实例
<!DOCTYPE html>
<html>
<head>
<title>第四课 常用选择器</title>
<meta charset="utf-8">
<style type="text/css">
ul {
margin: 0;
padding: 0;
list-style: none;
border: 1px dashed #ccc;
width: 600px;
padding: 10px;
}
/*子块撑开父块*/
ul:after {
content: '';
display: block;
clear: both; /*清除两边的浮动*/
}
ul li {
float: left;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 50%;
box-shadow: 2px 2px 0 #888;
background-color: #41ccef;
margin-right: 5px;
}
/*id选择器*/
#item1 {
background-color: #ef4173;
}
/*类选择器*/
.item2 {
background-color: #3c15bd;
}
/*属性选择器:属性名*/
ul li[class] {
background-color: #f15d0b;
}
/*属性选择器:属性值*/
ul li[class="item2"] {
background-color: #612a0c;
}
/*属性选择器:指定属性值开头*/
ul li[class^="cat"] {
background-color: #16ec69;
}
/*属性选择器:指定属性值结束*/
ul li[class$="pig"] {
background-color: #da9a12;
}
/*属性选择器:属性值中包含指定子串*/
ul li[class*="se"] {
background-color: #e6bbe0;
}
/*后代选择器*/
body ol li{
border: 1px solid #ccc;
}
/*子选择器*/
ul > li[id="item3"] {
background-color: #f71804;
}
/*相邻选择器*/
ul li[id="item3"] ~ * {
background-color: #3e2b21;
color: #fff;
}
/*相邻兄弟选择器*/
ul li[id="item3"] + li {
background-color: #2e24e4;
}
/*群组选择器*/
h2, p {
font-size: 16px;
font-weight: 300;
}
/*伪类选择器:链接*/
a {
font-size: 18px;
}
/*访问前*/
a:link {
color: #666;
}
/*访问后*/
a:visited {
color: #dc2121;
}
/*获取焦点时*/
a:focus {
color: #c33535;
}
/*鼠标悬停时*/
a:hover {
color: #516ba9;
}
/*鼠标点击时*/
a:active {
color: #ea36b1;
}
/*伪类选择器:位置*/
/*选择第一个元素*/
ul li:first-child {
background-color: #12b2da!important;
}
/*选择最后一个元素*/
ul li:last-child {
background-color: #ffeb3b;
}
/*按索引选择指定的元素,注意从1开始计数*/
ul li:nth-child(8){
background-color: #607d8b;
}
/* 选择所有的偶数小球变色 */
/* 2n偶数, even偶数, 2n+1奇数, odd奇数*/
ul li:nth-child(odd) {
background-color: #673ab7;
}
/*伪类选择器: 根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol:only-child {
background-color: #eee;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: #524348;
}
/* 倒数选择指定位置的元素 */
ol li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第8号球*/
background-color: #eee;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: #3b5bca;
}
/*选择页面中内容为空的元素*/
:empty {
width: 240px;
height: 200px;
background-color: #ccc;
}
:empty:after {
content: "看到我了吗?亲"
}
:empty:before {
content: url("img/monkey.png");
}
</style>
</head>
<body>
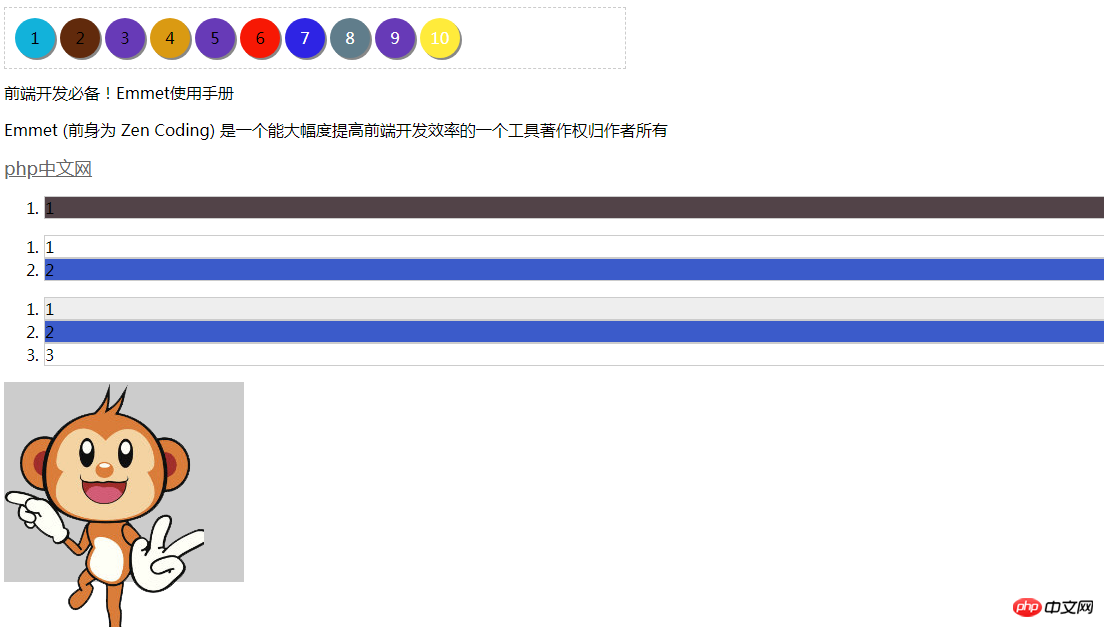
<ul>
<li id="item1">1</li>
<li class="item2">2</li>
<li class="cat dog pig cow">3</li>
<li class="cat dog pig">4</li>
<li class="horse">5</li>
<li id="item3">6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h2>前端开发必备!Emmet使用手册</h2>
<p>Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具著作权归作者所有</p>
<a href="www.php.cn">php中文网</a>
<ol>
<li>1</li>
</ol>
<ol>
<li>1</li>
<li>2</li>
</ol>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
 手抄代码:
手抄代码:


结论:
1.元素的单位有px、em、rem,px: 像素单位,相对于当前的显示器;em: 元素单位,相对于当前元素或父元素字体大小,默认1em=16px;根元素单位,相对于根元素html字体大小,默认1rem=16px。
2.样式冲突处理:①优先级: 内联 > 内部 > 外部 (特殊性越小,优先级别越低);②顺序: 相同样式后写覆盖先写的;③重要性: !important
3.css选择器:①根据元素的特征,如标签、属性、属性值;②根据元素的位置;③根据元素的分组;④伪类选择器。

