作业:固定定位和双飞翼布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼手写</title>
<style>
.header,.footer {
width: 100%;
/*高度就是图片撑开即可*/
/* background-color: #b4ff62; 参考色也不用写了*/
}
.content{ /*设置内容的对其方式宽度*/
width: 1200px;
/*min-height: 100%;!*应该可以不写*!*/
margin: auto;
}
.container{
width: 1200px;
margin: auto;/*设置三大列居中*/
/*overflow: hidden;*/
}
.wrap{
float: left;
width: 100%; /*不写的话左侧会和中间有个间隙*/
/*宽度与父区块相同,独占整行,这很重要,可确保后面的浮动元素换行显示*/
}
.main{
margin: 0 230px 0 200px; /*最后一步,很重要*/
/*设置左右外边距为left和right的宽度,使他们显示到正确位置*/
}
.left{
width: 200px;
float: left;/*设置浮动后,使中左右三列成一行*/
margin-left: -100%;/* 讲left 拉回到main的左侧*/
}
.right{
width: 230px;
float: left;
margin-left: -230px;
}
.box{/*固定定位--扫描领红包*/
position: fixed;
right: 0;
bottom: 300px;
}
</style>
</head>
<body>
<div class="header">
<div class="content"><img src="0817/images/header.png" alt="header"></div>
</div>
<div class="container">
<div class="wrap">
<div class="main"><img src="0817/images/main.png" alt=""></div>
</div>
<div class="left"><img src="0817/images/left.png" alt=""></div>
<div class="right"><img src="0817/images/right.png" alt=""></div>
</div>
<div class="footer">
<div class="content"><img src="0817/images/footer.png" alt=""></div>
</div>
<div class="box">
<img src="0817/images/dingwei.png" alt="扫描领红包"><!-- 用来固定定位的-->
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
