jq+ajax+php实战运用
主要知识点:
1)jq的AJAX请求
2)json 的运用
$.ajax 实现用户注册
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>注册</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="page-header">
<h1>Welcome to my home <small>请先注册,获得更多权限</small></h1>
</div>
<form>
<fieldset>
<legend>用户注册</legend>
<div class="form-group">
<label for="username">User Name</label>
<input type="text" class="form-control" id="username" placeholder="UserName">
</div>
<div class="form-group">
<label for="email">Email address</label>
<input type="email" class="form-control" id="email" placeholder="Email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<button type="button" class="btn btn-primary" id="btn">Submit</button>
</fieldset>
</form>
<p id="tip"></p>
</div>
<script src="./js/jquery.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script>
$(function() {
$('#btn').click(function(){
if($('#username').val().length === 0) {
alert('用户名不能为空');
$('#username').focus();
return false;
}
if($('#email').val().length === 0) {
alert('邮箱不能为空');
$('#email').focus();
return false;
}
if($('#password').val().length === 0) {
alert('密码不能为空');
$('#password').focus();
return false;
}
let username = $('#username').val();
let email = $('#email').val();
let password = $('#password').val();
$.ajax({
type: 'post',
url: 'login.php',
data:{
username:username,
email:email,
password:password
},
dataType:'json',
success(res){
console.log(res)
if (res.status === 0){
// alert(res.msg);
$('#tip').append('<div class="alert alert-warning" role="alert">已存在该用户</div>').children().eq(0).fadeOut(2000);
} else if( res.status === -1 ) {
// alert(res.msg);
$('#tip').append('<div class="alert alert-danger" role="alert">注册失败</div>').children().eq(0).fadeOut(2000);
} else{
// alert(res.msg);
$('#tip').append('<div class="alert alert-success" role="alert">注册成功</div>').children().eq(0).fadeOut(2000);
}
}
})
})
})
</script>
</body>
</html>login.php
<?php
$username = $_POST['username'];
$email = $_POST['email'];
$password = sha1($_POST['password']);
// echo $username.'-'.$email.'-'.$password;
// 链接数据库
try{
$pdo = new PDO('mysql:host=127.0.0.1;dbname=test','root','root');
} catch(PDOException $e) {
die($e->getMessage());
}
$sql = "SELECT COUNT(*) FROM `users` WHERE `username`= '{$username}'";
$stmt = $pdo->prepare($sql);
$stmt->execute();
if($stmt->fetchColumn(0) == 1){
echo json_encode(['status'=>0,'msg'=>'已存在该用户']);
exit;
} else{
$sqlIn = "INSERT `users` SET `username`= '{$username}', `email`= '{$email}', `password`= '{$password}' ";
$stmtIn = $pdo->prepare($sqlIn);
if($stmtIn->execute()) {
echo json_encode(['status'=>1,'msg'=>'注册成功']);
exit;
} else {
echo json_encode(['status'=>-1,'msg'=>'注册失败']);
exit;
}
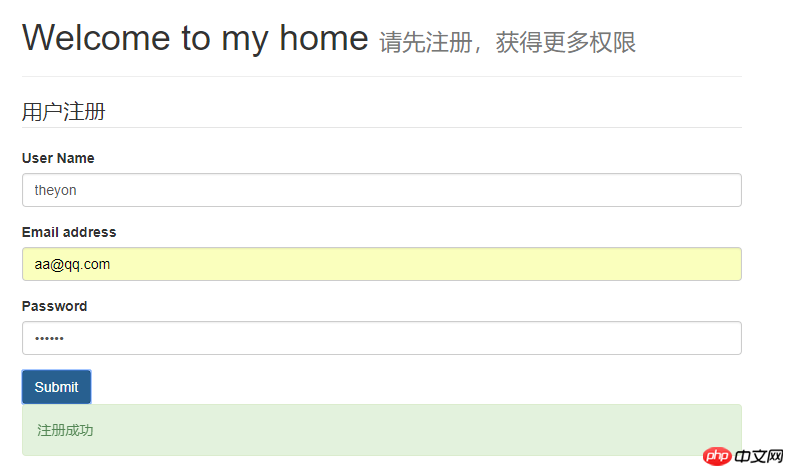
}运行结果

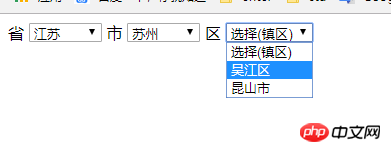
用ajax实现省/市/县三联下拉框联动查询功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三级联动</title>
</head>
<body>
<div>
省 <select name="" id="pro"></select>
市 <select name="" id="city"></select>
区 <select name="" id="area"></select>
</div>
<script src="./js/jquery.min.js"></script>
<script>
$(function(){
// 省
$.ajax({
type: 'get',
url: 'static/1.json',
data:{
},
dataType:'json',
success(res){
let option = '<option value="0">选择(省)</option>';
$.each(res,function(index){
option += '<option value="'+res[index].proId+'">'+res[index].proName+'</option>';
});
$('#pro').html(option);
}
});
// 市
$('#pro').change(function(){
console.log($(this).find(':selected').val());
let proId = $(this).find(':selected').val();
$('#area').html('');
$.ajax({
type: 'get',
url: 'static/2.json',
data:{
},
dataType:'json',
success(res){
let option = '<option value="0">选择(市)</option>';
$.each(res,function(index){
if(res[index].proId == proId) {
option += '<option value="'+res[index].cityId+'">'+res[index].cityName+'</option>';
}
});
$('#city').html(option);
}
});
});
// 镇区
$('#city').change(function(){
console.log($(this).find(':selected').val());
let cityId = $(this).find(':selected').val();
$.ajax({
type: 'get',
url: 'static/3.json',
data:{
},
dataType:'json',
success(res){
let option = '<option value="0">选择(镇区)</option>';
$.each(res,function(index){
if(res[index].cityId == cityId) {
option += '<option value="'+res[index].areaId+'">'+res[index].areaName+'</option>';
}
});
$('#area').html(option);
}
});
});
})
</script>
</body>
</html>运行结果