HTML基础6
主要知识
1.)图文混排
2.)双飞翼布局与圣杯布局
代码
固定定位制作QQ在线客**服
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
position: fixed;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
border: 1px solid #000;
border-radius: 8px;
}
a{
text-decoration: none;
color: #000;
}
.box a p{
margin: 0;
}
.box a p:nth-child(1){
background: lightskyblue;
padding-left: 2px;
}
.box a p:nth-child(2){
text-align: center;
margin-top: 10px;
}
.close{
position: absolute;
right: 10px;
top: 1px;
color: #fff;
}
</style>
</head>
<body>
<div>
<a href="https://www.baidu.com">
<p>QQ</p>
<p>在线客**服</p>
</a>
<span>X</span>
</div>
</body>
</html>运行结果

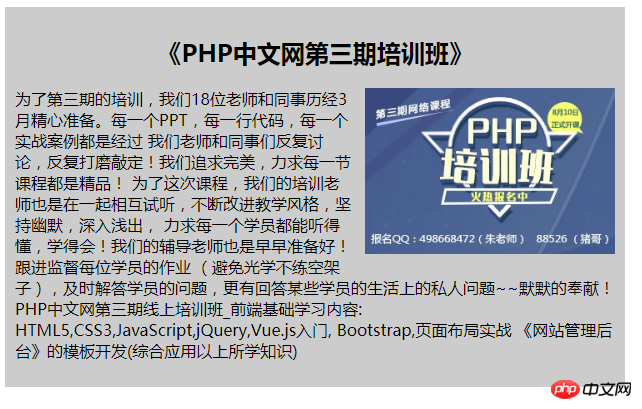
浮动实现图文混排
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.content{
width: 600px;
background: #ccc;
padding: 10px;
}
h2{
text-align: center;
}
img{
float: right;
width: 250px;
margin-left: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
<h2>《PHP中文网第三期培**训**班》</h2>
<img src="./images/ads.jpg" alt="">
<p>为了第三期的培**训,我们18位老师和同事历经3月精心准备。每一个PPT,每一行代码,每一个实战案例都是经过 我们老师和同事们反复讨论,反复打磨敲定!我们追求完美,力求每一节课程都是精品! 为了这次课程,我们的培**训老师也是在一起相互试听,不断改进教学风格,坚持幽默,深入浅出, 力求每一个学员都能听得懂,学得会!我们的辅导老师也是早早准备好!跟进监督每位学员的作业 (避免光学不练空架子),及时解答学员的问题,更有回答某些学员的生活上的私人问题~~默默的奉献! PHP中文网第三期线上培**训***班_前端基础学习内容: HTML5,CSS3,JavaScript,jQuery,Vue.js入门, Bootstrap,页面布局实战 《网站管理后台》的模板开发(综合应用以上所学知识)</p>
</div>
</body>
</html>运行结果

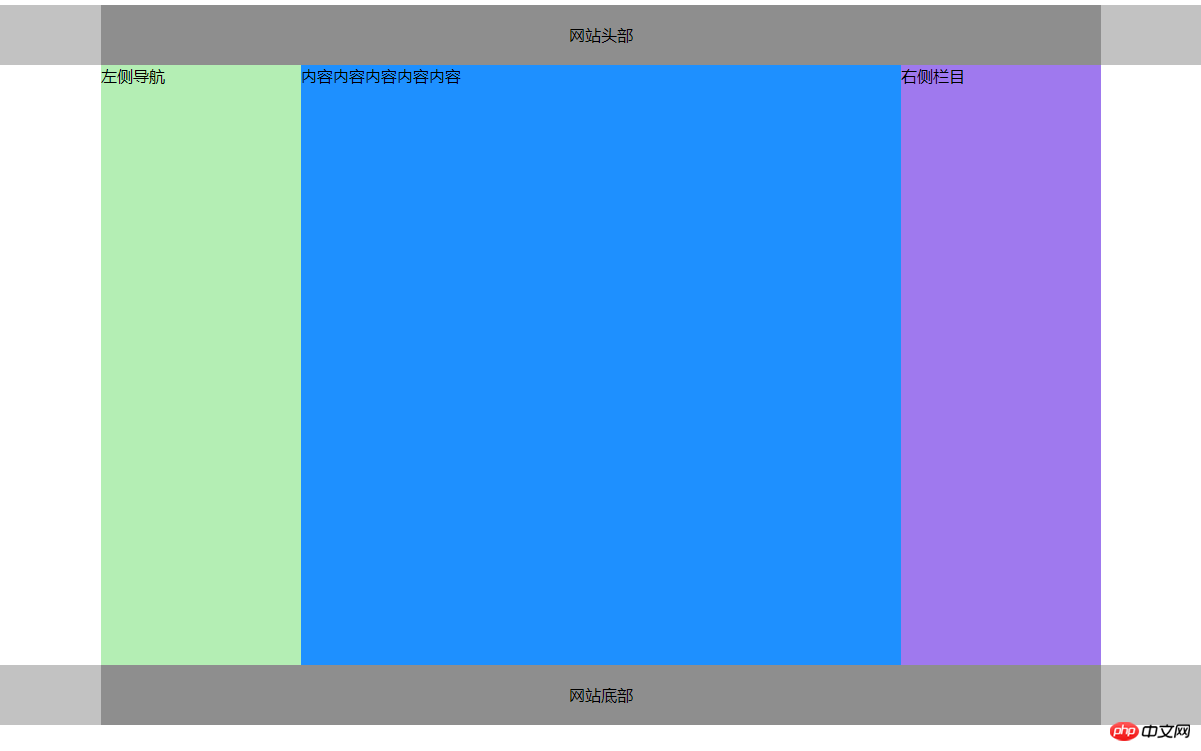
双飞冀三列布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
.header,.footer{
width: 100%;
height: 60px;
background: #C2C2C2;
}
.content{
width: 1000px;
min-height: 100%;
text-align: center;
line-height: 60px;
margin: 0 auto;
background: #8E8E8E;
}
.container{
width: 1000px;
margin: 0 auto;
background: #B2DFEE;
}
.container:after{
content: '';
display: block;
clear: both;
}
.wrapper{
width: 100%;
background: #836FFF;
float: left;
}
.main{
min-height: 600px;
background: #1E90FF;
margin: 0 200px;
}
.left{
width: 200px;
min-height: 600px;
float: left;
background: #B4EEB4;
margin-left: -100%;
}
.right{
width: 200px;
min-height: 600px;
float: left;
background: #9F79EE;
margin-left: -200px;
}
</style>
</head>
<body>
<div>
<div>网站头部</div>
</div>
<div>
<div>
<div>内容内容内容内容内容</div>
</div>
<div>左侧导航</div>
<div>右侧栏目</div>
</div>
<div>
<div>网站底部</div>
</div>
</body>
</html>运行结果

