实例
<!DOCTYPE html> <!-- 文档声明 -->
<html><!-- HTML根元素 -->
<head><!-- 头部,主要包含meta,title,link,style,script标签 -->
<meta charset="utf-8"><!-- 元数据 还会加一些keyword -->
<title>鹊桥仙•纤云弄巧</title><!-- 浏览器标签页的标题 -->
<link rel="shortcut icon" type="image/x-icon" href="images/icon.png"><!-- 标题左侧的icon -->
<link rel="stylesheet" type="text/css" href="static/mystyle.css"><!-- link引入外部CSS -->
<!--h1{font-family:SimSun;font-size:25px;font-weight: bold;} mystyle -->
<style type="text/css">/*一些内部样式*/
body{background-color:pink; }/*标签样式--更改背景为pink*/
#zuoze{font-style:italic;}/*id样式--使作者字体属性倾斜*/
.zhengwen{font-weight: bold;}/*类样式--让P标签正文字体加粗*/
a[href="https://so.gushiwen.org/shiwenv_e83cadaaf394.aspx"]{color:green;}/*属性样式--为古诗文网-鹊桥仙变成绿色*/
div p{font-style:italic;}/*派生样式--使div下面的p 字体属性倾斜*/
</style>
</head>
<body><!-- HTML的主题部分 -->
<h1>鹊桥仙•纤云弄巧</h1>
<h5 id="zuoze">宋代:秦观</h5>
<p class="zhengwen">纤云弄巧,飞星传恨,银汉迢迢暗度。金风玉露一相逢,便胜却人间无数。</p>
<P class="zhengwen">柔情似水,佳期如梦,忍顾鹊桥归路。两情若是久长时,又岂在朝朝暮暮。</P>
<h1>译文及注释</h1>
<h3>译文</h3>
<div>
<p>纤薄的云彩在天空中变幻多端,天上的流星传递着相思的愁怨,遥远无垠的银河今夜我悄悄渡过。</p>
<p>在秋风白露的七夕相会,就胜过尘世间那些长相厮守却貌合神离的夫妻。</p>
</div>
<div>
<p>共诉相思,柔情似水,短暂的相会如梦如幻,分别之时不忍去看那鹊桥路。</p>
<p>只要两情至死不渝,又何必贪求卿卿我我的朝欢暮乐呢。</p>
</div>
<h2>参考文献</h2>
<a href="https://baike.baidu.com/item/%E9%B9%8A%E6%A1%A5%E4%BB%99%C2%B7%E7%BA%A4%E4%BA%91%E5%BC%84%E5%B7%A7/6679491?fromtitle=%E9%B9%8A%E6%A1%A5%E4%BB%99%E7%A7%A6%E8%A7%82&fromid=17503034">百度百科-鹊桥仙</a><br>
