1) 编程: 创建对象的方式(字面量或构造函数)
实例
<meta charset="UTF-8">
<title>基本语法与实例</title>
<script type="text/javascript">
// 用户自定义构造函数
function Stu(name,sex,age){
this.name = name;
this.sex = sex;
this.age = age;
this.getInfo = function (){
return this.name+': '+this.sex+': '+this.age;
}
}
let stu1 = new Stu('刘备','男',40);
let stu2 = new Stu('关羽','男',42);
let stu3 = new Stu('貂蝉','女',30);
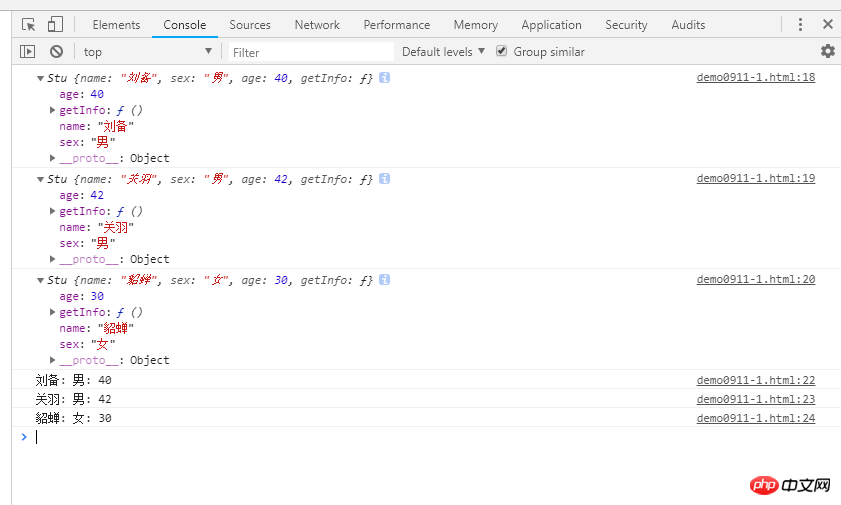
console.log(stu1);
console.log(stu2);
console.log(stu3);
console.log(stu1.getInfo());
console.log(stu2.getInfo());
console.log(stu3.getInfo());
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:

总结:javascript的对象创建是比较简单的,主要的难点在DOM的事件处理部分。

