实例
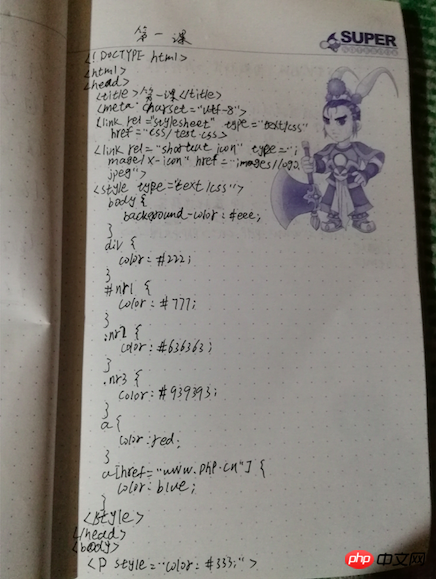
<!DOCTYPE html>
<html>
<head>
<title>第一课</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="">
<link rel="shortcut icon" type="image/x-icon" href="images/logo.jpeg">
<style type="text/css">
body {
background-color: #eee;
} div {
color: #222;
}
#nr1 {
color: #636363;
}
.nr2 {
color: #777;
}
.nr3 {
color: #939393;
}
a {
color: red;
}
a[href="www.php.cn"] {
color: blue;
}
</style>
</head>
<body style="color: pink;">
<p>
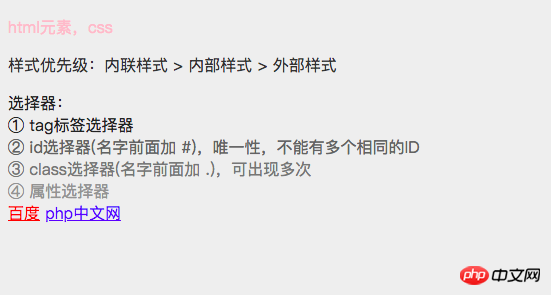
html元素,css
</p>
<p style="color: #333;">
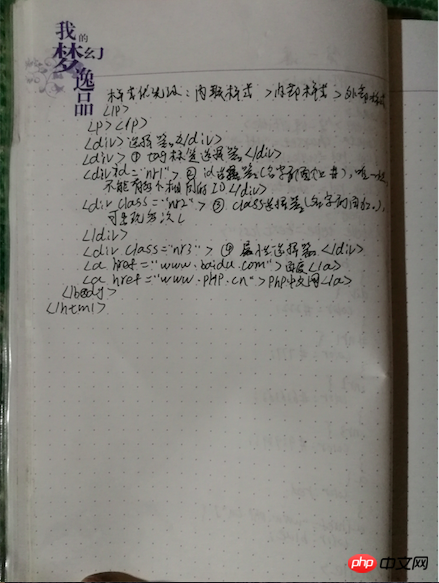
样式优先级:内联样式 > 内部样式 > 外部样式
</p>
<p></p>
<div>选择器:</div>
<div>① tag标签选择器</div>
<div id="nr1">② id选择器(名字前面加 #),唯一性,不能有多个相同的ID</div>
<div class="nr2">③ class选择器(名字前面加 .),可出现多次</div>
<div class="nr3">④ 属性选择器</div>
<a href="www.baidu.com">百度</a>
<a href="www.php.cn">php中文网</a>
</body>
</html>
手抄代码


结论:
1.了解了html的文档结构,html文档须写在<html></html>标签中。
2.html须指明编码格式,如有中文字符须指明文档为utf-8格式,否则会出现乱码。
3.样式的定义有外部样式、内部样式、内联样式3种方法,优先级:内联样式 > 内部样式 > 外部样式
4.元素选择器:tag标签选择器、id选择器、class选择器、属性选择器