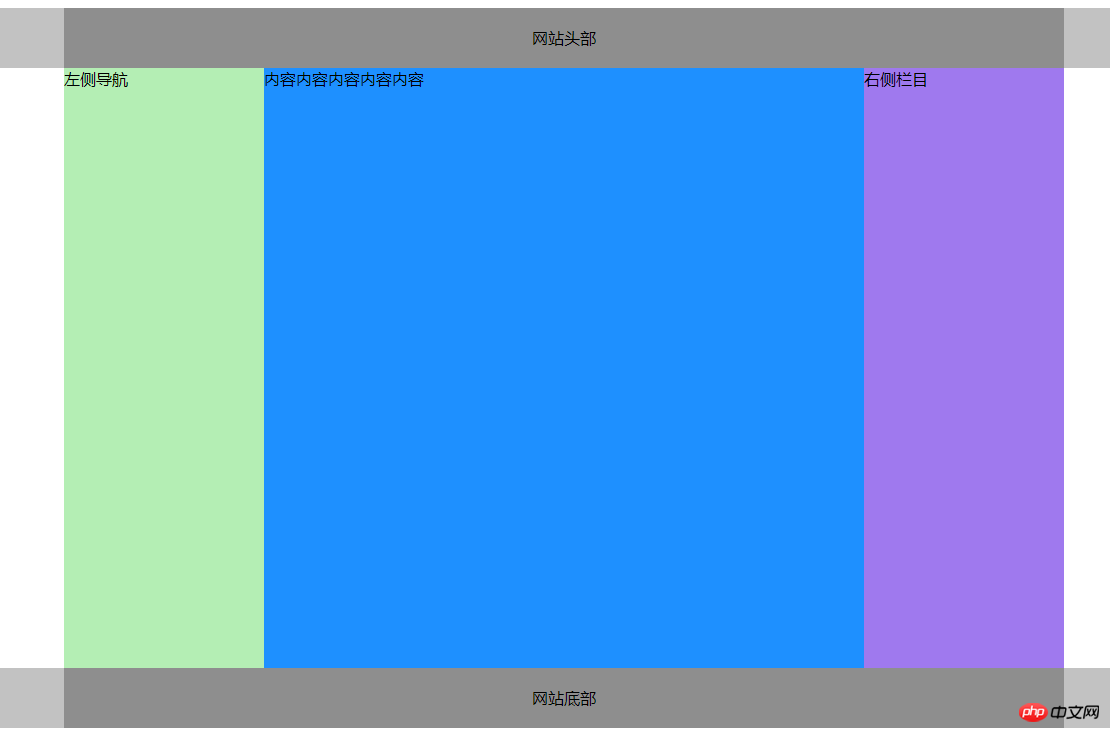
圣杯布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
.header,.footer{
width: 100%;
height: 60px;
background: #C2C2C2;
}
.content{
width: 1000px;
min-height: 100%;
text-align: center;
line-height: 60px;
margin: 0 auto;
background: #8E8E8E;
}
.container{
width: 600px;
margin: 0 auto;
background: #B2DFEE;
overflow: hidden;
padding: 0 200px;
}
.container:after{
content: '';
display: block;
clear: both;
}
.main{
width: 100%;
min-height: 600px;
background: #1E90FF;
float: left;
}
.left{
width: 200px;
min-height: 600px;
float: left;
background: #B4EEB4;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 200px;
min-height: 600px;
float: left;
background: #9F79EE;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div>
<div>网站头部</div>
</div>
<div>
<div>内容内容内容内容内容</div>
<div>左侧导航</div>
<div>右侧栏目</div>
</div>
<div>
<div>网站底部</div>
</div>
</body>
</html>运行结果

