作业1:盒子模型
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:盒子的要素及简写</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: lightgreen;
/*margin-top: 50px;*/
/*margin-right: 100px!*这个看不出效果*!*/
/*margin-bottom: 100px!*这个也看不出效果*!*/
/*margin-left: 100xp;*/
/*margin: 50px 100px 100px;!*margin:top right bottom left*!*/
/*margin: 50px 100px 80px; !*top50px right 和 left 100px bottom 80px*!*/
margin: 50px 100px;/*上下50px 左右100px*/
/*margin: 50px*/ /*一个值代表4个值*/
border: 1px solid lightsalmon;/*border 也有top right bottom left 属性,可以定宽高 style等等*/
/*padding: 0 ;*//*padding 会撑开盒子,padding的传递行*/
padding: 100px; /*这样并不能居中,反而是把填充增宽了100px border编程403,box-size*/
/* padding: 100px; 当把盒子容器div的宽高改变成和img的宽高一样时候就居中了:width:100px height:100px*/
/*padding 也有top right bottom left 四个属性是个和margin相似的类型*/
}
</style
</head>
<body>
<div class="box"><img src="images/2.JPG" alt="布达拉宫" width="100px" height="100px"></div>
<img src="ppt/css.005.jpeg" alt="盒子结构" width="1024px" height="768px">
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行截图:

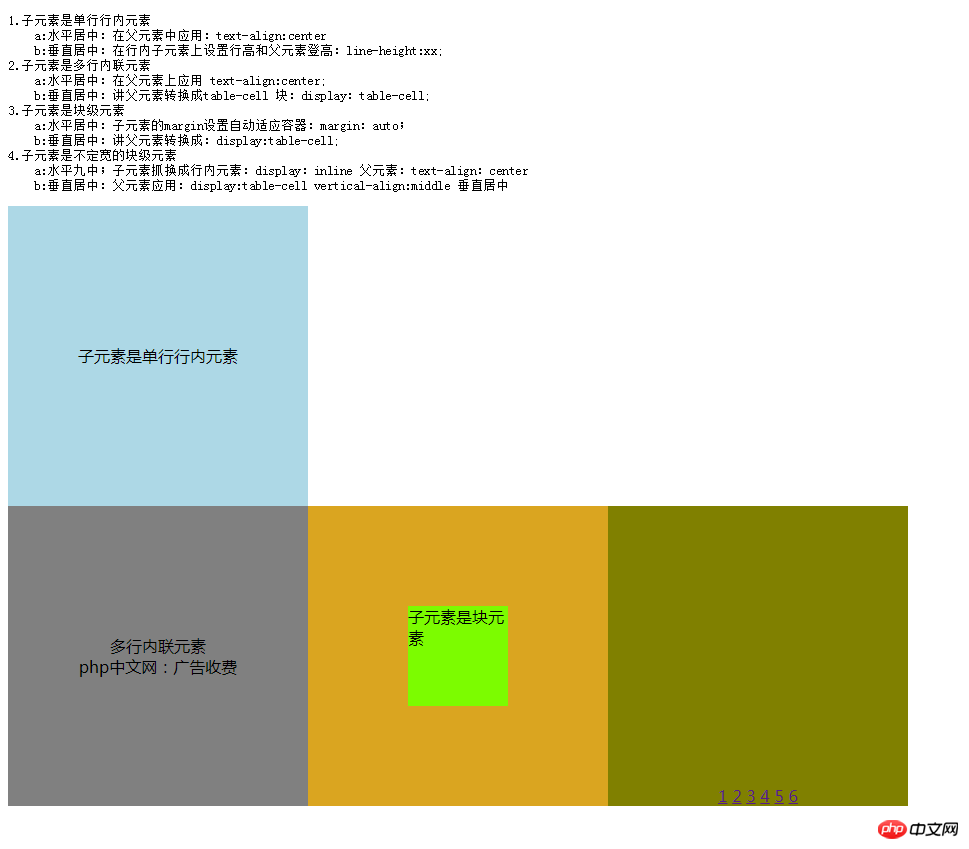
作业2:对齐方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:四种常用的对其方式</title>
</head>
<body>
<pre>
1.子元素是单行行内元素
a:水平居中:在父元素中应用:text-align:center
b:垂直居中:在行内子元素上设置行高和父元素登高:line-height:xx;
2.子元素是多行内联元素
a:水平居中:在父元素上应用 text-align:center;
b:垂直居中:讲父元素转换成table-cell 块:display:table-cell;
3.子元素是块级元素
a:水平居中:子元素的margin设置自动适应容器:margin:auto;
b:垂直居中:讲父元素转换成:display:table-cell;
4.子元素是不定宽的块级元素
a:水平九中;子元素抓换成行内元素:display:inline 父元素:text-align:center
b:垂直居中:父元素应用:display:table-cell vertical-align:middle 垂直居中
</pre>
<style>
.box{
width: 300px;
height: 300px;
background-color: lightblue;
text-align: center;
}
.box span{ /*要加个. 啊,不加不行*/
line-height: 300px;
}
</style>
<div class="box">
<span>子元素是单行行内元素</span>
</div>
<style>
.box1 {
width: 300px;
height: 300px;
background-color: gray;
text-align: center;
display: table-cell;
vertical-align: middle;
}
</style>
<div class="box1">
<span>多行内联元素</span><br>
<span>php中文网:广告收费</span><!--问题:明显的这两句不等长,居中肯定不美观,可以让他居中且对其吗?-->
</div>
<style>
.box2{
width: 300px;
height: 300px;
background-color: goldenrod;
display: table-cell;
vertical-align: middle;
}
#child {
width: 100px;
height: 100px;
background-color: lawngreen;
/*margin-left: auto;*/
/*margin-right: auto;*/
margin: auto; /*水平居中*/
}
</style>
<div class="box2">
<div id="child">子元素是块元素</div>
</div>
<style>
.box3{
width: 300px;
height: 300px;
background-color: olive;
text-align: center; /*水平居中*/
display: table-cell;/*换换成表格*/
vertical-align: bottom; /*位于底部*/
}
.box3 li{
display: inline;
}
ul{
margin: 0;
padding-left: 0; /*清空ul的样式*/
}
</style>
<div class="box3">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

