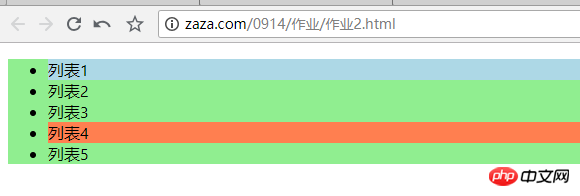
实例演示 id,class,标签和css选择器获取元素的方法
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id,class,标签和css选择器获取元素的方法</title>
</head>
<body>
<ul id="lists">
<li class="lili">列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
</ul>
</body>
</html>
<script>
document.getElementById('lists').style.backgroundColor = 'lightgreen';
document.getElementsByClassName('lili')[0].style.backgroundColor = 'lightblue';
document.querySelectorAll('li').item(3).style.backgroundColor = 'coral';
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

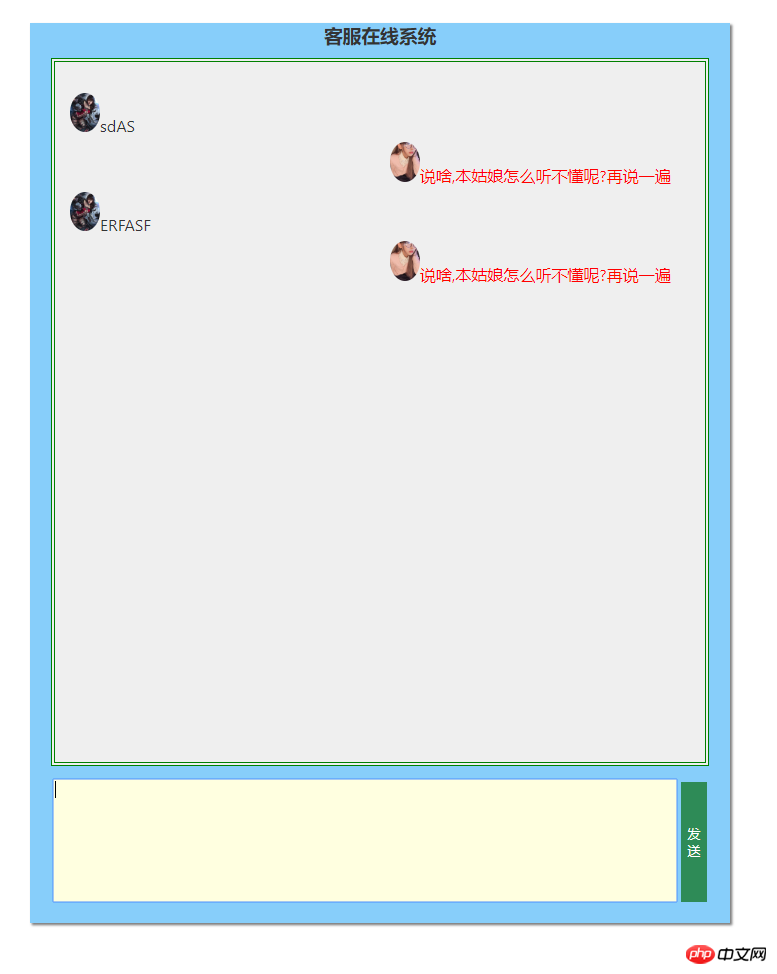
模拟KH系统
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟KH系统</title>
<style type="text/css">
div:nth-child(1) {
width: 700px;
height: 900px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h3 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 650px;
height: 700px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
/*border: 1px solid red;*/
overflow:hidden;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
width: 620px;
border: none;
resize: none;
background-color: lightyellow;
}
button {
height: 120px;
background-color: seagreen;
color: white;
border: none;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h3>KH在线系统</h3>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea name="text" cols="70" rows="7" onkeydown="if(event.keyCode == 13){btn.click();return false;}"></textarea></td>
<td align="left"><button type="submit">发送</button></td>
</tr>
</table>
</div>
</body>
</html>
<script>
//获取到页面中的按钮,文本域,对话内容区
let btn = document.getElementsByTagName('button')[0];
let text = document.getElementsByName('text')[0];
let list = document.getElementsByTagName('ul')[0];
let sum = 0;
//添加按钮点击事件,获取用户数据并推送到对话窗口中
btn.onclick = function () {
//获取用户提交的内容
if (text.value.length === 0){
alert('客官:是不是忘记输入内容了~~');
return false;
}
let userComment = text.value;
//清空用户信息区
text.value = '';
//创建一个新节点li
let li = document.createElement('li');
li.innerHTML = userComment;
let userpic = '<img src="images/icon.jpg" width="30" style="border-radius: 50%">';
li.innerHTML = userpic + userComment;
list.appendChild(li);
// 聊天记录自增1
sum += 1;
//设置定时器,默认1秒后会自动回复
setTimeout(function () {
let info =[
'真烦人,有话快说,别耽误我玩抖音',
'除了退货,退款,咱们什么都可以聊',
'说啥,本姑娘怎么听不懂呢?再说一遍',
'在我方便的时候再回复你吧~~',
'投诉我的人多了,你算老几~~~'
];
//取1-5之间的一个整数:Math.floor(Math.random()*6 + 1)
let temp = info[Math.floor(Math.random()*3)];
let reply = document.createElement('li');
let kefupic = '<img src="images/touxiang.jpg" width="30" style="border-radius: 50%">';
reply.innerHTML = '<span style="color:red;margin-left: 320px;">'+kefupic+temp+'</span>';
list.appendChild(reply);
sum += 1;
},1000);
// 当聊天记录达到10条时清空窗口
if (sum>10){
list.innerHTML = '';
sum = 0;
}
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结,这节课的内容还是非常的丰富了,学到了很多,KH系统非常好用!

