问答题:
学习PHP为什么必须要掌握HTML?
答:PHP 是用于输出动态HTML数据的工具,HTML是基础,看不懂HTML的代码,没法确定编写的PHP是否符合要求。
为什么选择PHP开发动态网站?
答:PHP简单,开发快速,迭代快速,已经有很多适配的框架和相应的插件,PHP应用范围广,全球六成网站是由PHP完成。
编程题:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第三节课作业</title>
</head>
<style>
caption{font-size: 25px;font-weight: bolder;margin-bottom: 20px;}
table{border-collapse: collapse;
text-align: center;
margin: 10px auto;
}
table,th,td{border: 1px solid black;}
table tr:first-child{background-color: rgb(170,183,180)}
td img{width: 500px;
padding: 30px;
}
.list{width:300px;
height:25px;
background-color:grey;
margin: 0 auto;
}
.list li{list-style: none;
float: left;
margin-right: 10px;
line-height: 25px;
}
.list li:first-child{margin-left: -20px;}
.box{height: 100px;width: 200px;background-color: green;display: none;}
</style>
<body>
<table>
<caption>7月份对账单</caption>
<tr>
<th>送货日期</th>
<th>单号</th>
<th>KH名称</th>
<th>产品名称</th>
<th>单位</th>
<th>数量</th>
<th>单价</th>
<th>金额</th>
<th>备注</th>
</tr>
<tr>
<td>2018-7-3</td>
<td>2018070012</td>
<td>方所(广东方所商贸有限公司)</td>
<td>方所纸箱50*33*38CM</td>
<td>个</td>
<td>500</td>
<td>8.7</td>
<td>4350</td>
<td rowspan="3"><img src="http://p3.cdn.img9.top/ipfs/QmQJTHwWThhNhqyyMC49HdeM1KKVqE3L73i5xX7zSnceER?3.png" alt="对账单"></td>
</tr>
<tr>
<td>2018-7-8</td>
<td>2018070038</td>
<td>方所(四川方所文化创意有限公司)</td>
<td>方所礼品卡</td>
<td>张</td>
<td>2950</td>
<td>0.55</td>
<td>1622.5</td>
</tr>
<tr>
<td>2018-7-15</td>
<td>2018070077</td>
<td>方所(四川方所文化创意有限公司)</td>
<td>方所名片</td>
<td>盒</td>
<td>3</td>
<td>47.22</td>
<td>141.66</td>
</tr>
</table>
<div class="list">
<ul>
<li><a href="http://http://www.espnstar.com.cn/">首页</a></li>
<li>国际足球</li>
<li>篮球</li>
<li>排球</li>
<li>羽毛球</li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
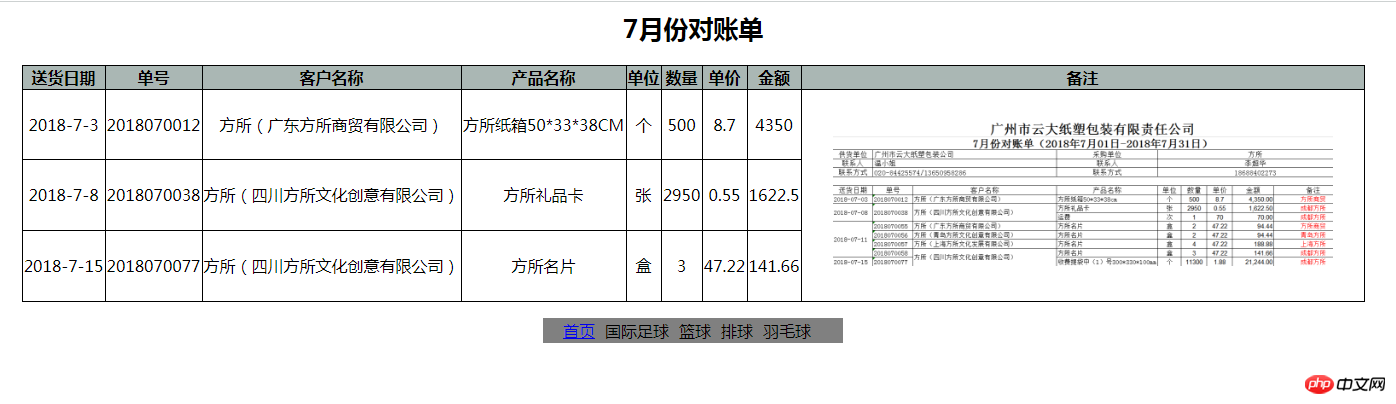
实例截图:
本次作业主要运用table标签完成,table标签格式简单,可做简单的布局处理.