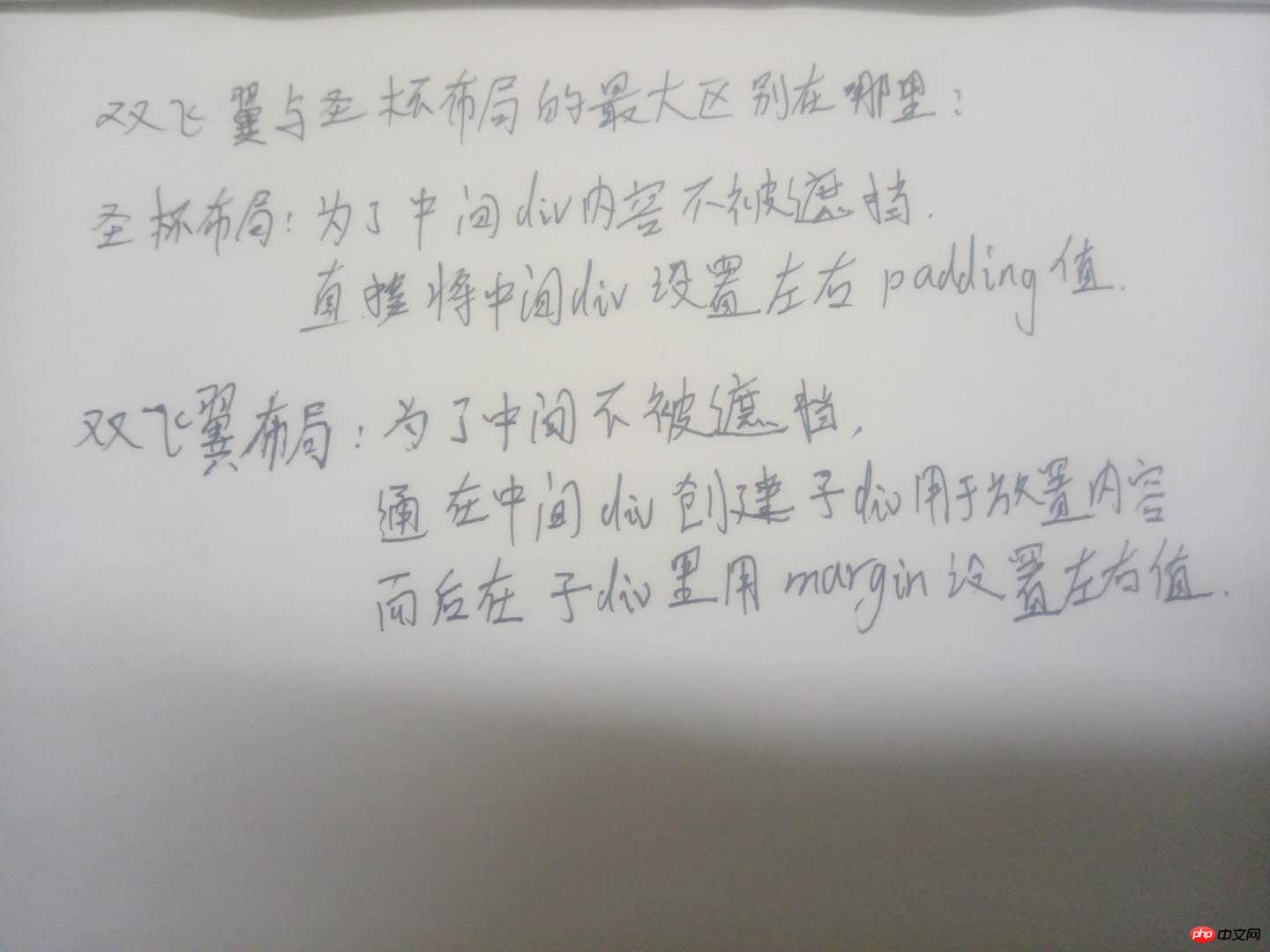
笔记

总结
今天的重点内容是双飞冀与圣杯布局,他们是网站中最常用的布局方法,必须熟悉运用。

