主页:
实例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>后台管理系统</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <link href="./css/bs.css" rel="stylesheet"> </head> <body> <nav class="navbar"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"> <span class="glyphicon glyphicon-envelope"></span> </a></li> <li><a href="#"> <span class="glyphicon glyphicon-comment"></span> </a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Admin<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人中心</a></li> <li><a href="#">个人设置</a></li> <li role="separator" class="divider"></li> <li><a href="#">退 出</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2 col-left"> <div class="btn-group-vertical" role="group"> <a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapse1" aria-expanded="false" aria-controls="collapse1"> 文章管理 </a> <div class="collapse" id="collapse1"> <div class="btn-group-vertical"> <a class="btn btn-info" href="artlist.html" role="button">文章列表</a> <a class="btn btn-info" href="artlist.html" role="button">添加文章</a> </div> </div> <a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapse2" aria-expanded="false" aria-controls="collapse2"> 系统设置 </a> <div class="collapse" id="collapse2"> <div class="btn-group-vertical"> <a class="btn btn-info" href="#" role="button">配置列表</a> </div> </div> </div> </div> <div class="col-md-10 col-right"> <h2 class="text-muted text-center">欢迎登陆后台管理系统</h2> </div> </div> </div> <script src="../js/jquery.min.js"></script> <script src="../js/bootstrap.min.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

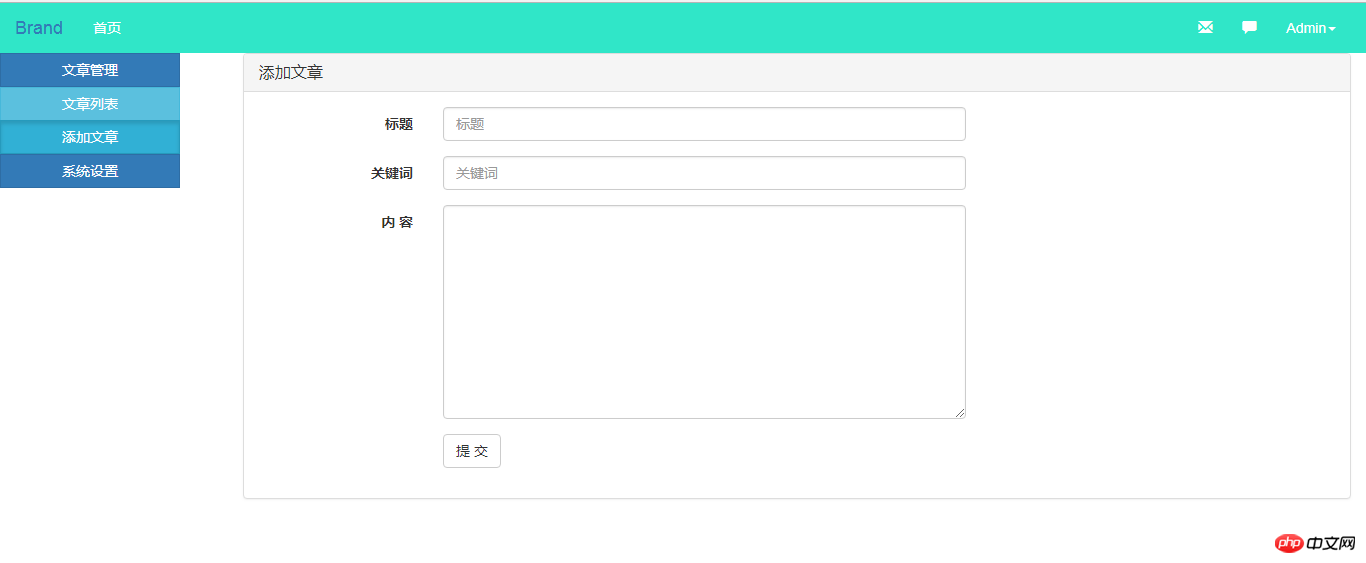
添加文章:
实例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>添加文章</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <link href="./css/bs.css" rel="stylesheet"> </head> <body> <nav class="navbar"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"> <span class="glyphicon glyphicon-envelope"></span> </a></li> <li><a href="#"> <span class="glyphicon glyphicon-comment"></span> </a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Admin<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人中心</a></li> <li><a href="#">个人设置</a></li> <li role="separator" class="divider"></li> <li><a href="#">退 出</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2 col-left"> <div class="btn-group-vertical" role="group"> <a class="btn btn-primary " role="button" data-toggle="collapse" href="#collapse1" aria-expanded="false" aria-controls="collapse1"> 文章管理 </a> <div class="collapse in" id="collapse1"> <div class="btn-group-vertical"> <a class="btn btn-info" href="#" role="button">文章列表</a> <a class="btn btn-info active" href="#" role="button">添加文章</a> </div> </div> <a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapse2" aria-expanded="false" aria-controls="collapse2"> 系统设置 </a> <div class="collapse" id="collapse2"> <div class="btn-group-vertical"> <a class="btn btn-info" href="#" role="button">配置列表</a> </div> </div> </div> </div> <div class="col-md-10 col-right"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">添加文章</h3> </div> <div class="panel-body"> <form class="form-horizontal"> <div class="form-group"> <label for="input1" class="col-sm-2 control-label">标题</label> <div class="col-sm-6"> <input type="text" class="form-control" id="input1" placeholder="标题"> </div> </div> <div