<a href="https://so.gushiwen.org/shiwenv_e83cadaaf394.aspx">古诗文网-鹊桥仙</a>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
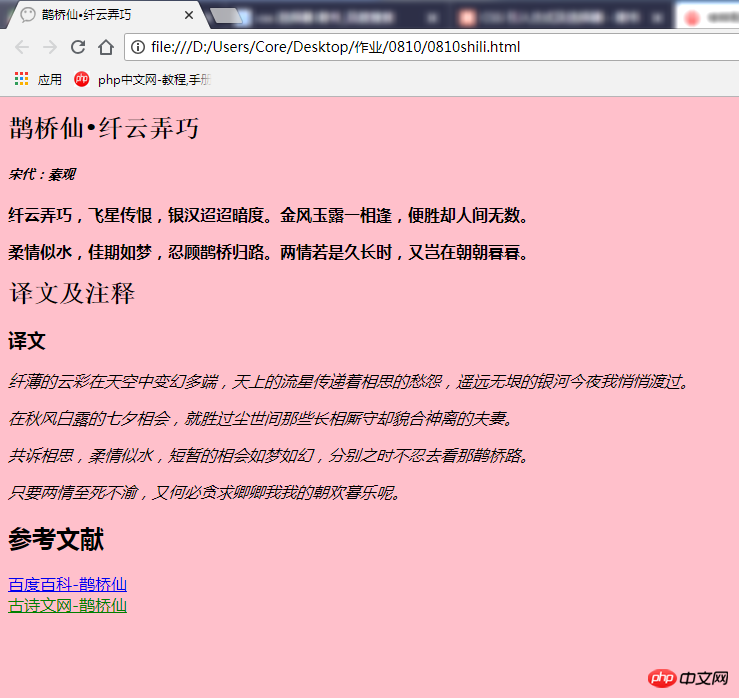
代码执行效果:

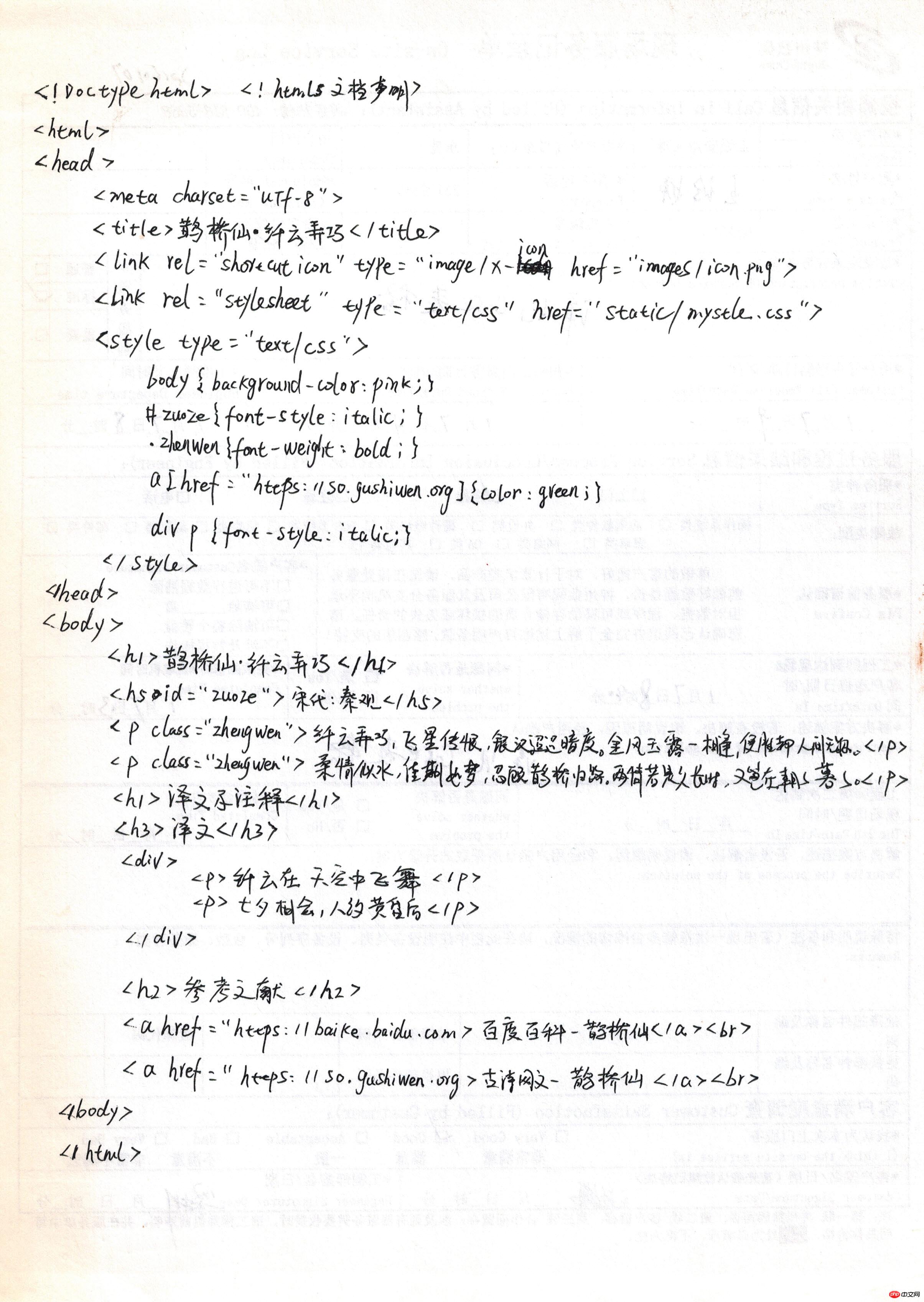
手抄代码如下:

总结:
HTML既Hyper Text Markup Language,超文本标记语言,而我们熟悉的web页面就是用这种语言描述组织的。web页面包括HTML标签和文本内容。与C、C++、C#等编程语言不同,它是标记语言,标记语言都有自己的一套标签(Markup tag),用来组织HTML文档。
下面说一下我理解的HTML标签。HTML标签是有尖括号包括的keyword,例如<html>、<head>、<body>
标签一般都是成对出现(双标签),比如:<html></html> <body></body>,第一个(<html>)称为开始标签,</html> 称为结束标签;标签也有单个出现的(单标签),例如:<link>,<meta>,<img src="">等。
说一下HTML的结构:
一个HTML文档一般有4部分组成:文档声明,HTML根元素,头部head和主体部分body。以下是一个最简单的HTML文档。
<!DOCTYPE html> <!-- 文档声明,这是HTML5的声明 -->
<html> <!-- HTML 页面的根元素,一切的开始 -->
<head><!-- 在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息 -->
<meta charset="utf-8"> <!-- 设置文档用UTF-8 编码 -->
<title></title> <!--浏览器标签那里显示的文字icon等,称为标题吧 -->
</head>
<body>
html 的主题部分,各种布局,文本都在这对标签里。
</body>
</html>
总结一下CSS:
CSS:Cascading Style Sheets 层叠样式表,在HTML中有三类样式表--内部样式,外部样式,内联样式;
1、内部样式写在HTML文档<head></head>标签内,用<style>标记的内容,注意冒号,大括号,分号。作用在当前页面,例如:
<head>
<style type="text/css">
body {backgroud-color:pink;}
a {color:red;}
</style>
</head>
