HTML基础4
主要知识点
css选择器基本语法
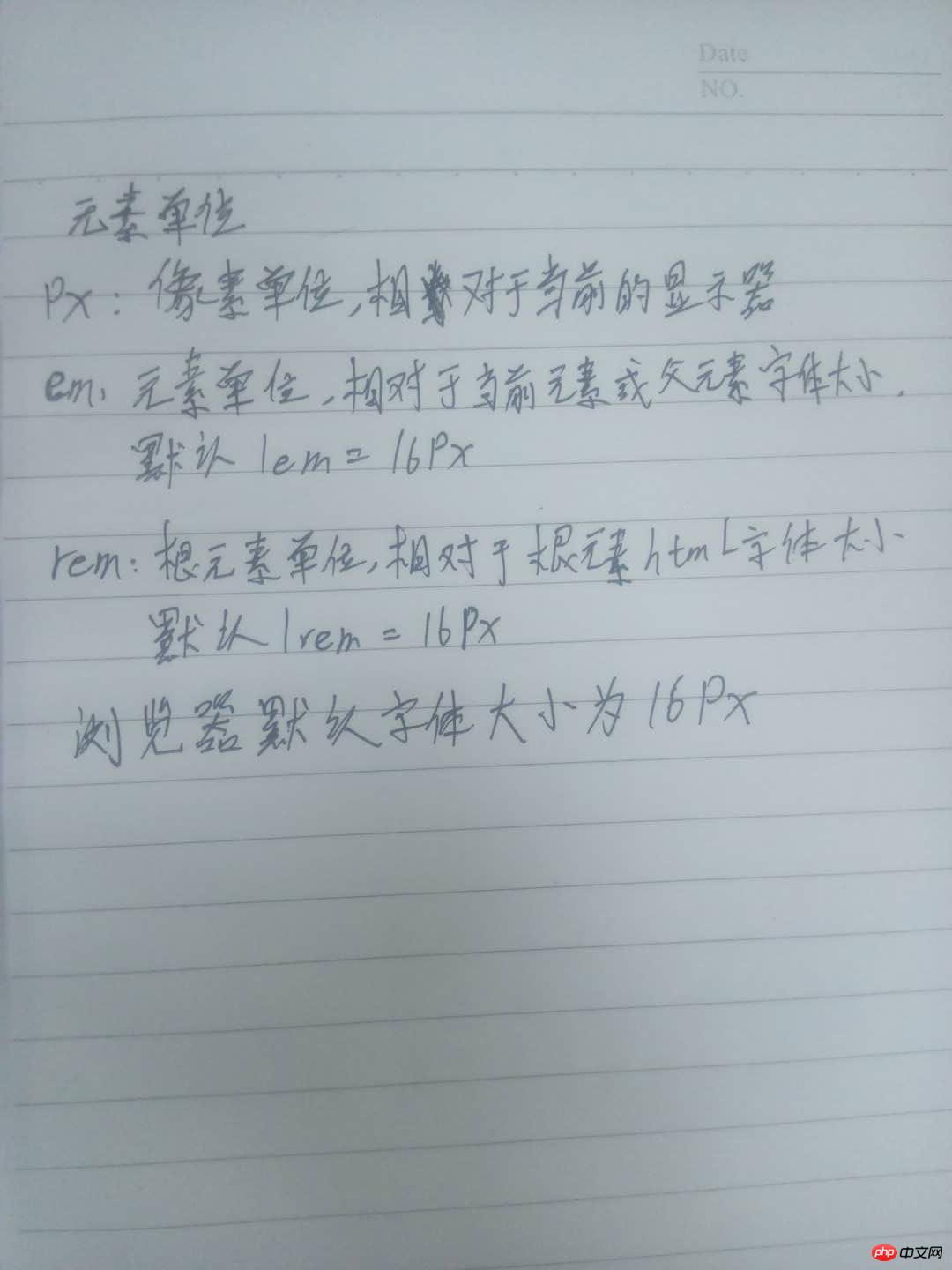
元素的单位(浏览器默认字体大小为16px)
常用选择器(标签选择器,id选择器,类选择器,属性选择器: 属性名,属性选择器: 属性值,属性选择器: 以指定属性值开头,属性选择器: 以指定属性值结束,属性选择器: 属性值中包含指定子串,后代选择器,子选择器,相邻选择器,相邻兄弟选择器,等)
伪类选择器(child-child,hover,nth-child(n)等)
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style type="text/css">
ul li{
margin-bottom: 5px;
}
/*标签选择器*/
p{
background: #00EEEE;
}
/*id选择器*/
#asd{
background: #FFE4B5;
}
/*类选择器*/
.asdf {
background-color: #00868B;
}
/*属性选择器: 属性名*/
ul li[class] {
background-color: #708090;
}
/*属性选择器: 属性值*/
ul li[class="item2"] {
background-color: #000080;
}
/*属性选择器: 以指定属性值开头*/
ul li[class^="item4"] {
background-color: #6495ED;
}
/*属性选择器: 以指定属性值结束*/
ul li[class$="dog"] {
background-color: #90EE90;
}
/*属性选择器: 属性值中包含指定子串*/
ul li[class*="ac"] {
background-color: #6A5ACD;
}
/*后代选择器*/
body ul li {
border: 1px solid red;
}
/*子选择器*/
ul > li[class$="dog"] {
background-color: #00868B;
}
/*相邻选择器*/
ul li[class$="dog"] ~ * {
/*选择当前元素之后的所有同级元素(不含当前)*/
background-color: #E6E6FA;
color: #fff;
}
p,span{
color: #fff;
}
/*伪类选择器: 位置*/
/*选择集合中的第一个元素*/
div ul li:first-child {
background-color: #00FF00;
}
/*选择集合中的最后一个子元素*/
div ul li:last-child {
background-color: #4169E1;
}
/*按索引选择指定的元素,注意从1开始计数*/
