1)编程:$()函数的常用场景:选择元素,创建元素,执行回调等。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的导入与jQuery对象</title>
</head>
<body>
<ul>
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
</ul>
<!--导入jQuery函数库-->
<script src="lib/jquery.js"></script>
<script>
$(document).ready(function(){
//将第二个li转为dom对象
let li = $('li')[1];
//转为原生dom对象后,就可以使用原生的js语法来处理dom元素,例如,更新内容:
li.innerHTML = '<span style="color:red">我是新内容</span>';
//同样,还可以将转换后的li再转回jquery对象,这时又可以使用jquery中的方法来操作dom元素了
$('li').eq(2).html('<span style="color:lightgreen">我又回来了</span>');
});
//简写:直接传递一个匿名函数给$()
$(function(){
//暂时还没学习jquery方法,我们先用原生dom方法来操作元素
let li = $('li').get(3); // 从jquey对象中获取到第四个dom元素
li.innerHTML = '<span style="color:blue">来一波新内容</span>';
});
// 注意: $()可以执行多次,所以 $(function())也可以调用多次
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
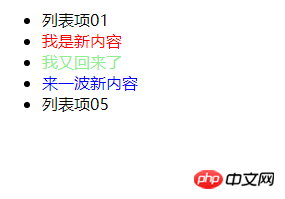
运行效果图:

2)编程: jQuery常用的选择器操作,重点在层级和表单上
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery中常用的选择器</title>
<style>
.highlight {
background-color: lightgreen;
}
#title {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>
<h3 id="title">前端课程</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>
<h3>JavaScrip</h3>
<ul>
<li>jQuery</li>
<li>Bootstrap</li>
</ul>
</li>
</ul>
</li>
</ul>
邮箱:<input type="text"> <br>
密码:<input type="password"> <br>
<!--input:radio-->
<input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="female">女
<br>
<!--input:checkbox-->
<input type="checkbox" name="hobby[]" value="dance"checked>跳舞
<input type="checkbox" name="hobby[]" value="sing">唱歌
<br>
你的学历:
<select name="" id="">
<option value="">幼儿园</option>
<option value="小学" selected>小学</option>
<option value="">初中</option>
<option value="">其它</option>
</select>
<br>
<button type="submit">提交</button>
<button type="reset" disabled>重置</button>
<script src="lib/jquery.js"></script>
<script>
//通用选择器
$('*').addClass('highlight'); //选择了页面中所有元素
$('li').addClass('highlight'); // 选择所有的 <li>标签
$('.highlight').css('color','red'); // 选择有class="highlight"的元素
$('#title').addClass('highlight'); // id选择器
//层级选择器
$('li:first h3').addClass('highlight'); // 选择第一个<li>下全部<h3>
$('li:first > h3').addClass('highlight'); // 仅选择子级元素,更深的级别忽略
//li:contains('HTML'):last 定位到第一个内容是html列表项上
$("li:contains('HTML'):last").addClass('highlight'); //验证定位效果
$("li:contains('HTML'):last + li").addClass('highlight'); //相依兄弟
$("li:contains('HTML'):last ~ li").addClass('highlight'); // 相邻所有兄弟
//属性选择器放在表单过滤器中一起讲
// 选择文本框
$('input[type="text"]').addClass('highlight'); // 属性选择器
$(':input').not(':submit').not(':disabled').addClass('highlight');
console.log($(':checkbox:checked').val()); // 当前选中的值
console.log($(':checkbox').not(':checked').val()); //未被选中的值
console.log($(':checkbox').val()); //默认返回被选中的值
console.log($(':input :selected').val()); // 注意过滤器之间必须要加空格,类:input并不针对select
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
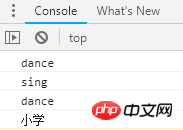
运行效果图:


3)编程:常用的DOM操作有哪些?
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery中的DOM操作</title>
</head>
<body>
<ul>
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
</ul>
<script src="lib/jquery.js"></script>
<script>
//元素内部添加
$('ul').append('<li>新元素1</li>'); // 添加到尾部
$('<li>新元素2</li>').appendTo('ul'); // 添加到尾部
$('ul').prepend('<li>新元素3</li>'); // 添加到头部
$('<li>新元素4</li>').prependTo('ul'); // 添加到头部
//元素前后添加
$('li:eq(2)').after('<li>新元素5</li>'); // 元素后添加
$('<li>新元素6</li>').insertAfter('li:eq(4)');
//替换:将li文本包含有: "新元素"内部的元素全部替换成指定元素
$('li:contains("新元素4")').replaceWith('<li style="color:red">新元素N</li>');
$('<li style="color:lightgreen">新元素N+1</li>').replaceAll('li:contains("新元素2")');
//删除
// $('li').remove(); // 不传参数是全部删除
$('li').remove(':odd'); // 删除奇数(从0开始)
// $('ul').empty(); // 等价于 $('li').remove();
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
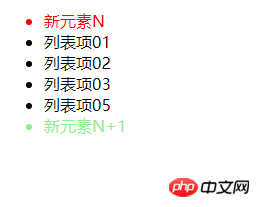
运行效果图:

4) 问答: jQuery与原生javascript相比,有哪些优势,哪些劣势。
答:使用jQuery最大的好处是少写多做。
优点:
扩展能力好,抽象层次高,开发效率高,不需要太多经验也可以上手
代码兼容性较好,消除了JavaScript跨平台兼容问题。
相比其他JavaScript和JavaScript库,jQuery更容易使用。
jQuery支持AJAX。
缺点:
由于不是原生JavaScript语言,理解起来可能会受到限制。
项目中需要包含jQuery库文件。如果包含多个版本的jQuery库,可能会发生冲突。
业务简单时框架里的大部分代码是无用的,框架掩盖了一些问题的本质,对新手积累经验无益。
总结:jQuery的使用比较简单,边看边做就好了。

