Heim >Entwicklungswerkzeuge >atom >Ausführliche Erläuterung der Echtzeitvorschau von HTML mithilfe von Atom
Ausführliche Erläuterung der Echtzeitvorschau von HTML mithilfe von Atom
- 墨辰丷Original
- 2018-05-10 10:07:398689Durchsuche
In diesem Artikel wird hauptsächlich das mit Atom gelieferte Markdown-Echtzeitvorschau-Plug-in vorgestellt. Es ist sehr hilfreich für Anfänger, die gerade mit der Verwendung von Atom begonnen haben.
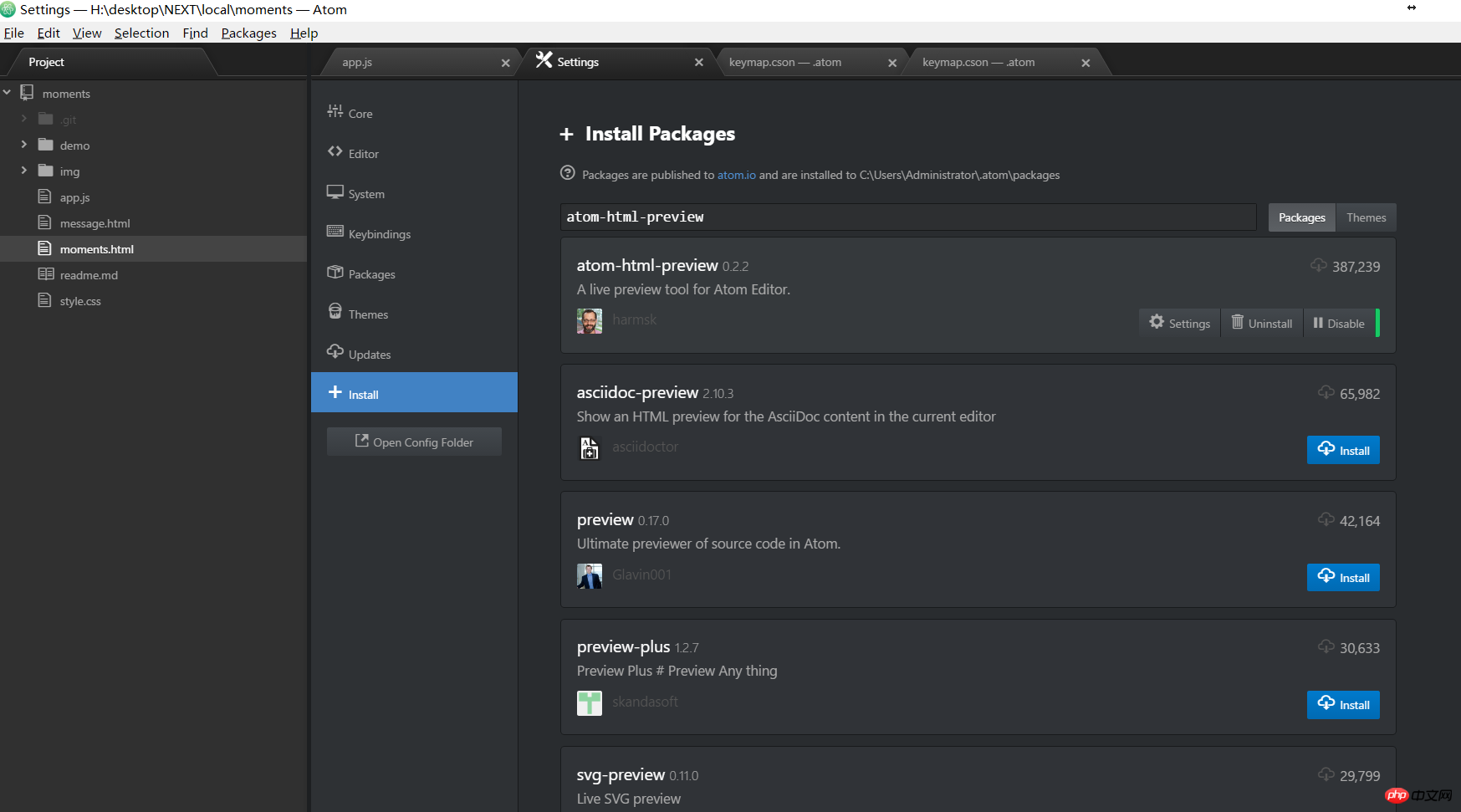
1. Such-Plugin

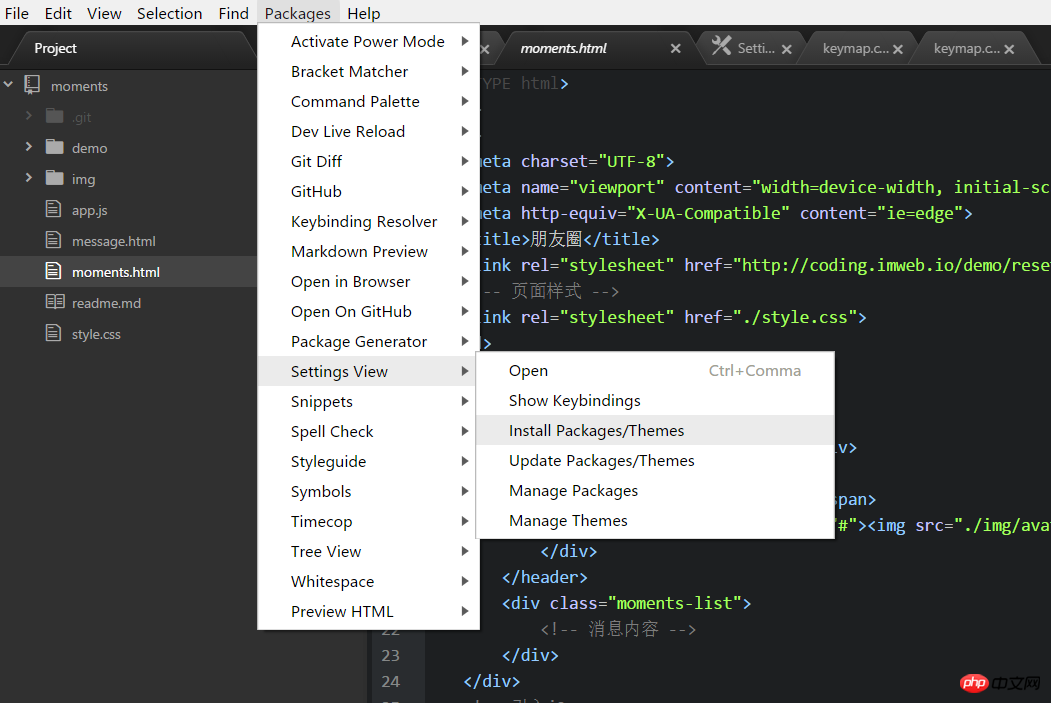
2. in

3. Ändern Sie die Tastenkombination
atom-html-preview. Die anfängliche Tastenkombination lautet Strg + P. der bereits im Atom-Schlüsselkonflikt besteht, wechseln Sie zu Strg+F12, wie folgt:
Klicken Sie auf Datei->Einstellungen->KeyBindings->Ihren Keymap-Datei-Hyperlink->Hinzufügen
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
Verwandte Empfehlungen:
Editor – Wie baut man Atom in eine PHP-IDE ein?
So verwenden Sie ATOM, um Codeblöcke mit einem Klick auszukommentieren
Ein Atom-Editor, der einfacher zu verwenden ist als Sublime
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Echtzeitvorschau von HTML mithilfe von Atom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

