HTML基础2
1). 块级元素与行内元素,以及行内块元素的介绍
2). 行内块级相互转换(通过display的属性值:inline, inline-block, block进行转换)
3). 块级元素,常用的有:div , p , h1 , h2 等
4). 行内元素,常用的有:span , b , i , strong 等
5). 行内块元素,常用的有:img等
实例-1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo2</title>
<style type="text/css">
.tag_three span{font-size: 30px;font-weight: bold;font-family: FangSong;}
b{ display: block;width: 300px;height: 40px;background: #eee;overflow: hidden;/*溢出隐藏*/margin-bottom: 100px;}
b:hover{overflow: visible;/*默认值,内容不会被修剪,元素会被呈现在元素框之外;*/}
</style>
</head>
<body>
<div class="tag_one">
<!--
块级元素:div h1~h6 p等 独占一行 对宽高属性值设置生效
行内元素:span b i strong等 可以共存于一行对宽高属性值设置不生效
行内块元素:img等 结合了块级以及行内的特点
-->
<h1>--h1标签--</h1>
<h2>--h2标签--</h2>
<h3>--h3标签--</h3>
<h4>--h4标签--</h4>
<h5>--h5标签--</h5>
<h6>--h6标签--</h6>
<p>文章段落标签文章段落标签文章段落标签文章段落标签
文章段落标签文章段落标签文章段落标签文章段落标签文章段落标签</p>
<b>我是粗体标签</b>
<strong>着重点标签</strong>
<i>我是标签显示斜体文本</i>
<em>我是定义着重字</em>
<del>定义删除字标签</del>
<span>我是用来组合行内元素,以便通过样式来格式化它们</span>
<img style="border: 1px solid #00abf0" src="./images/1.jpg" alt="也许我不是图片">
</div>
<div class="tag_two">
<!--
行内块级相互转换:
display: inline 将块级元素转换为行内
display: inline-block;将块级元素转换为行内块元素
display: block;将行内元素转换为块级
-->
<div style="display: inline; width: 100px;height: 100px;background: #eee;">我被inline了</div>
<div style="display: inline-block; width: 100px;height: 100px;background: green;">我被inline-block了</div>
<span style="display: block; width: 100px;height: 100px;background: blue;">我被block</span>