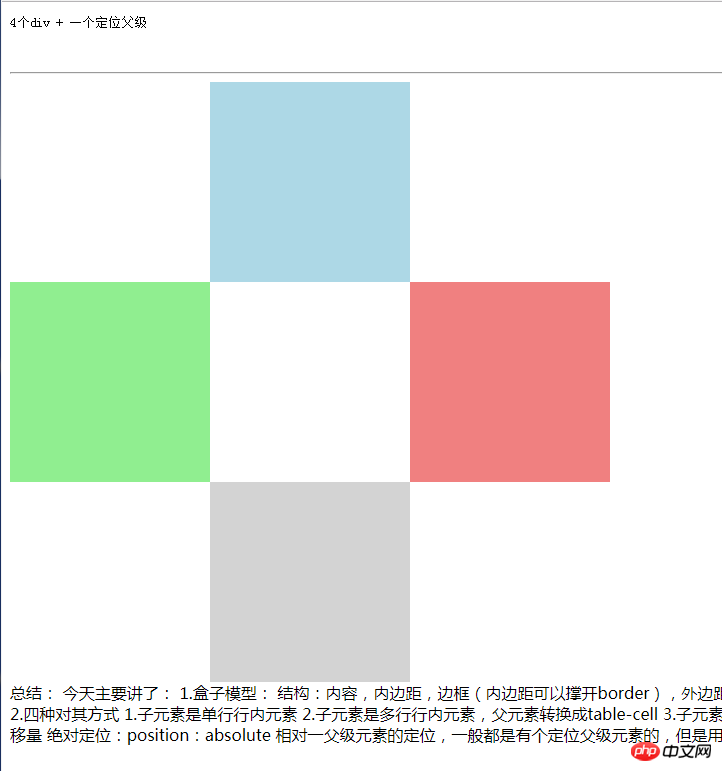
作业3:定位
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:定位</title>
</head>
<body>
<pre>4个div + 一个定位父级</pre>
<br>
<hr>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
<style>
body {
/*margin:0;*/
}
.box {
width: 600px;
height: 600px;
/*background-color: wheat;*/
/*定位父级必须设置定位属性*/
position: relative;
}
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
/*绝对定位元素会脱离文档流*/
position: absolute;
top:0;
left: 200px;
}
.box2 {
width: 200px;
height: 200px;
background-color: lightgreen;
position: absolute;
top:200px;
left:0;
}
.box3 {
width: 200px;
height: 200px;
background-color: lightcoral;
position: absolute;
top: 200px;
left: 400px;
}
.box4 {
width: 200px;
height: 200px;
background-color: lightgrey;
position: absolute;
top: 400px;
left: 200px;
}
</style>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:

总结:
今天主要讲了:
1.盒子模型:
结构:内容,内边距,边框(内边距可以撑开border),外边距;
内边距padding和外边距margin是没有颜色,样式的,只能设置四个边的距离。border变化最多。
2.四种对其方式
1.子元素是单行行内元素
2.子元素是多行行内元素,父元素转换成table-cell
3.子元素是块级元素
4.子元素是不定宽度的元素
3.定位
相对定位:position :relative 相对于元素自身位置的偏移量
绝对定位:position:absolute 相对一父级元素的定位,一般都是有个定位父级元素的,但是用的是相对定位。

