JavaScript之DOM操作
主要知识点
1)DOM操作
*根据id选择元素
*根据name属性来获取元素
*根据标签名Tag来获取元素
*使用标签名和name属性选择
*通过class属性选取元素
*使用css选择器来获取元素
*文档树的遍历
2)js对html元素的属性操作
实例演示 id,class,标签和css选择器获取元素的方法
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<ul id="list" name='ulists'>
<li>tom</li>
<li name='jack'>jack</li>
<li>malk</li>
<li class="item">task</li>
<li>ace</li>
<li>lucy</li>
<li>willim</li>
</ul>
<a href="http://www.php.cn" name="php">php中文网</a>
</div>
<hr>
</body>
<script>
// 根据id
let list = document.getElementById('list');
console.log(list);
//根据name属性来获取元素
let jack = document.getElementsByName('jack')[0];
jack.style.color = 'blue'
console.log(jack);
// 根据标签名Tag来获取元素
let lists = document.getElementsByTagName('li')['jack'];
console.log(lists);
lists.style.background = 'red';
// 使用标签名和name属性选择的快捷方式
let link = document.links[0];
let link1 = document.links['php'];
let link2 = document.links.php;
console.log(link2);
// body: <body>元素,总有定义,只有一个
document.body.style.backgroundColor = 'wheat';
// head: <head>元素,总有定义,不写会自动添加,只有一个
let style = document.createElement('style');
document.head.appendChild(style);
// documentElement: <html>元素,总有定义,同样一个页面只有一个
console.log(document.documentElement);
// doctype: 文档类型,同样也只有一个
console.log(document.doctype);
// 通过class属性选取元素
let item = document.getElementsByClassName('item')[0];
console.log(item);
item.innerHTML = '我是改变值';
//获取某父节点下的所有子节点: childNodes()
console.log(document.childNodes[1].childNodes[1]);
// 自动过滤掉了非元素节点,只返回了<html>
console.log(document.children[0].children[0].children[0]);
let uls2 = document.querySelector('ul');
uls2.style.background = 'green'
</script>
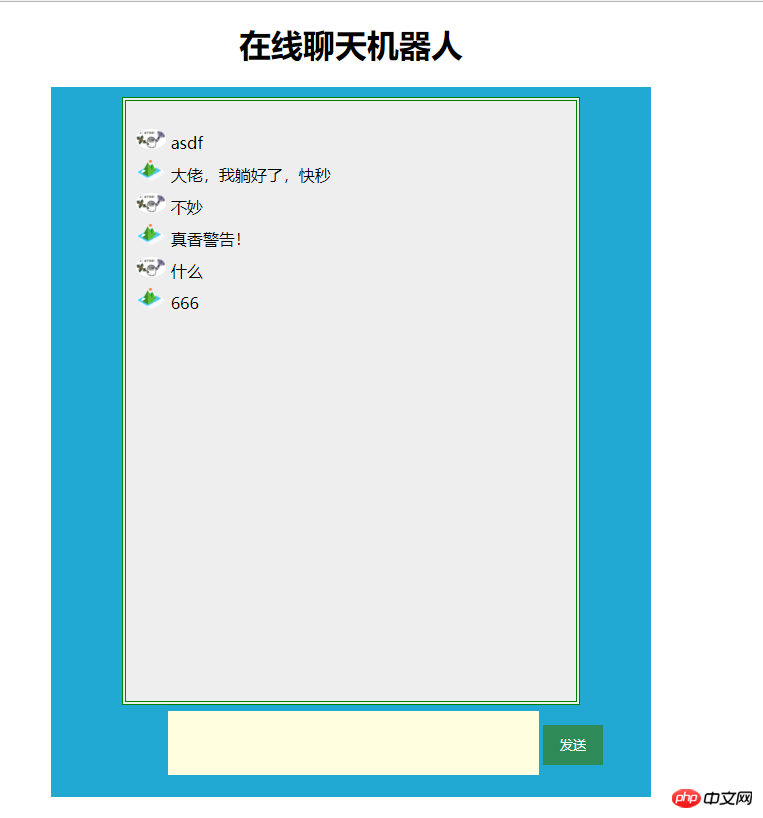
</html>在线聊天机器人
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 600px;
height: 700px;
background: rgb(33, 169, 211);
margin: 0 auto;
padding: 10px 0 0 0;
}
.wrapper {
width: 450px;
height: 600px;
background:#eee;
border: 4px double green;
margin: 0 auto;
}
ul {
list-style: none;
line-height: 2em;
overflow: hidden;
padding: 10px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<h1 style="text-align:center">在线聊天机器人</h1>
<div class="box">
<!-- 聊天记录 -->
<div class="wrapper" contenteditable="true">
<ul>
</ul>
</div>
<!-- 输入框 -->
<table>
<tr>
<td align="right"><textarea cols="50" rows="4" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
</body>
<script>
let text = document.getElementsByName('text')[0];
let btn = document.getElementsByTagName('button')[0];
let list = document.getElementsByClassName('wrapper')[0].children[0];
let count = 0;
// console.log(list)
btn.onclick = function(){
// 获取文本
// console.log(text.value)
if(text.value.length === 0){
alert('内容不能为空');
return false;
}
let uComment = text.value;
text.value = '';
// 用户聊天内容
let li = document.createElement('LI');
// 用户头像
let userPic = '<img src="11.jpg" width="30" style="border-radius:50%">';
li.innerHTML = userPic + ' ' + uComment;
// 聊天内容显示
list.appendChild(li);
count += 1;
// 默认2秒后会自动回复
setTimeout(function(){
let info = [
'666',
'别BB,上号',
'大佬,我躺好了,快秒',
'呵呵。。。',
'我不是天生要强,只是注定要凉',
'真香警告!',
'买买买!!!'
];
let msg = info[Math.floor(Math.random()*6)];
let res = document.createElement('LI');
let resImg = '<img src="heart.png" width="30" style="border-radius:50%">';
res.innerHTML = resImg + ' ' + msg;
list.appendChild(res);
count += 1;
},2000);
if(count > 12){
list.innerHTML = '';
sum = 0;
}
}
</script>
</html>