<span style="display: inline-block; width: 100px;height: 100px;background: yellow;">我被inline-block了</span>
<span style="display: inline-block; width: 100px;height: 100px;background: #00abf0;">我被inline-block了</span>
</div>
<div class="tag_three">
<!-- 谷歌logo -->
<span style="color:#0388F1">G</span>
<span style="color: rgb(245,28,39);">o</span>
<span style="color: #FFE80E">o</span>
<span style="color:#0388F1">g</span>
<span style="color:#39FF1B">l</span>
<span style="color: #FFE80E">e</span>
<!-- 图文混排 -->
<br><br>
<p style="display: inline-block;width: 300px;height: 250px;border: 1px solid #00abf0;">
我被inline-block了,因为我的右边要放图片,这样才更美观,但是我拒绝给自己高度
我被inline-block了,因为我的右边要放图片,这样才更美观,然而开发者给了我高度
我被inline-block了,因为我的右边要放图片,这样才更美观
我被inline-block了,因为我的右边要放图片,这样才更美观
我被inline-block了,因为我的右边要放图片,这样才更美观
</p>
<img src="images/1.jpg" style="border: 1px solid #00abf0;width: 300px;height: 250px;" alt="也许我不是图片">
<br><br>
<img src="images/1.jpg" style="border: 1px solid #00abf0" alt="也许我不是图片">
<b>
我要跟图片在一起,但是我却多个了block,而且有了高度,可惜咧。我要跟图片在一起,但是我却多个了block,而且有了高度,可惜咧。然后多出来就隐藏
</b>
</div>
</body>
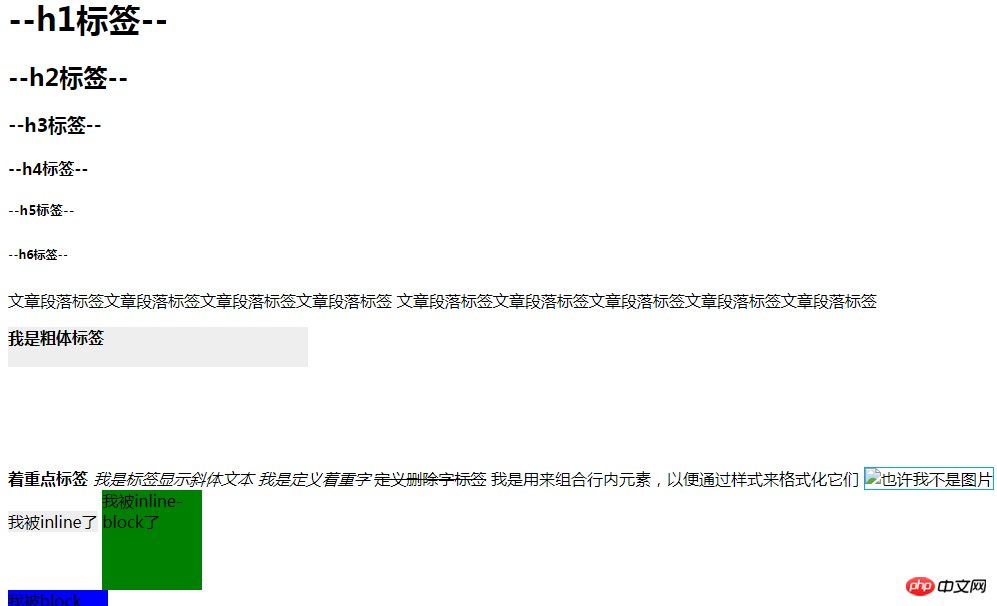
</html>实例-1运行结果

实例-2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo3</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
width: 600px;
margin: 0 auto;
box-sizing: border-box;
padding-top: 10px
}
h1{ text-align: center; margin-bottom: 20px; }
.article{
display: flex;
margin-bottom: 10px;