class="form-group"> <label for="input2" class="col-sm-2 control-label">关键词</label> <div class="col-sm-6"> <input type="text" class="form-control" id="input2" placeholder="关键词"> </div> </div> <div class="form-group"> <label for="input3" class="col-sm-2 control-label">内 容</label> <div class="col-sm-6"> <textarea class="form-control" rows="10" id="input3"></textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-6"> <button type="submit" class="btn btn-default">提 交</button> </div> </div> </form> </div> </div> </div> </div> </div> <script src="../js/jquery.min.js"></script> <script src="../js/bootstrap.min.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

文章列表页:
实例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>文章列表</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <link href="./css/bs.css" rel="stylesheet"> </head> <body> <nav class="navbar"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"> <span class="glyphicon glyphicon-envelope"></span> </a></li> <li><a href="#"> <span class="glyphicon glyphicon-comment"></span> </a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Admin<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人中心</a></li> <li><a href="#">个人设置</a></li> <li role="separator" class="divider"></li> <li><a href="#">退 出</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2 col-left"> <div class="btn-group-vertical" role="group"> <a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapse1" aria-expanded="false" aria-controls="collapse1"> 文章管理 </a> <div class="collapse in" id="collapse1"> <div class="btn-group-vertical"> <a class="btn btn-info active" href="artlist.html" role="button">文章列表</a> <a class="btn btn-info" href="addart.html" role="button">添加文章</a> </div> </div> <a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapse2" aria-expanded="false" aria-controls="collapse2"> 系统设置 </a> <div class="collapse" id="collapse2"> <div class="btn-group-vertical"> <a class="btn btn-info" href="#" role="button">配置列表</a> </div> </div> </div> </div> <div class="col-md-10 col-right"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">文章列表</h3> </div> <div class="panel-body"> <table class="table table-bordered"> <tbody> <tr> <th>ID</th> <th>标题</th> <th width="15%">操作</th> </tr> <tr> <td>1</td> <td>文章1</td> <td> <a class="btn btn-info btn-sm pull-left" style="margin-right: 8px;"> <sapn class="glyphicon glyphicon-edit"></sapn> </a> <a class="btn btn-info btn-sm"> <sapn class="glyphicon glyphicon-trash"></sapn> </a> </td> </tr> <tr> <td>2</td> <td>文章2</td> <td> <a class="btn btn-info btn-sm pull-left" style="margin-right: 8px;"> <sapn class="glyphicon glyphicon-edit"></sapn> </a> <a class="btn btn-info btn-sm"> <sapn class="glyphicon glyphicon-trash"></sapn> </a> </td> </tr> <tr> <td>3</td> <td>文章3</td> <td> <a class="btn btn-info btn-sm pull-left" style="margin-right: 8px;"> <sapn class="glyphicon glyphicon-edit"></sapn> </a> <a class="btn btn-info btn-sm"> <sapn class="glyphicon glyphicon-trash"></sapn> </a> </td> </tr> </tbody> </table> <nav aria-label="Page navigation" style="text-align: right"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </div> <script src="../js/jquery.min.js"></script> <script src="../js/bootstrap.min.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例


