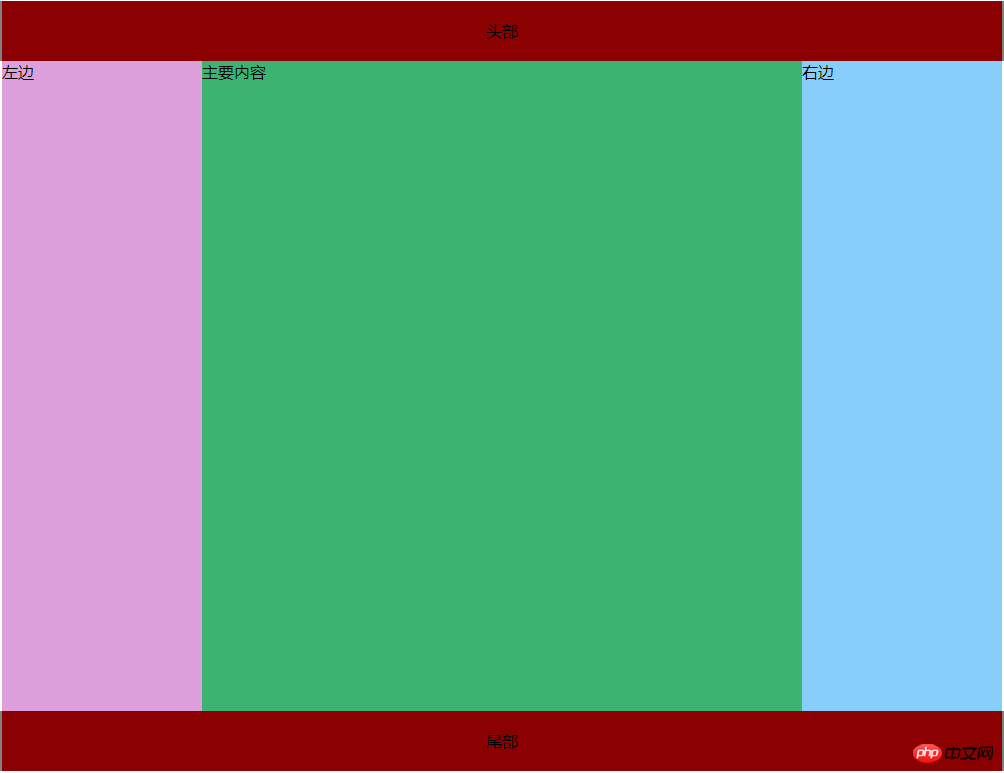
圣杯布局(简单布局排位):
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第五节作业之一</title>
<style>
.header,.footer{
width: 100%;
height: 60px;
background-color: grey;
}
.content{
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: darkred;
}
.container{
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: darkgreen;
}
.main{
width: 100%;
min-height: 650px;
background-color: mediumseagreen;
float: left;
}
.left{
width: 200px;
min-height: 650px;
background-color: plum;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 200px;
min-height: 650px;
background-color: lightskyblue;
float: left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">头部</div>
</div>
<div class="container">
<div class="main">主要内容</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">尾部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
双飞翼布局+QQ在线kefu+图文混排:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第五节作业之二</title>
<style>
.header,.footer{
width: 100%;
height: auto;
/*background-color: grey;*/
}
.content{
width: auto;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
/*background-color: darkred;*/
}
.container{
width: 1000px;
margin: auto;
overflow: hidden;
background-color: crimson;
}
.warp{
width: 100%;
background-color: dodgerblue;
float: left;
}
.main{
min-height: 600px;
background-color: papayawhip;
margin: 0 200px;
overflow: hidden;
}
.left{
width: 200px;
min-height: 600px;
float: left;
background-color: olive;
margin-left: -100%;
}
.right{
width: 200px;
min-height: 600px;
float: left;
background-color: mistyrose;
margin-left: -200px;
}
.qqad{
width: 168px;
height: 231px;
background-color: #cc0d1c;
position: fixed;
right: 5px;
top: 200px;
border-radius: 6px 0 0 6px;
overflow: hidden;
}
.qqtou img{
position: relative;
top: 40px;
right: 40px;
}
.adcontact{
width: 120px;
height: 203px;
background-color: white;
border-radius: 6px;
float: right;
position: relative;
bottom: 125px;
right: 5px;
text-align: center;
line-height: 10px;
}
.adcontact ul{
list-style: none;
padding: 0;
}
.adcontact li{
border-bottom: 1px solid grey;
line-height: 38px;
text-align: center;
}
.main h2{
text-align: center;
}
.main img{
width: 300px;
float: left;
margin: 20px 10px;
}
.main p{
text-indent: 2rem;
line-height: 1.5rem;
margin-top: 35px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">
<img src="http://p0.cdn.img9.top/ipfs/QmPUsNGyVKxdGczCGTA9EhXUafnAn5EB3qwSJcY2RMePDR?0.png" alt="">
</div>
</div>
<div class="container">
<div class="warp">
<div class="main">
<div class="paiban">
<h2>58速运改名“快狗打车” 部分司机难以接受:骂谁呢</h2>
<img src="https://img1.mydrivers.com/img/20180819/c55e648ea9734f7f95a9a6e16cc69e2f.png" alt="">
<p>8月17日,58速运正式更名为“快狗打车”,官方表示这是为提升用户体验、提高司机师傅的服务水平而做的战略升级。
然而这个名字却引发了争议,部分司机表示难以接受。
<br>
据媒体的视频采访,有司机称“这是把司机弄成狗了,还是把KH弄成狗了?”、“公司起这个名,起个虎狼之师也行啊”。
<br>
更名后,有司机晒单称,有KH直接写备注“快来条Gou接单”,让人气不打一处来。
<br>
按照官方介绍,去年58速运和GOGOVAN合并,取名“快狗”是沿用了GOGOVAN的中文名称。“快”寓意快速,“狗”寓意可靠可信赖。</p>
</div>
</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">
<img src="http://p0.cdn.img9.top/ipfs/QmQEPYaaWYFs958aS7EpsXZHeRmd8kpNJFkwU8NADNo2ad?0.png" alt="">
</div>
<div class="qqad">
<div class="qqtou"><img src="http://haomeigs.com/skin/images/lanrenzhijia.png" alt=""></div>
<div class="adcontact"><h3>在线kefu</h3>
<ul>
<li>kefu1</li>
<li>kefu2</li>
<li>kefu3</li>
</ul></div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


总结:圣杯布局较为简单,双飞翼布局非常困难,实力有待提高