2、外部样式,也是写在HTML文档<head></head>标签内,用<link rel="stylesheet" type="text/css" href="样式路径"> 引入,外部样式因灵活性,可重用性而广泛使用。例如:
<head>
<link rel="stylesheet" type="text/css" href="color.css">
</head>
3、内联样式,内联样式就是在标签内部写的样式,应用于当前标签。例如:
<h1 style="text-align:left;color:pink">
在同一个标签,应用了3种样式的时候,优先级:内联>内部>外部。
介绍了样式,标签怎么应用样式尼?这就样式选择器了:
我们主要介绍了:标签选择器、id选择器、class类选择器、属性选择器、派生选择器
1、标签选择器,对所有标签产生作用,例如:
<head>
<style type="text/css">
body{background-color: pink}
h1{text-underline-position:under;}
</style>
</head>
2、类选择器,以class="name" 调用,以.name{属性值}赋值。例如:
<head>
<style type="text/css">
.name{text-align: left;color: pink}
</style>
</head>
<body>
<h1 class="name">白居易</h1>
</body>
3、id选择器,id具有唯一性,不能重复使用。 以<标签 id='ziti'> 调用,以#id值{样式}赋值,例如:
<head>
<style type="text/css">
#ziti{font-size: 8px;font-style: 宋体;}
</style>
</head>
<body>
<p id="ziti">少年听雨歌楼上 红烛昏罗帐</p>
</body>
4、属性选择器,属性选择器可以根据元素的属性及属性值来选择元素。例如:
我们只想把<a href="https://www.php.cn">php中文网</a>中的PHP中文网几个字变成pink色,而其他a标签保持默认蓝色,则可以像下面做,注意括号范围:
<head>
<style type="text/css">
a[href="https://www.php.cn"]{color: pink}
</style>
</head>
<body>
<a href="https://www.php.cn">php中文网</a>
</body>
5、派生选择器,又称关联选择器,父子选择器,具体见实例:
<head>
<style type="text/css">
div p{text-align: center;font-size: 16px;}
</style>
</head>
<body>
<div>
<P>少年听雨歌楼上。红烛昏罗帐</P>
<P>壮年听雨客舟中。江阔云低、断雁叫西风</P>
<p>而今听雨僧庐下。鬓已星星也</p>
<p>悲欢离合总无情。一任阶前、点滴到天明</p>
</div>
</body>

