News list of PHP native development news station (2)
We completed the creation of the news data table in the last class, so today we will explain to you how to make a news list display page, then find our content management page in the background template~, and then add what we do not need and redundant code will be deleted!
Then we can start making our news list page!
Step 1: Connect to the database
<?php
// 显示所有的错误
error_reporting(E_ALL & ~E_NOTICE );
// 连接mysql数据库
$link = mysqli_connect('localhost','root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}
// 设置mysql字符集 为 utf8
$link->query("set names utf8");
?>Step 2: Query all the contents in the data table and execute the SQL statement
$sql = "select * from new where 1 "; // 查询语句 $result = mysqli_query($link, $sql); $arr_news = mysqli_fetch_all($result, MYSQL_ASSOC);
Step 3: Now we have All the data in the data table has been obtained. Now we need to output the data in a loop, find the location where the data is to be output in the template, and then get the data!
<table class="table table-hover text-center">
<tr>
<th width="100" style="text-align:left; padding-left:20px;">ID</th>
<th>分类名</th>
<th>标题</th>
<th>内容</th>
<th>关键字</th>
<th>图片</th>
<th>作者</th>
<th width="10%">更新时间</th>
<th width="310">操作</th>
</tr>
<?php
if($arr_news){
foreach ($arr_news as $val){
echo "<tr>";
echo " <td style='text-align:left; padding-left:20px;'>
<input type='checkbox' name='id[]' value='' />{$val['id']}</td>";
echo "<td>{$new_category_value[$val['category_id']]}</td>";
echo "<td>". mb_substr($val['title'], 0,15,"utf-8")."</td>";
echo "<td>". mb_substr($val['content'], 0,20,"utf-8")."</td>";
echo "<td>{$val['tag']}</td>";
if($val['pic']){
echo "<td ><img src='{$val['pic']}' style='width: 50px; height: 50px'></td>";
}else{
echo "<td>暂无图片</td>";
}
echo "<td>{$val['author']}</td>";
echo "<td>{$val['created_at']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='new_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo "</tr>";
}
}
?>We use foreach here to traverse the data. Of course, there are many loop methods. You can complete the function based on what you are familiar with~
Explain: We have a category name here, and this is the content of our category! So here we not only have to query the news table, we also have to query the classification table!
<?php
$sql = "select * from new_category ";
$result = mysqli_query($link, $sql);
$new_category = mysqli_fetch_all($result, MYSQL_ASSOC);
$new_category_value = array();
foreach($new_category as $val ){
$new_category_value[$val['id']] = $val['name'];
}
?>Take out the classification table and traverse the classification table!

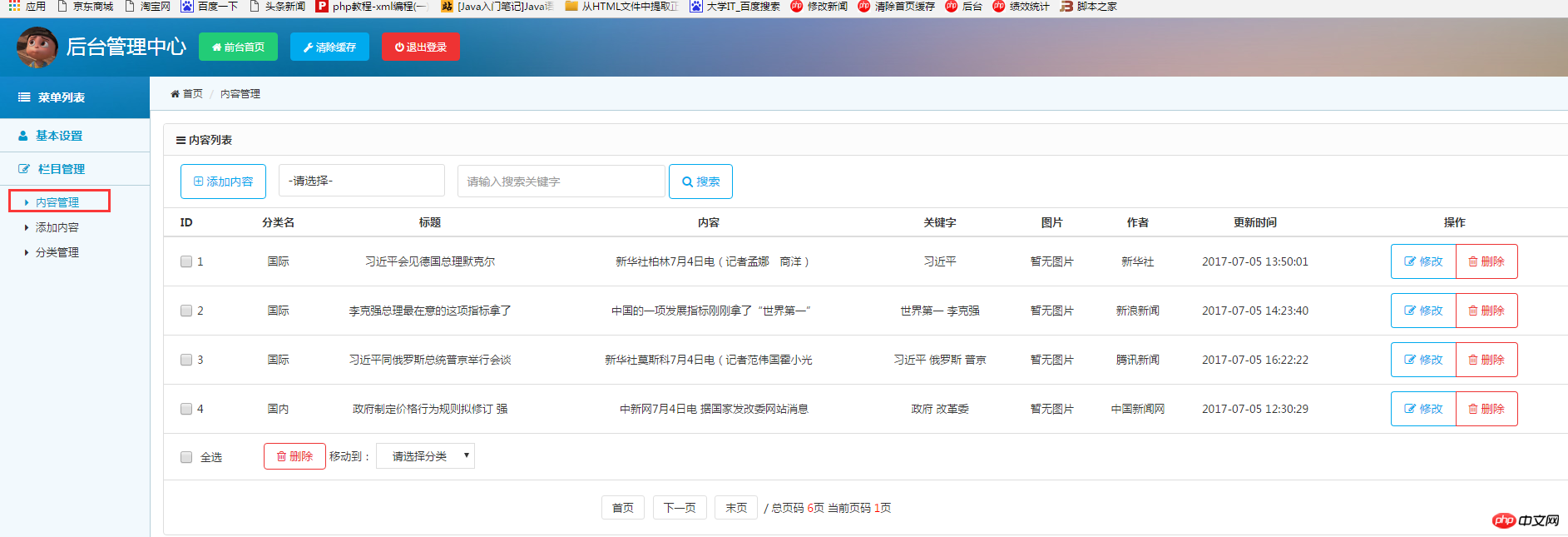
As shown in the picture above, all the news is displayed!
Next Section