Bootstrap实现博客的首页布局
主要知识点
1)Bootstrap的认识与运用
实现一个简单的博客首页布局
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>主页</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="page-header"> <h1>Welcome to my home <small>我的小博客</small></h1> </div> <div class="row"> <div class="col-md-12"> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li class="active">Data</li> </ol> </div> </div> <div class="row"> <div class="col-md-8"> <h2 style="text-align:center">h3. Bootstrap heading</h2> <p class="lead">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.</p> <p class="lead">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.</p> </div> <div class="col-md-4"> <ul class="list-group"> <li class="list-group-item">Cras justo odio</li> <li class="list-group-item">Dapibus ac facilisis in</li> <li class="list-group-item">Morbi leo risus</li> <li class="list-group-item">Porta ac consectetur ac</li> <li class="list-group-item">Vestibulum at eros</li> </ul> </div> </div> </div> <script src="./js/jquery.min.js"></script> <script src="./js/bootstrap.min.js"></script> </body> </html>
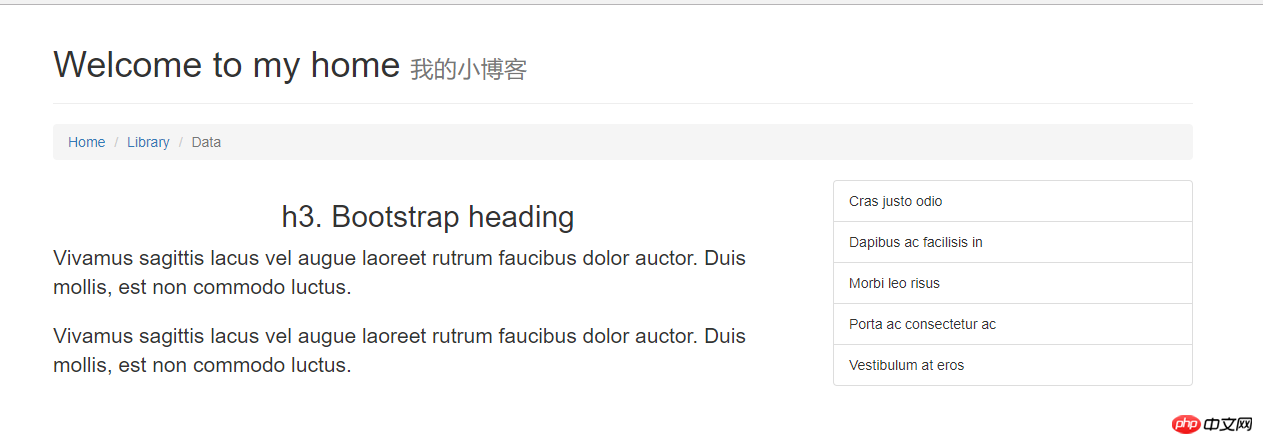
运行结果