四种元素居中的方法:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第四节作业</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: GreenYellow;
text-align: center;
line-height: 200px;
}
.box2{
width: 200px;
height: 200px;
background-color: HotPink;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.box4{
width: 200px;
height: 200px;
background-color: LightSteelBlue;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.child{
width: 100px;
height: 100px;
background-color: Lime;
margin: auto;
line-height: 100px;
font-size: 12px;
}
.box5{
width: 200px;
height: 200px;
background-color: MediumSlateBlue;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.box5 li{
display: inline;
font-size: 12px;
}
.box5 ul{
padding: 0;
}
</style>
</head>
<body>
<div class="box"><span>子元素是单行行内元素</span></div>
<hr>
<div class="box2"><span>子元素是</span><br><span>多行的内联文本</span></div>
<hr>
<div class="box4"><div class="child">子元素是块元素</div></div>
<hr>
<div class="box5">
<ul>
<li><a href=""></a>子元素</li>
<li><a href=""></a>是不定</li>
<li><a href=""></a>宽的</li>
<li><a href=""></a>块级元素</li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
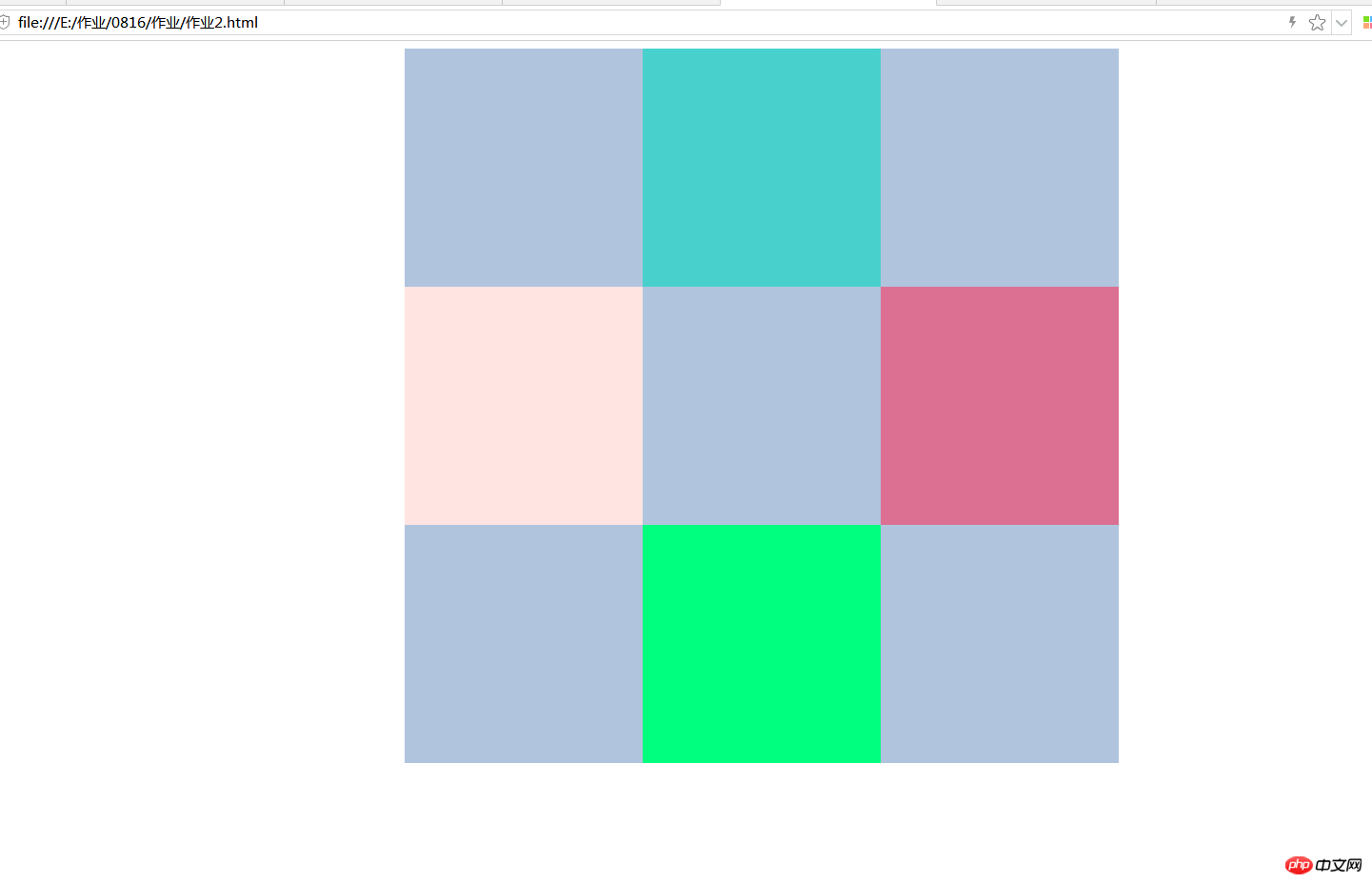
十字架制作:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第四节作业2</title>
<style>
.box1{
width: 750px;
height: 750px;
background-color: LightSteelBlue;
position: relative;
margin: 0 auto;
}
.box2{
width: 250px;
height: 250px;
background-color: MediumTurquoise;
position: absolute;
left: 250px;
}
.box3{
width: 250px;
height: 250px;
background-color: MistyRose;
position: absolute;
top: 250px;
}
.box4{
width: 250px;
height: 250px;
background-color: PaleVioletRed;
position: absolute;
right: 0;
top: 250px;
}
.box5{
width: 250px;
height: 250px;
background-color: SpringGreen;
position: absolute;
bottom: 0;
left: 250px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行示例:


总结:本次作业不复杂,但是可以学习到简单的css的网页布局方法