div ul li:nth-child(2) {
background-color: #87CEEB;
}
/* 选择所有的偶数小球变色 */
/* 2n偶数, even偶数, 2n+1奇数, odd奇数*/
div ul li:nth-child(even) {
background-color: #66CD00!important;
}
/*伪类选择器: 根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol:only-child {
background-color: lawngreen;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: lawngreen;
}
/* 倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
background-color: #7B68EE!important;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: #66CDAA;
}
/*选择页面中内容为空的元素*/
:empty {
width: 220px;
height: 271px;
background-color: #BCEE68;
}
:empty:after {
content: '我被显示';
}
</style>
</head>
<body>
<p>我是P标签</p>
<span id="asd">我是span</span>
<span class="asdf">我是span</span>
<ul>
<li class="item">1</li>
<li class="item2">2</li>
<li class="item">3</li>
<li class="item4 cat dog">4</li>
<li class="item back">5</li>
<li class="item">6</li>
</ul>
<div>
<ul>
<li>8</li>
<li>9</li>
<li>7</li>
<li>4</li>
<li>6</li>
</ul>
</div>
<ol>
<li>45646</li>
</ol>
<ol>
<li>45646</li>
<li>45646</li>
<li>45646</li>
<li>45646</li>
</ol>
<ol>
<li>45646</li>
</ol>
<strong></strong>
</body>
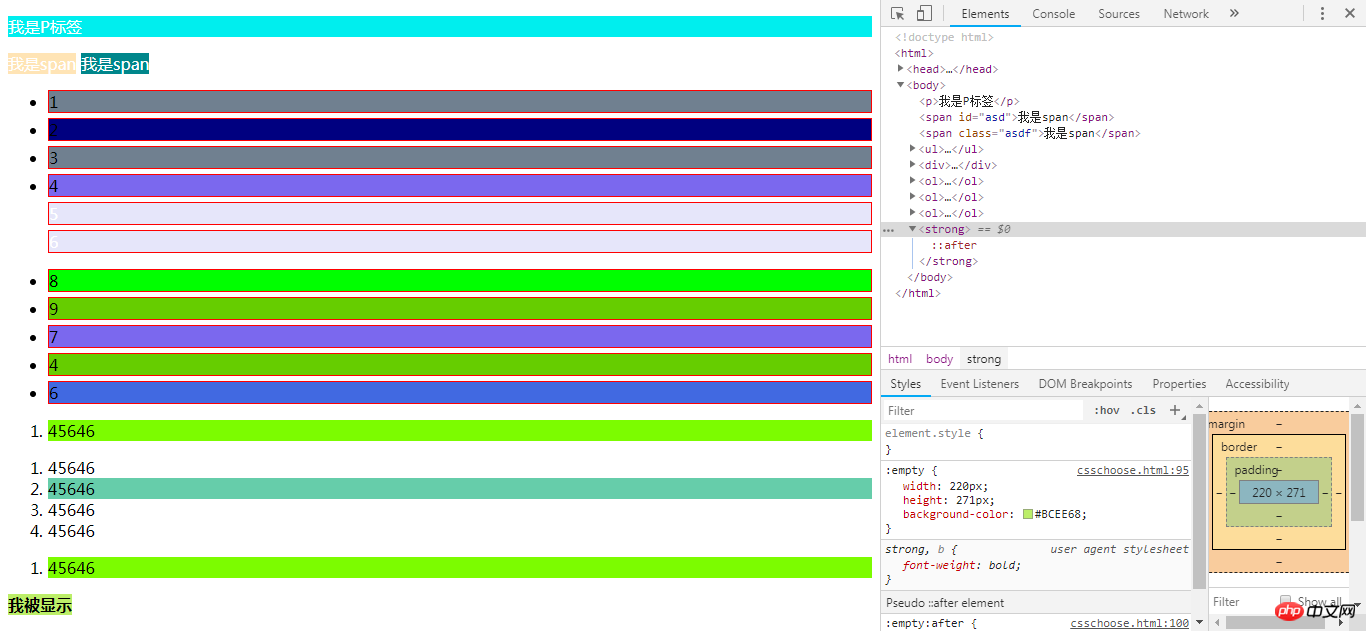
</html>运行结果

手写笔记

总结
通过这次学习,个人认为收获最大的是,元素单位的转换原理,以及各种选择器的运用。