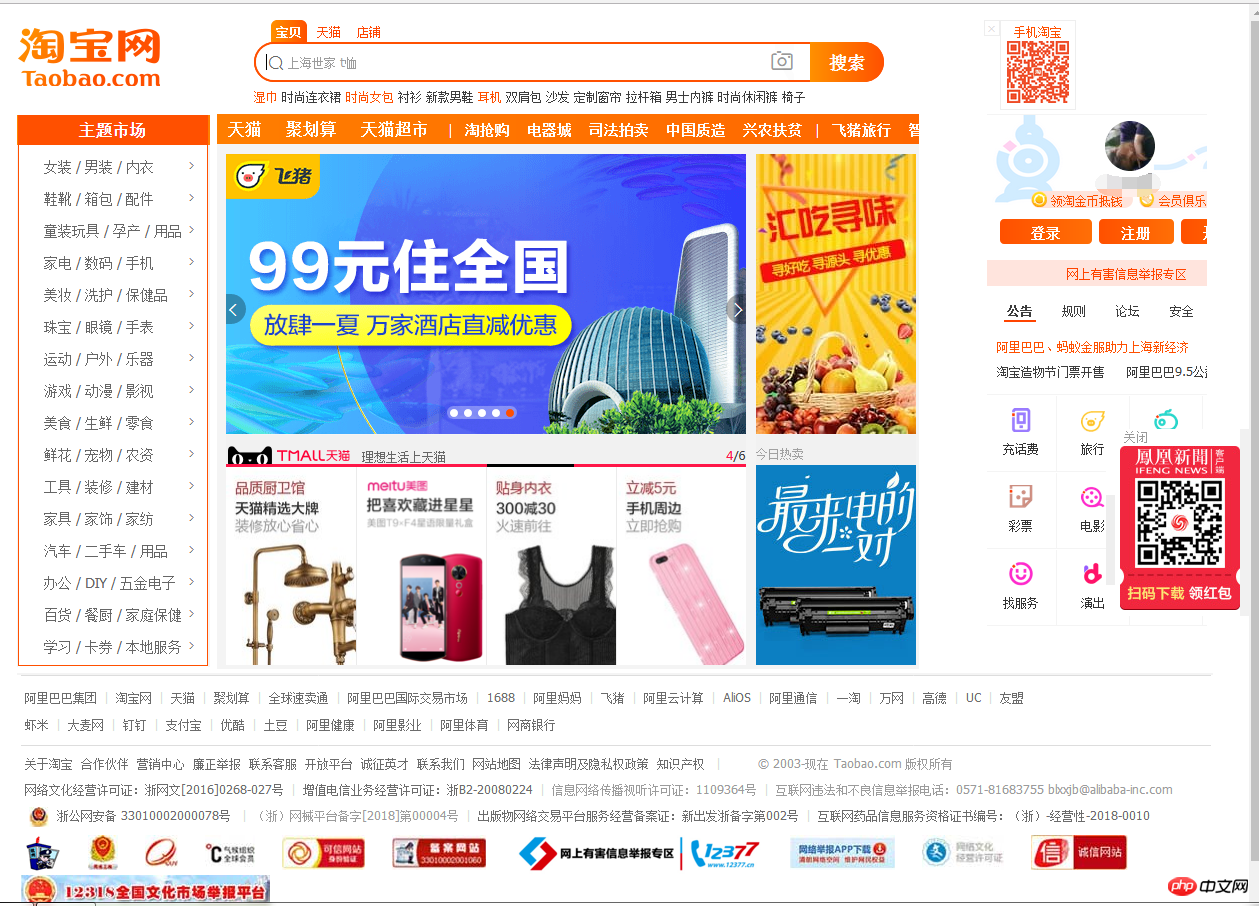
本地运行效果:

总结:
1.先创建基本结构布局:上下各一个div 中间3列,3个div,由于上下添加样式元素,外面再套2个div,
而中间3列需要一个大容器container(div),中间主题部分也需要1个施加样式的父级元素,共创建9个有父子关系的div布局
2.对各个div,容器,元素设置样式
3.调整float,margin等属性
4:margin: 0 230px 0 200px; /*最后一步,很重要*/
作业2:图文混排
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混排</title>
<style>
.box{
width: 768px;
background-color: bisque;
border-radius: 5%;
padding: 10px;
margin: auto;
}
.box img{
float: right;
border-radius: 50%;
}
.box h3 {
text-align: center;
margin-bottom: 80px;
}
.box p{
text-indent: 2rem;/*缩进2个字符*/
line-height: 1.5rem;
}
.box span{
font-size: larger;
font-weight: bolder;
}
</style>
</head>
<body>
<div class="box">
<h3>浅浅的秋,淡淡的愁</h3>
<img src="0817/images/qiu.jpg" alt="秋配图">
<p>
<span>我</span>,向来不喜欢秋。但,秋,还是悄悄地来了。<br>
晚上,搬一把椅子,独坐在走廊,本想好好地把秋天的天空看穿,感受人们口中秋天晚上天空的幽远。但,除了黑黑的云,还有在云间漫无目的闲逛的月亮,
我找不到一丝美的影子,更找不到一丝随风泻下的温暖!呆呆地,呆呆地,我的心开始又有点微颤。虽然特别喜欢学校环境的幽静和自由,
喜欢母女俩在一起无拘无束的世界,但是仍然从心底里是那么期盼家中灯火的温暖!<br>
风吹来。有点凉。<br>
我知道是秋在舞蹈。她在诉说她的幸福,她在诉说她的快乐,可,现实却告诉我,秋,不喜欢大冷大暖的秋其实内心并不幸福,
并不快乐,她眉眼间跟我一样也藏着无尽的忧愁……因为,冬天要来了。<br>
又起风了。<br>
风吹过了我的发梢。长发随风飘扬。<br>
我知道,这一刻我在想你!<br>
我知道,这一刻我在盼你!<br>
可,冬天真的要来了吗?冬天真的会很冷吗?冬天真的会比秋天更萧瑟吗?冬天过后真的——会是春天吗?<br>
浅浅的秋,淡淡的愁啊……
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本地运行图:

作业3:圣杯布局:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯之战</title>
<style>
.header,.footer{
width: 100%;