font-size: 12px;
}
.aleft{
flex: 1 1 auto;
color: #B6BCBF;
}
.aright{
flex: 0 0 auto;
color: #00abf0;
}
img{ width: 600px; height: 300px; margin-bottom: 10px; }
h5{ margin-bottom: 30px; }
p{ font-size: 14px; font-weight: 500; line-height: 20px; }
#more{ color: #00abf0; }
#more:hover{ text-decoration: underline; }
</style>
</head>
<body>
<div class="container">
<h1>原来我是标题啊</h1>
<div class="article">
<div class="aleft">
<span>我是发布时间</span>
<span style="margin-left: 10px;">我是新闻来源</span>
</div>
<div class="aright">
<span>我是一个小tag</span>
</div>
</div>
<div class="content">
<h5>我才是原来的标题:少在搞事!</h5>
<img src="./1.jpg" alt="我是图片不说话">
<p style="text-align: center;">我是描述图片的(含义)</p>
<p>(小小的来源)</p>
<br>
<p>我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。</p>
<br>
<p>我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。</p>
<br>
<p>我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。</p>
<br>
<p>我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。</p>
<br>
<p>我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。我是内容,我最多,最详细,最喜欢瞎吹。
<span id="more">点击我查看更多</span>
</p>
<br>
<p style="text-align: right;">作者:xxx</p>
<br>
<p style="margin-bottom: 20px;color: #B6BCBF;">我来声明吧!我来声明吧!我来声明吧!我来声明吧!</p>
</div>
</div>
</body>
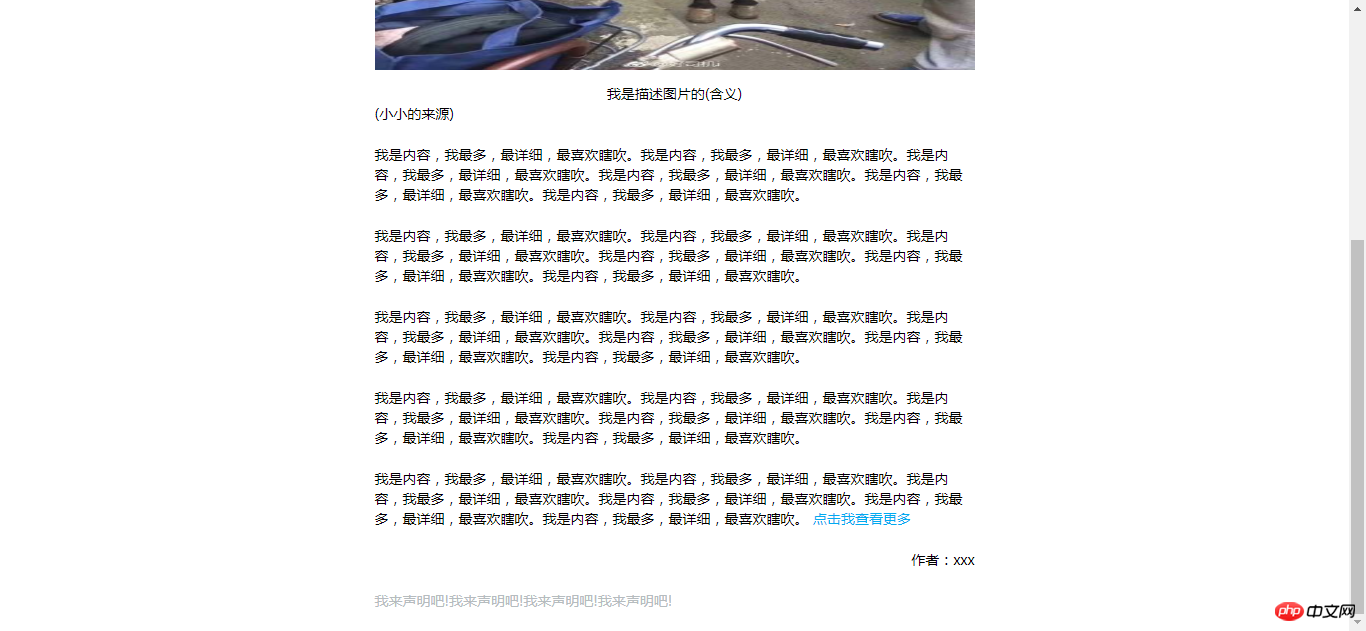
</html>实例-2运行结果


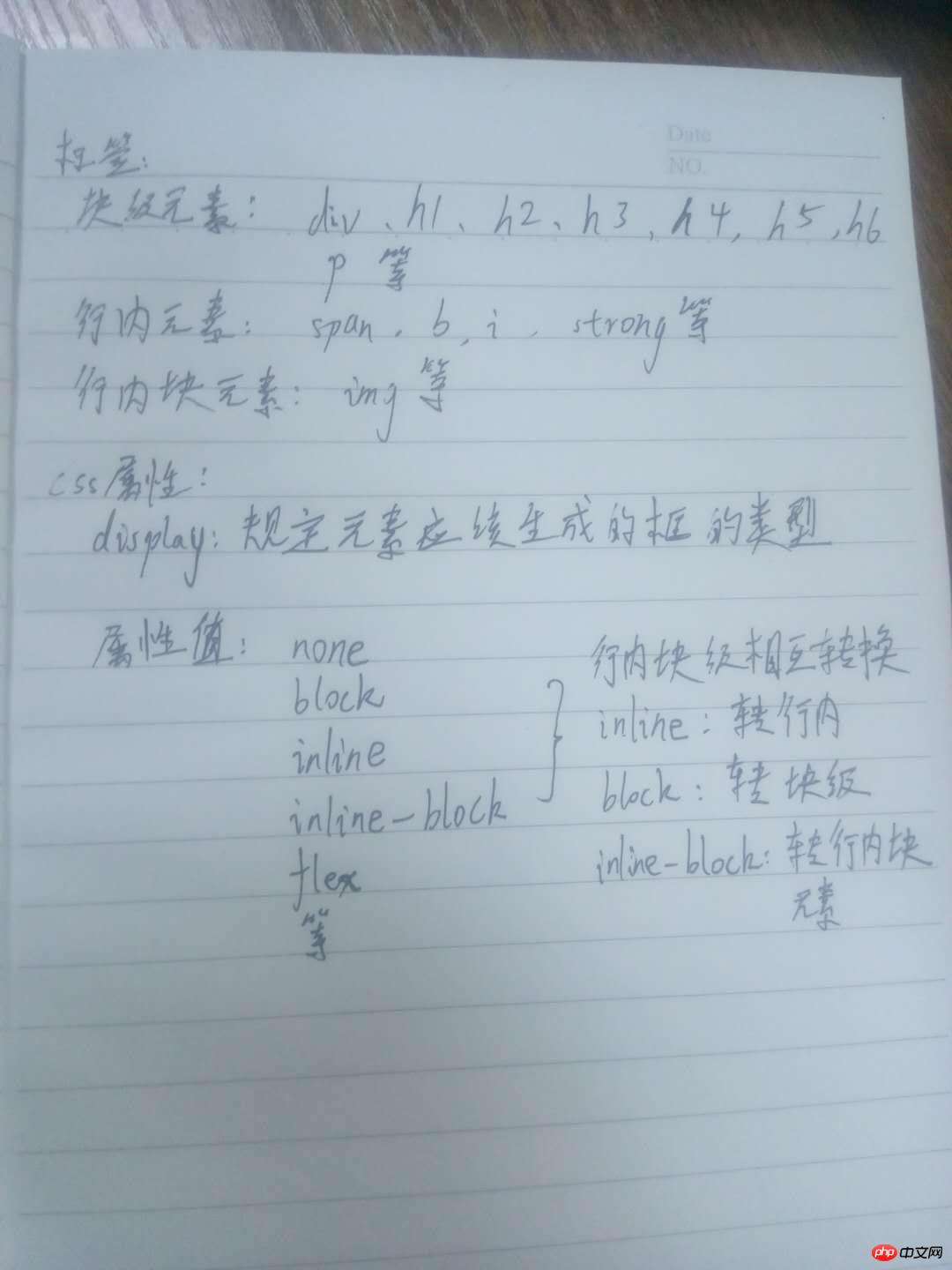
手抄部分

总结
通过这次学习,了解到html布局常用的行内块级相互转换的具体方法,如div 快级元素可以通过 display: inline; 转行内元素,
也因此设置的宽高无效,等这些重要内容。
最后感谢老师们的辛苦付出。

