作业:制作一个用户账户登录界面
实例
<!doctype html> <html lang="zh_cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>欢迎登录</title> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4"> <!--整体居中--> <form action="" class="form-horizontal"> <!--form-horizontal 水平表单--> <h3 class="text-center " style="margin-bottom: 30px">账户登录</h3> <div class="form-group"> <!--一个div 一个功能--> <div class="input-group"> <span class="input-group-addon" id="basic-addon1"><span class="glyphicon glyphicon-user" aria-hidden="true"></span></span> <input type="text" class="form-control" placeholder="邮箱/手机" aria-describedby="basic-addon1"> </div> </div> <div class="form-group"> <div class="input-group"> <span class="input-group-addon" id="basic-addon1"><span class="glyphicon glyphicon-lock" aria-hidden="true"></span></span> <input type="text" class="form-control" placeholder="password" aria-describedby="basic-addon1"> </div> </div> <div class="form-group"> <div class="col-md-4 col-md-offset-1 "> <div class="checkbox"> <label> <input type="checkbox" name="checkbox" value="记住密码">记住密码 </label> </div> </div> <div class="col-md-4 col-md-push-4 "> <label class="control-label"> <a href="#">忘记密码</a> </label> </div> </div> <div class="form-group"> <div class="col-md-12 "> <button class="btn btn-danger btn-block">登 录</button> </div> </div> <div class="form-group"> <div class="col-md-4 col-md-push-9"> <label class="control-label"> <a href="#">立即注册</a> </label> </div> </div> </form> </div> </div> </div> </body> <!-- 总结: 1.在父类form上添加form-horizontal 使之成为水平表单 2.每个div 使用form-group类 ,实现一个功能,包裹标签和input等 3.向标签添加control-label类及input添加form-control类。 --> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
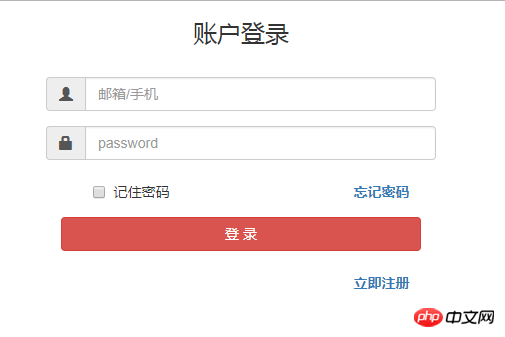
本地截图: