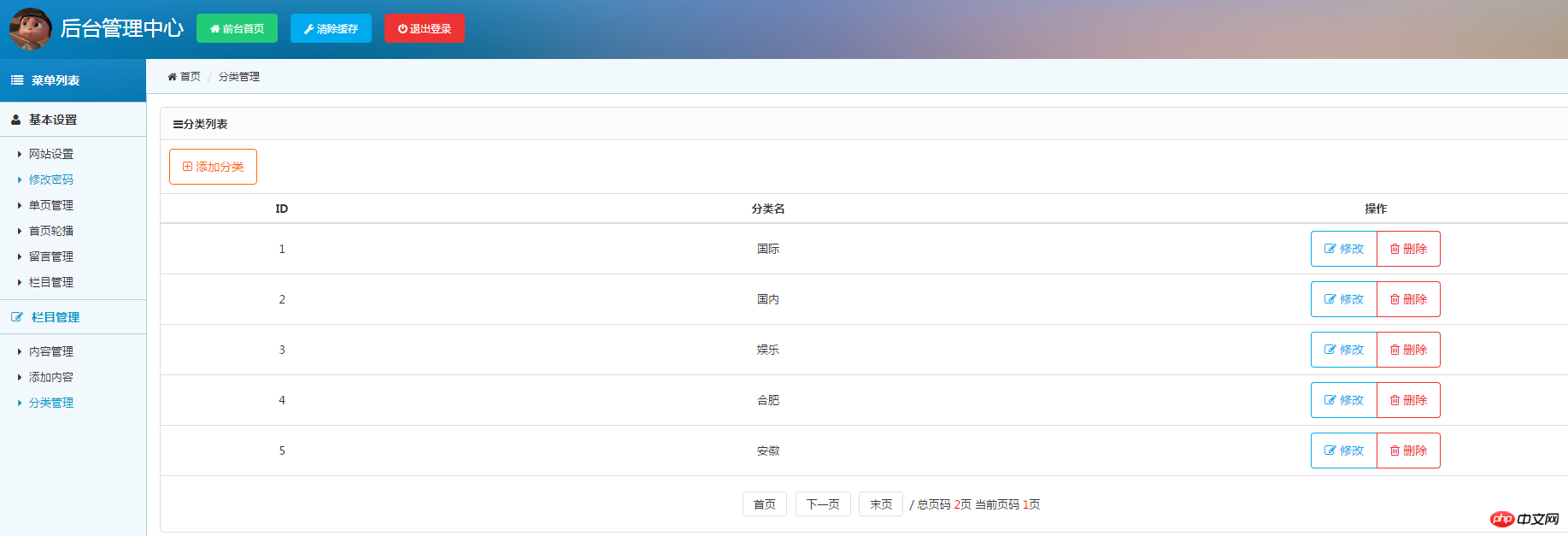
News classification list of PHP native development news station
In the previous lesson, we have completed the preparation of the news classification list. Including creating a database and inserting data. So today we will explain to you how to make a news category list display page. Then find our category management page in the background template~, and then delete the unnecessary and redundant code. !
After we have set up and modified the template, we start writing our program. First connect to the database:
<?php
error_reporting(E_ALL & ~E_NOTICE );
// 连接mysql数据库
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}Then query the database and execute the SQL statement:
$sql = "select * from new_category where 1 "; // 查询语句 $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
here We have fetched all the contents of the database, and now we need to traverse the fetched data and then display it:
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分类名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暂无记录!</td></tr>";
}
?>OK! The news classification list is complete, oh yes! There is also pagination here. The pagination here is the same as the news pagination. I won’t repeat it here. You can refer to the news pagination!