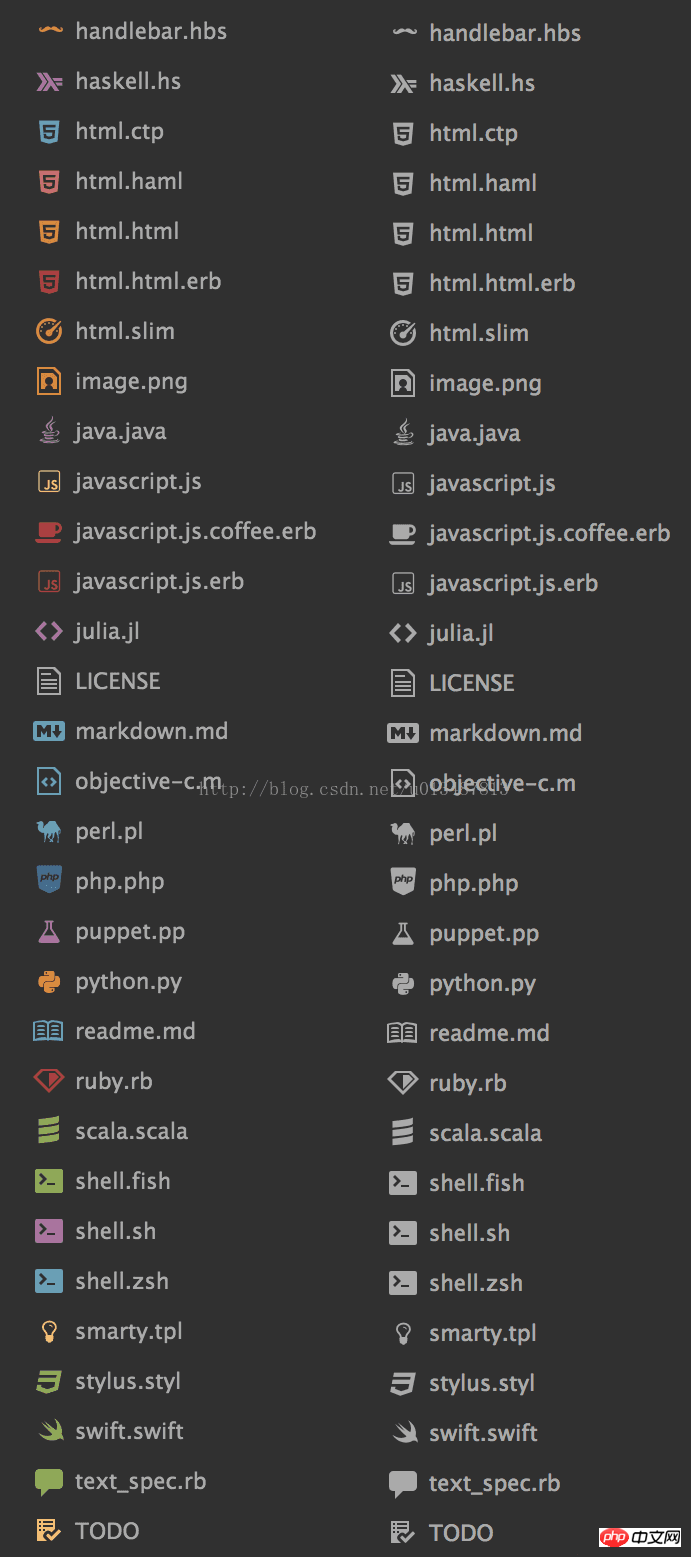
Dateitypen Dateitypen, Dateityp-Symbol wird verwendet, um verschiedene Symbole zu verschiedenen Fragetypen hinzuzufügen:
Dateitypen und Dateityp-Symbol

Emmet Plug-in (Geben Sie html:5 ein und drücken Sie die Tabulatortaste)
Beschleunigen Sie die Webentwicklung und stellen Sie Snippet (Codefragment) und Abkürzungserweiterungsfunktion bereit
Code-Hervorhebung: Quick-Highlight Platformio-Ide-Terminal
Dateien schnell öffnen oder neue Dateien erstellen und Pfadvervollständigung unterstützen: advanced-open-file
Überprüfen Sie, ob das CSS korrekt ist: csslint
js-Vervollständigung: Linter Jshint
Dokumentationskommentare: docblockr
Code-Minimap: Minimap
Wirksam bei der Codeeingabe: tortoise-svn
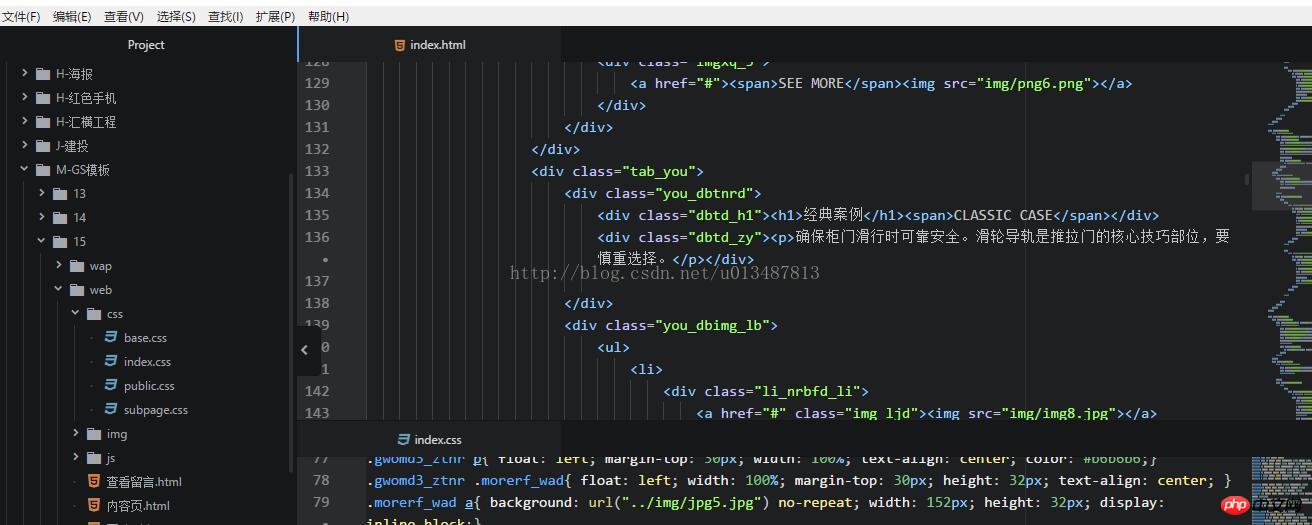
Codeausrichtungszeile: (Einstellungen-Editoreinstellungen-Einrückungsanzeigezeile anzeigen)
Automatischer Zeilenumbruch: (Es gibt eine Editoreinstellung in den Einstellungen und es gibt einen automatischen Zeilenumbruch, überprüfen Sie es)
Zusammenfassung:
Die Plug-in-Funktion ist sehr leistungsstark, das UI-Design ist schön, Die Funktion ähnelt ein wenig dem Sublime-Editor, aber einige Funktionen sind sehr einzigartig, aber an manchen Stellen habe ich das Gefühl, dass sie nicht so flexibel ist wie andere Editoren, das hängt von der Person ab, schließlich ist der Editor nur ein Hilfswerkzeug. es hängt hauptsächlich von Ihren eigenen Gewohnheiten ab.
Das obige ist der detaillierte Inhalt vonErfahrung mit dem ATOM-Editor (Zusammenfassung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)
)