height: auto;
}
.content{
width: 1300px;
margin: auto;
}
.container{
width: 700px;/*设置宽度有什么好处??*/
margin: auto;
padding:0 400px 0 200px; /* 最后调整的语句*/
overflow: hidden;
}
.container .main{
width:100%;
float: left;
}
.container .left{
width: 200px;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.container .right{
width: 400px;
float: left;
margin-left: -400px;
position: relative;
right:-300px;
}
</style>
</head>
<body>
<div class="header">
<div class="content"><img src="0817/images/jdheader.png" alt="京东导航条"></div>
</div>
<div class="container">
<div class="main"><img src="0817/images/jdmain.png" alt="中间gun动部分"></div><!--这里去掉了main的父级元素 wrap 与双飞翼比较-->
<div class="left"><img src="0817/images/jdleft.png" alt="左侧导航栏"></div>
<div class="right"><img src="0817/images/jdright.png" alt="右侧展示区域"></div>
</div>
<div class="footer">
<div class="content"><img src="0817/images/jdfooter.png" alt="底部关于京东"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
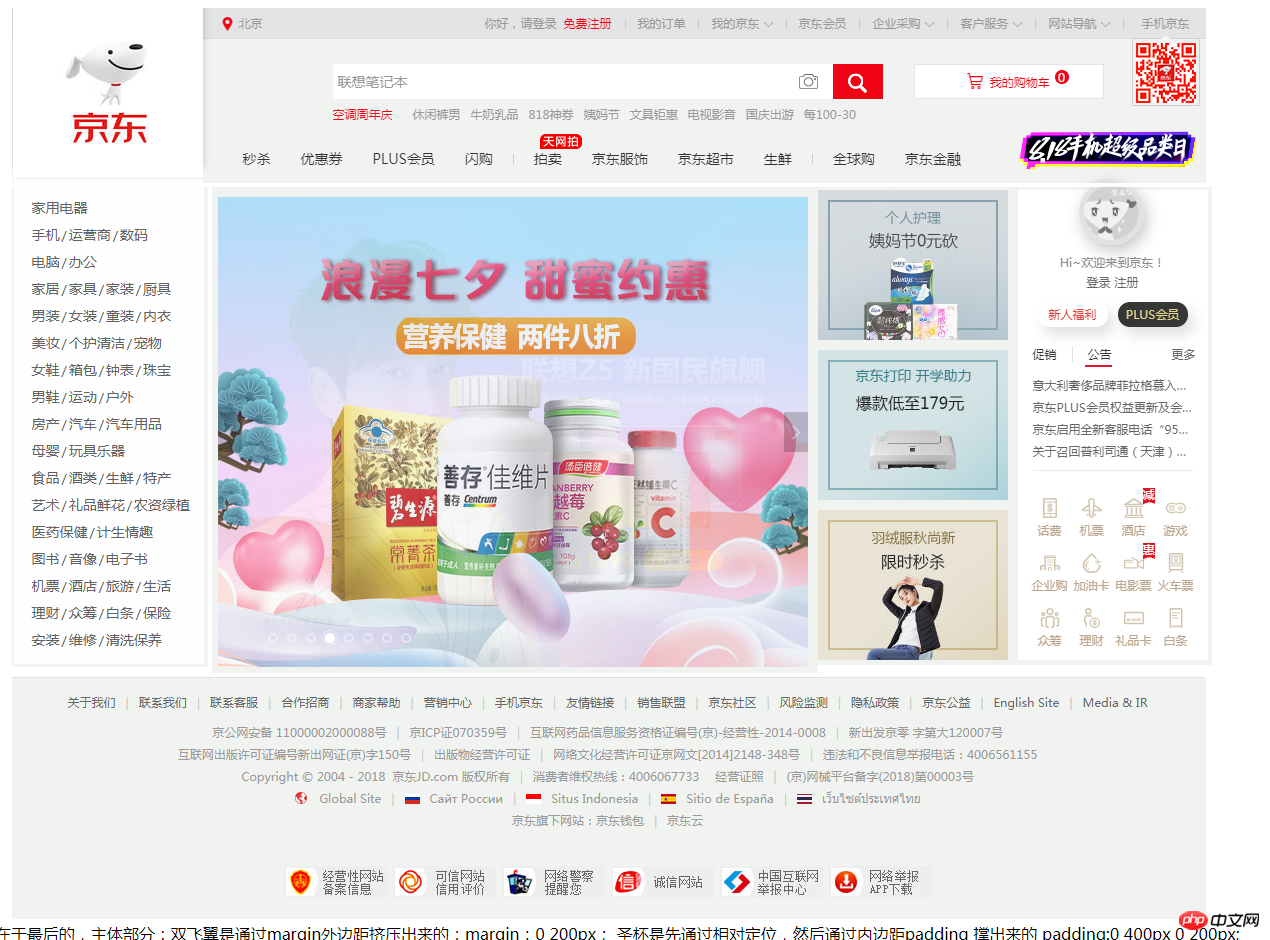
本地运行效果图:

总结:
双飞翼和圣杯布局的异同:
二者都是解决三栏布局优先渲染中间主题部分的典型,在代码实现部分,前几步都一样:
在解决浮动上都用了margin负边距的:margin-left:-100%
主要不同是:在浮动之后,主题部分被左右栏掩盖的处理方式上:
双飞翼的解决方式:在主题上套个壳,让这个壳的margin左右边距处理左右栏的问题:
margin-left:left-widthpx; margin-right:right-widthpx;
圣杯的解决方式:让主体main的左右内边距padding缩小出来一个左右栏的宽度,处理左右栏的问题
然后,通过相对定位position:relative left:-left-widthpx;
position:relative right:-right-widthpx;

